What’s new at Brightspot
The latest Brightspot release tackles one of the biggest challenges content leaders face: cognitive overload. Its new capabilities help teams move faster, stay on brand and scale without risk. It’s a toolkit of fresh capabilities and enhanced features, all designed to reset how teams create, govern and optimize content.
Watch how the latest version of Brightspot empowers content teams to create, govern and optimize.
That’s why Brightspot keeps AI human-focused: seamlessly embedded in workflows, guided by oversight and aligned with brand and compliance standards. It takes on repetitive work while ensuring people stay in control.



-

The newest release is a total game-changer, dramatically improving our speed-to-market with content.
Crystal Hudson, Director of Digital Fundraising & Strategy for Special Olympics
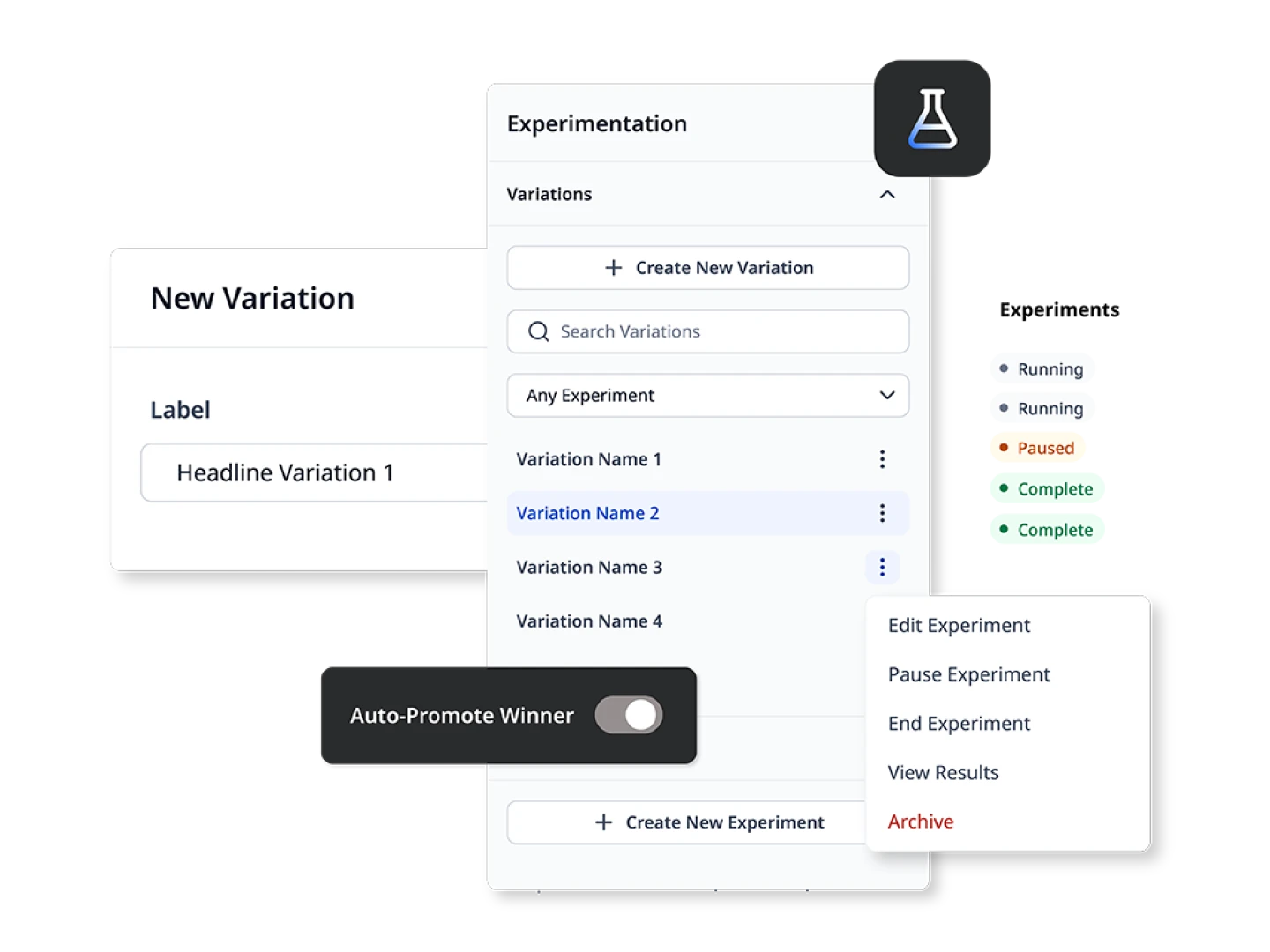
A/B and A/B/n tests → Launch and manage experiments directly in Brightspot without developer support or third-party tools.
Design your own experiments → Define audience splits and take actions like pausing, ending or promoting winning variations.
Experimentation dashboard → Centralized results with clear performance metrics, runtime estimates and controls to pause or promote winners.
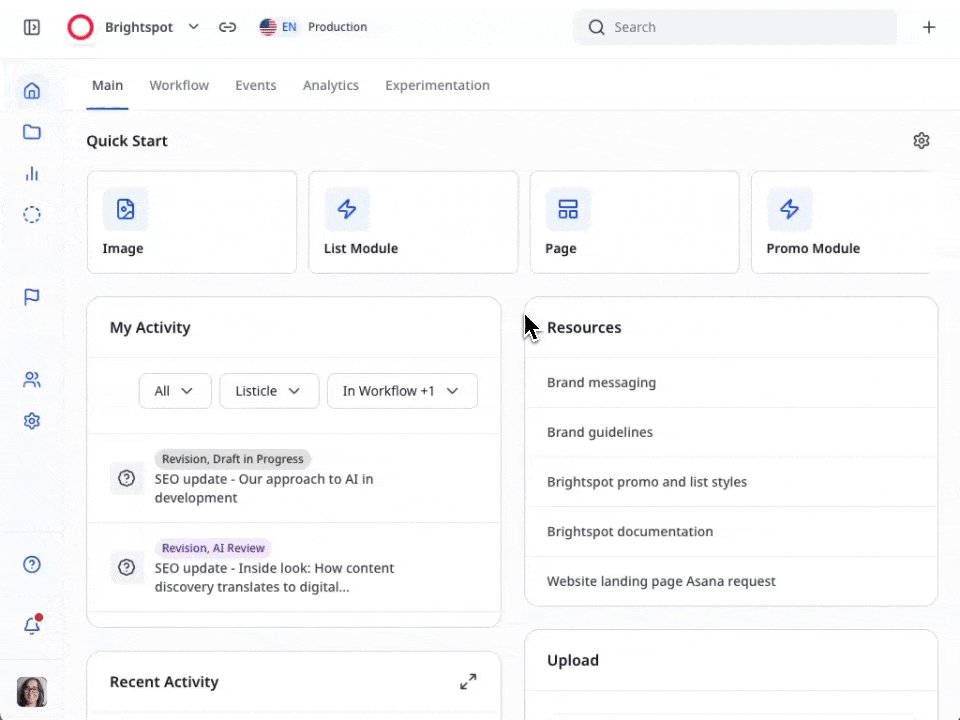
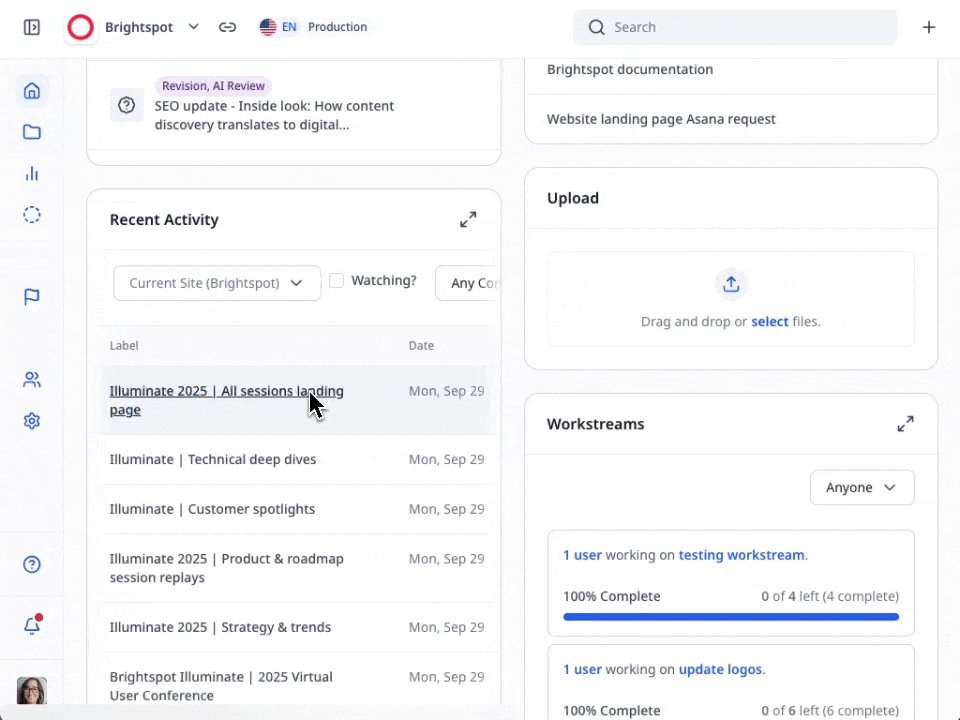
Streamlined interface → Sleek layouts and motion design reduce friction and make publishing more intuitive.
Expandable dashboards → Expanded, adjustable panels give teams more visibility and control.
Work anywhere → Collapsible filters and mobile-optimized publishing speed approvals and reviews across devices.
Contextual commenting → Real-time, inline content collaboration to keep publishing fast, precise and accountable.
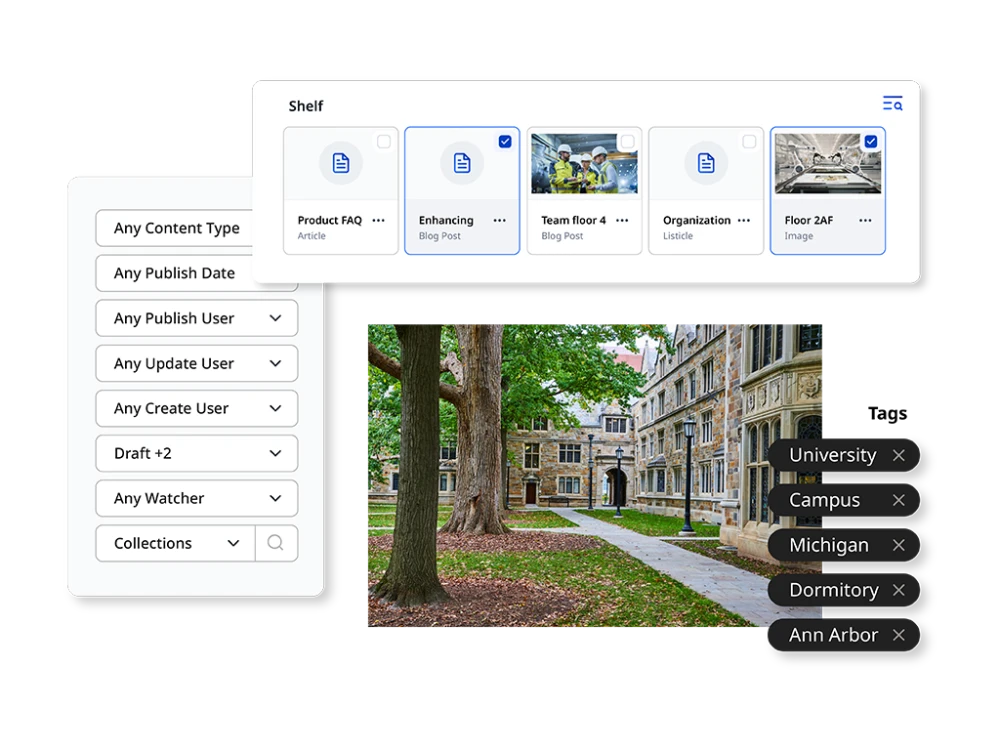
Smarter asset organization → Expanded metadata, auto-extracted text and thumbnails, and front-end search make assets easier to find and reuse.
Stronger compliance workflows → Flexible expirations, RTE integration and bulk dashboards help manage availability and reduce compliance risk.
OpenSearch-powered discovery → Enterprise-grade search delivers faster results and reliable multi-region scalability for global teams.
Highlights include a redesigned UI, built-in experimentation, new AI enhancements, Media Asset Library upgrades, OpenSearch-powered discovery and Fortify for advanced threat protection. See our Product Guide for more details.
The redesigned UI is faster, cleaner and easier to navigate — with streamlined layouts, dashboards and mobile optimization that make daily publishing more intuitive and productive.
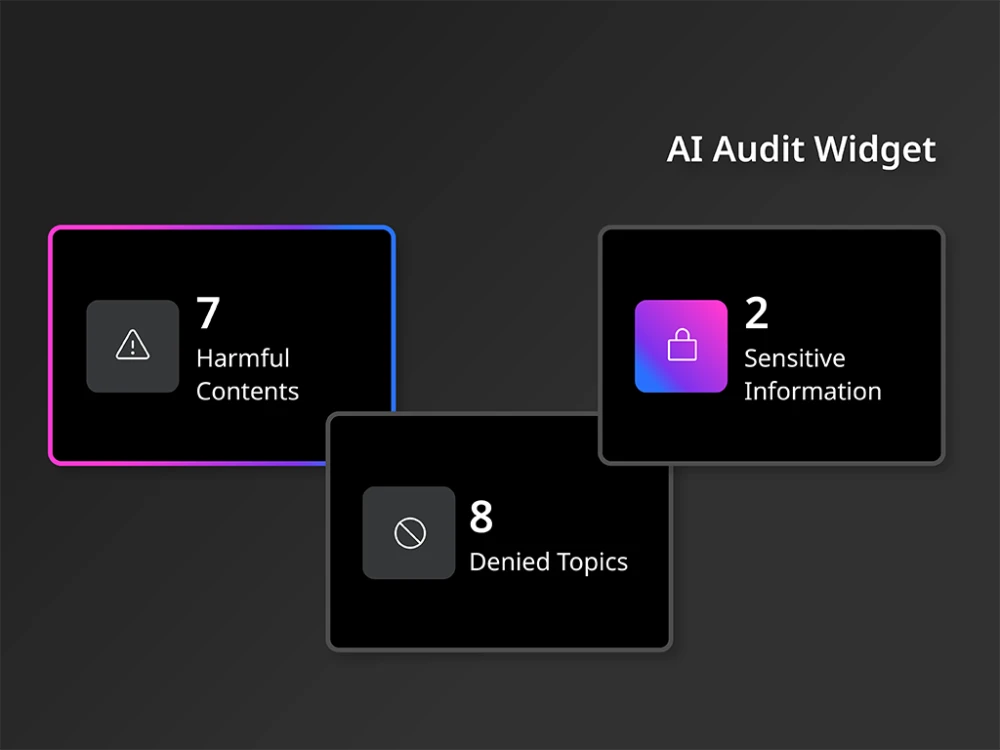
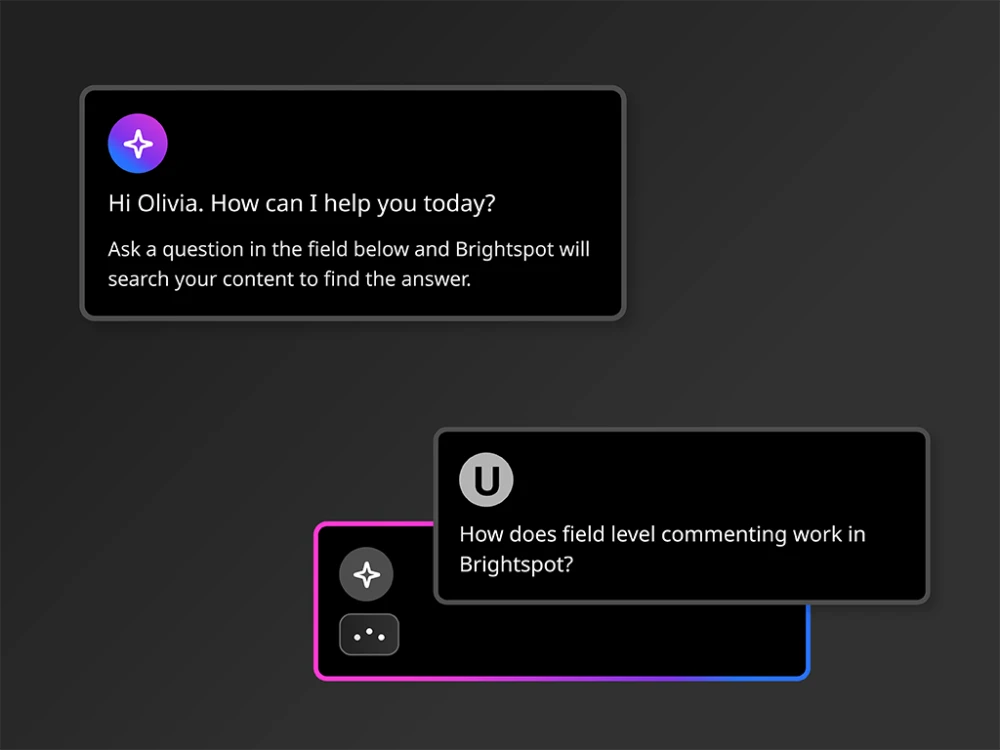
Brightspot’s latest AI upgrades help teams create faster, enforce brand voice and work with confidence through features like author personas, inline editing, conversation history and source-backed answers.
Yes. Experimentation is built directly into the CMS, letting teams run A/B and A/B/n tests, manage traffic and see results without developer support or third-party tools.
The release is available to all new customers and as an upgrade for current customers. Contact your Customer Success Manager to review setup and migration needs.