Brightspot is your content management system for delivering brilliant, modern digital experiences, with a flexible, fast and secure platform that you can trust to consistently elevate your content approach.
















When every moment matters, deliver real-time results with a suite of AI-boosted capabilities to help you create more content faster, while keeping your data safe, secure and trackable.

Boost speed & reach
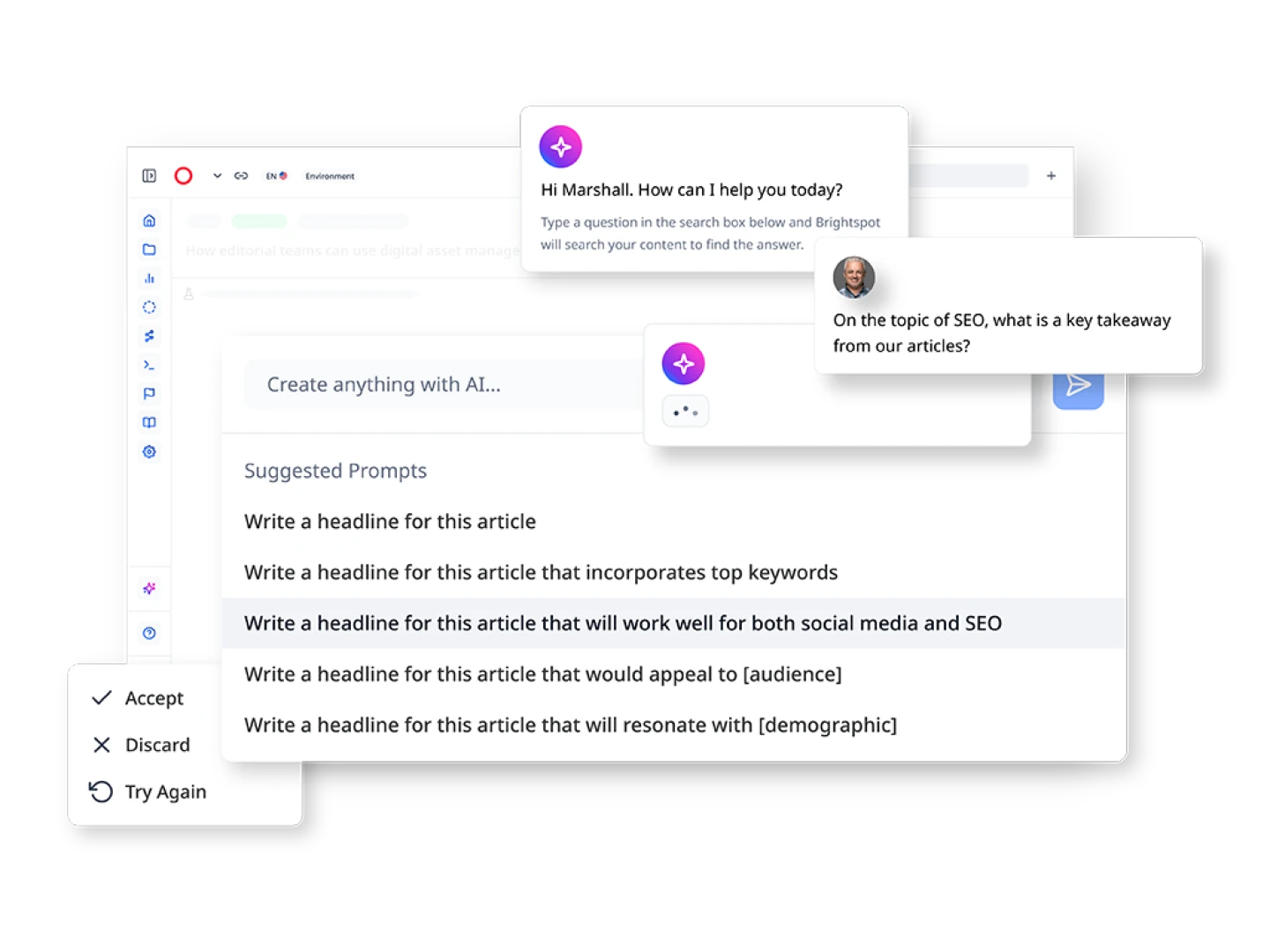
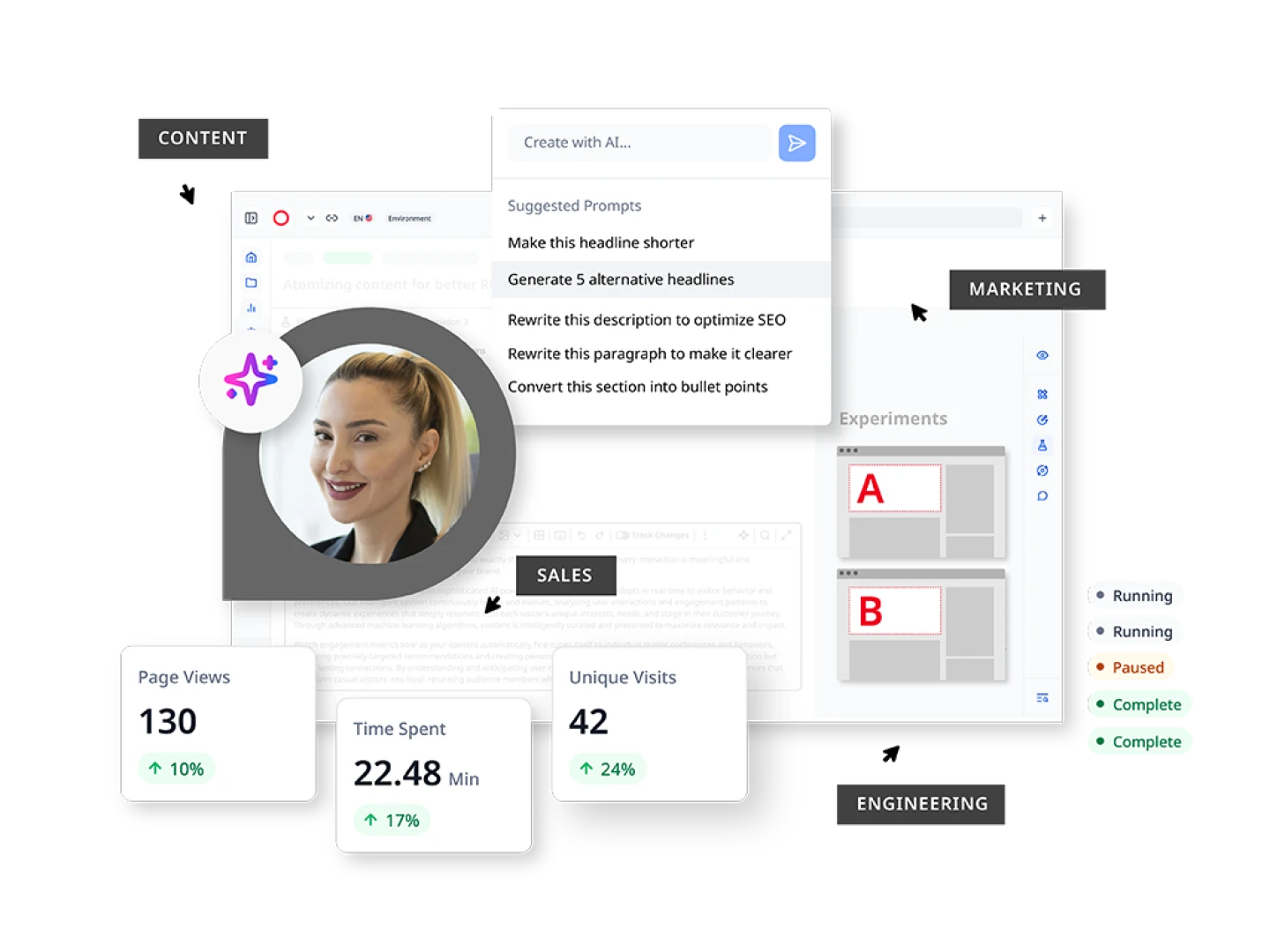
Create and publish content faster with AI-assisted tools, from SEO-driven articles to social media posts.

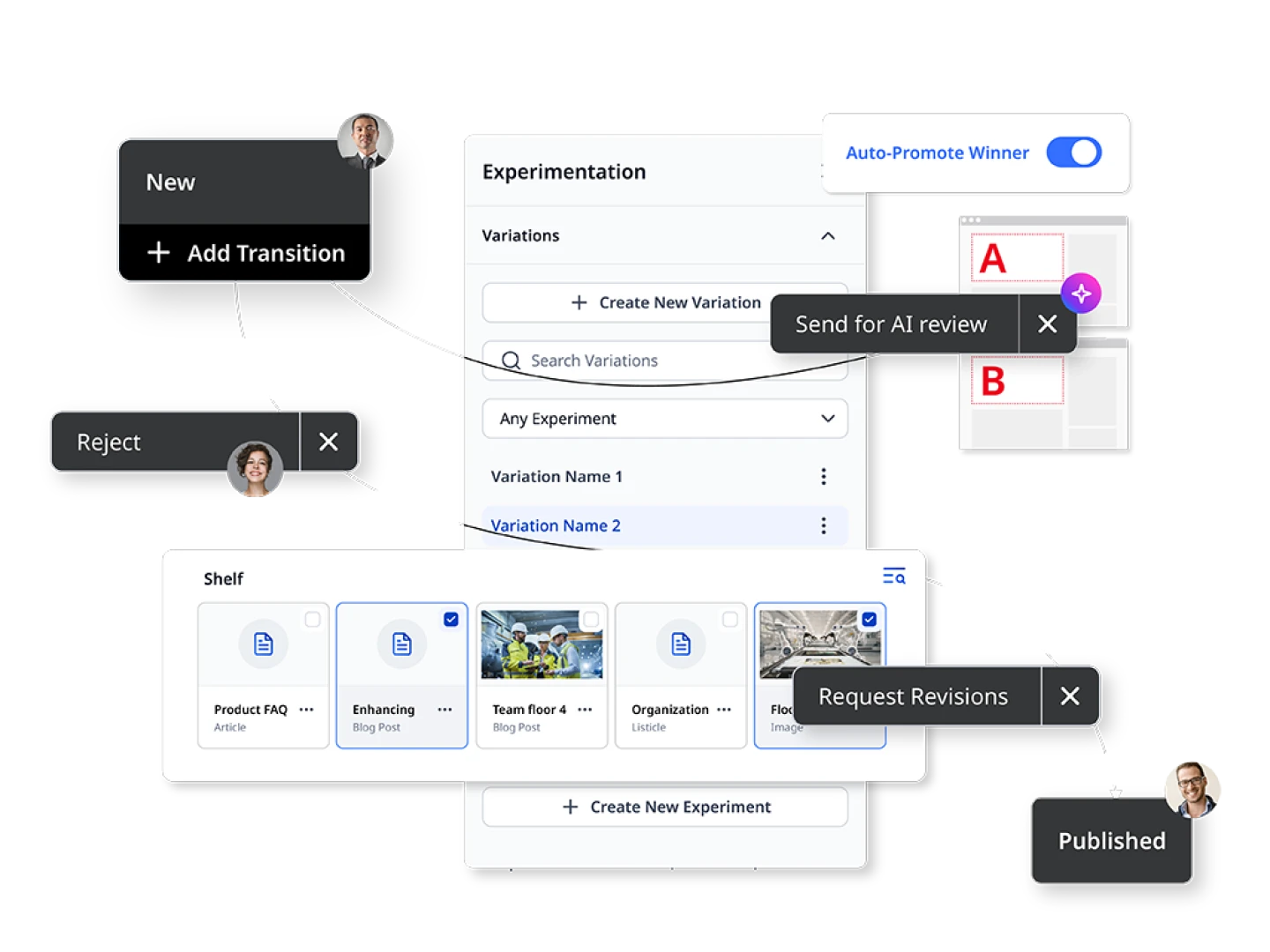
Full transparency & control
Track and manage AI-generated content with customizable permissions to ensure compliance
and safety.

Unlock interactive insights
Interact with your content using Ask AI, to gather insights from your content library, helping you make smarter, data-driven decisions.
Brightspot CMS capabilities
Brightspot is the best content management platform for both non-technical users and developers to effortlessly create and scale engaging digital experiences.
50%
increase in time on site
Special Olympics
2x
content creation with same resources
SBS Australia
78%
increase in luxury goods sold
Sotheby’s
A trusted partner in your digital strategy
Designed to adapt with your business needs.
-

The website is our marketing front door and needed to stand up to the task of telling the story of who we are more effectively.
Chief Growth Officer
Say goodbye to limitations and hello to endless possibilities with Brightspot. The gold standard of content management systems, Brightspot CMS empowers content teams to create, collaborate and shine.
As you build your business, our team has your back every step of the way. We will partner with you on your digital strategy to grow audiences, increase engagement, add new channels—the sky’s the limit. No wonder 97% of our customers come back year after year!