
CMS architecture
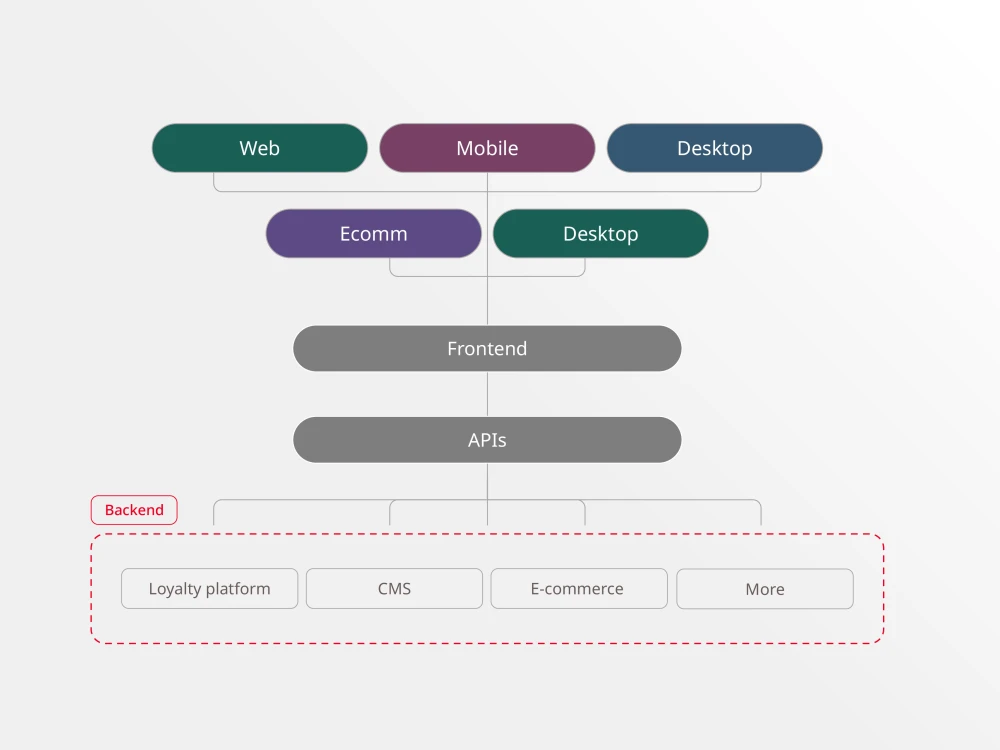
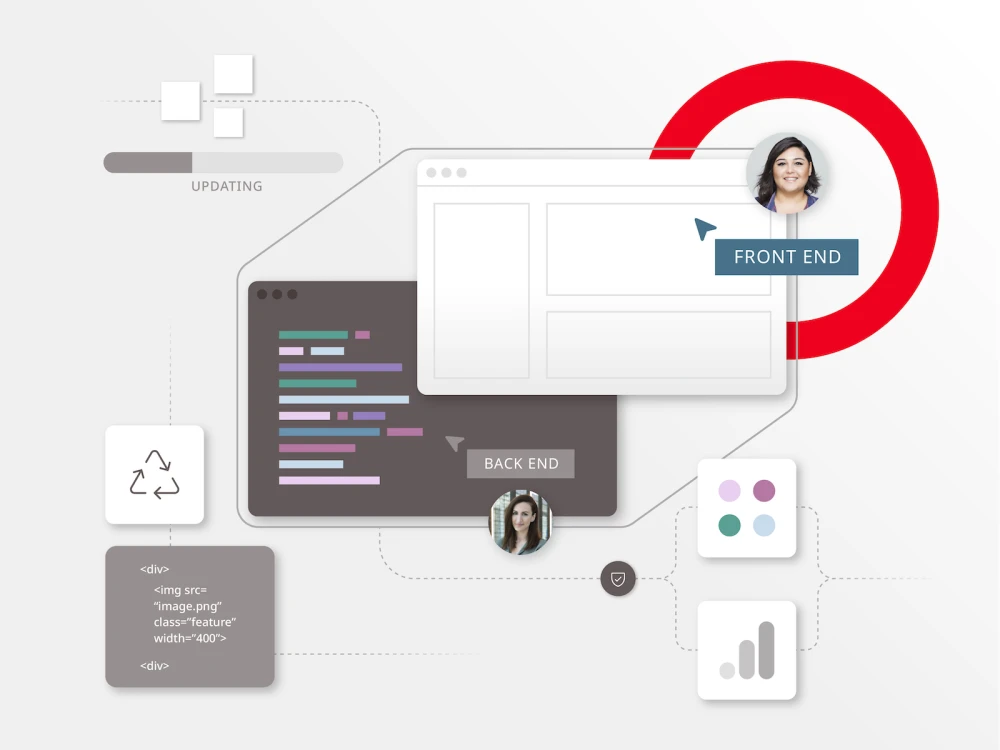
The architecture of a CMS can be broken down into several distinct components, each playing a crucial role in the overall system’s functionality. These components include the front end and back end. The front end is where content is presented to users, while the back end is where content is created and managed
One of the main advantages of a decoupled CMS is the separation between these layers. This separation allows developers to make significant backend changes without disrupting the user experience.
For instance, if a company needs to update their web design, they can do so without altering the content stored in the back end. This flexibility is especially beneficial for organizations looking to maintain uptime during updates.
Additionally, a decoupled CMS can integrate seamlessly with multiple channels, such as mobile apps, IoT devices and social media platforms. This integration is often facilitated through APIs, enabling content to be pushed to various endpoints efficiently.
Choosing the right CMS architecture depends on the unique needs of a business. Whether it’s the traditional, decoupled or headless approach, understanding these options can help in making informed decisions.
- Coupled CMS, also known as traditional CMS, integrates both the front end and back end into a single system. This tight integration allows for straightforward implementation and management but can limit flexibility in terms of technology updates and scalability. Popular platforms using this architecture include WordPress and Joomla.
- Headless CMS separates the front end from the back end entirely. This approach provides greater flexibility by allowing developers to choose their own front-end tools and frameworks. Content is delivered via APIs, making it suitable for omnichannel publishing. Examples of headless CMS platforms include Contentful and Strapi.
- A hybrid CMS combines elements of both coupled and headless architectures. It maintains a decoupled back end for content management and a specific API-driven presentation layer. This structure provides the benefits of both systems, offering flexibility without entirely sacrificing ease of use. Hybrid CMS solutions are ideal for complex projects requiring robust back-end management and diverse front-end delivery options. Brightspot is a prime example of a hybrid CMS offering.
Decoupled and headless architectures have paved the way for the latest in CMS — the hybrid model. With a hybrid CMS architecture, organizations and publishers can mix presentation or front-end choices. A hybrid CMS architecture combines the best of decoupled and headless and may be the best option for complex content delivery workflows. For example, a business might choose a decoupled approach for its online site experience but use headless to power the native iOS and Android apps it offers the marketplace.
A headless CMS offers complete content freedom by removing the presentation layer entirely. Instead, a headless CMS delivers content as data outputs, usually via JSON. The system is back-end only, meaning it has an editorial interface, but no end-user view. (Note, this relates to where the content is consumed on the front end; content creators using a headless CMS like Brightspot do have the ability to preview the layout and user experience before publishing to a live site.)
The absence of a presentation layer opens up to complete front-end freedom — there’s no specific delivery environment or language needed to distribute content. Finally, starting with a headless CMS system makes migration to another platform much easier.
A decoupled CMS offers more flexibility than a traditional CMS — a coupled CMS, in other words — as to how your content is delivered, but there is a clear separation between the content and presentation layers. In other words, developers can make changes to the back end that will not directly impact the front end.
A quality implementation will allow developers to make changes to the back end content in parallel to the front-end distribution. The result makes it easier to update and maintain and faster to launch. A decoupled CMS also enables easier deployment than the traditional style and requires less reliance on the development team to launch new experiences.
While the back end and front end are separated in this system, the front end is usually locked in to a specific content delivery programming language (for example, React). This allows the back end and front end to connect and function as one entity.
A traditional CMS manages your entire content library and web application end to end, and usually dictates the technology used throughout — from the creation and storage of content, to the presentation of that content on your web properties.
While this type of CMS offers a full-stack solution from content management to output, it offers little technical flexibility. As the data and presentation layers are tightly bound, there’s often less freedom to distribute content elsewhere. If you’re considering a traditional CMS, it’s important to note that any future migrations to a new system would require a complete site rebuild.
- A headless CMS solution eliminates the presentation layer, delivering content as data outputs, often in the versatile JSON format, suitable for various content delivery networks. It functions solely on the back end, providing an editorial interface without an end-user view. Content creators using a headless CMS, such as Brightspot, can preview the layout and user experience before publishing it live. The absence of a presentation layer offers complete front-end freedom, as there are no restrictions on the delivery environment or programming language required. Moreover, starting with a headless CMS simplifies migration to another platform.
- Decoupled CMS architecture provides enhanced flexibility over the traditional coupled CMS, adapting seamlessly to content distribution demands. It separates the content and presentation layers, enabling developers to make changes to the back end without directly impacting the front end. This separation allows for parallel updates and easier maintenance, resulting in faster launch times. A decoupled CMS also facilitates deployment and reduces reliance on the development team to introduce new experiences. Although the back end and front end are disconnected in this system, the front end typically relies on a specific content delivery programming language, such as React, to establish seamless integration between the two.
- Traditional CMS offers an end-to-end solution for managing content and web applications. It governs the entire content library and web properties, dictating the technology used throughout the process — from content creation and storage to content presentation. While a traditional CMS offers an all-in-one solution, it presents limited technical flexibility due to the coupling of data management and presentation layers. If you choose a traditional CMS, it is important to consider that migrating to a new system in the future would require rebuilding your entire site.
A headless CMS operates by decoupling the back end from the front end. The back end handles content creation, storage and management. This content is then made accessible via an API, typically RESTful or GraphQL.
Developers can use this API to fetch content and display it on any front end, whether it’s a website, mobile app or even IoT devices. This separation allows greater flexibility in choosing frameworks and technologies for the front end, enabling tailored user experiences.
Content editors benefit as well. They can update content in one place, and these updates are reflected across all platforms. This system supports efficient, real-time collaboration, ensuring that content is consistent and up-to-date.
For example, a retail company can update product descriptions in the CMS, and the changes will immediately appear on their website, mobile app and in-store kiosks. This enhances the overall user experience and meets modern customer expectations.
Benefits of a headless website
A headless website architecture provides several advantages, especially in terms of flexibility and scalability. One key benefit is the ability to deliver content across multiple platforms effortlessly. Whether it’s a website, mobile app or digital signage, a headless CMS allows you to maintain consistency in content delivery.
Another major advantage is the improved performance. By separating the back end from the front end, developers can optimize each part independently. This leads to faster load times and a better user experience.
Security is also enhanced. Since content and presentation layers are decoupled, the attack surface is minimized. This makes it easier to implement robust security measures.
Lastly, real-time updates are more manageable. Content changes can be made in the CMS and immediately reflected across all connected platforms. This ensures that users always have access to the latest information.
Difference between headless and decoupled systems
Headless CMS removes the front end completely, leaving only the back-end content repository and API. This enables developers to use any technology for the front end, fostering creativity and flexibility.
In contrast, a decoupled CMS retains a pre-defined front end but separates it from the back end via an API. This offers some flexibility while still providing a structured environment for content presentation.
Consider these key points:
- Flexibility: Headless CMS allows any front-end technology, while decoupled CMS uses a set front end.
- Control: Decoupled CMS provides more control over content presentation.
- Implementation: Headless CMS can be more complex to implement due to the need for a custom front end.
For example, a headless CMS is ideal for businesses that need to deliver content across multiple platforms, such as websites, mobile apps and IoT devices. On the other hand, a decoupled CMS might be better for a company that wants a streamlined web presence with some flexibility.
Decoupled CMS offers several advantages over traditional CMS. First, it provides greater flexibility in content delivery. This separation allows developers to update the back end without impacting the front end.
Second, decoupled CMS supports multiple channels effortlessly. You can distribute content to websites, mobile apps and digital signage through a single system.
Third, the architecture enhances security. By decoupling the back end from the front end, the attack surface is minimized, making it easier to implement robust security measures.
Finally, decoupled CMS offers improved performance. Developers can optimize the back end and front end independently, leading to faster load times and a better user experience.
Imagine a healthcare provider using a decoupled CMS to update patient information on their website and mobile app simultaneously. This ensures consistent, real-time information across all platforms, enhancing the quality of healthcare delivery.
The hybrid approach effectively combines the strengths of both headless and decoupled CMS architectures. This model is ideal for businesses needing flexibility in content delivery while maintaining a streamlined content management process.
In a hybrid CMS, content creators benefit from a WYSIWYG editor for easy page composition, ensuring a user-friendly experience. Developers, on the other hand, can utilize APIs to deliver content across various platforms, such as websites, mobile apps and IoT devices.
For instance, a company might use a decoupled setup for its website, allowing for traditional front-end design, while employing a headless approach for mobile app content, ensuring consistency across channels. This combination allows for tailored content experiences without sacrificing performance or security.
In summary, a hybrid CMS provides the best of both worlds, offering flexibility and efficiency in content management and delivery.
Technical aspects of CMS architecture
Technical reference for CMS architecture
The CMS Technical Reference Architecture (TRA) serves as a comprehensive blueprint for aligning all CMS systems with standardized technical and security protocols. Adherence to these standards ensures smooth integration and robust performance across all CMS Processing Environments.
The TRA outlines critical components such as security controls, interoperability standards and architectural principles. It mandates compliance with a unified set of guidelines, facilitating secure and efficient delivery of healthcare services.
Key elements include:
- Security controls: Incorporating multiple layers of defense to protect sensitive data.
- Interoperability standards: Ensuring different systems can communicate seamlessly.
- Guiding principles: Promoting sustainability, scalability and cost-efficiency.
By adhering to the TRA, CMS systems can provide high-quality, reliable services, meeting both regulatory requirements and user expectations.
How AWS supports CMS architecture
AWS supports CMS architecture by offering a range of tools and services designed for flexibility, scalability and ease of use. One significant advantage is the serverless architecture provided by AWS services like AWS Lambda and AWS Fargate. These services allow you to run code without provisioning or managing servers, which reduces operational overhead and costs.
For storage, Amazon S3 offers a robust, scalable solution for storing content. It’s ideal for hosting static assets such as images and videos. Additionally, Amazon RDS and DynamoDB provide managed database solutions that can handle structured and unstructured data, respectively.
AWS also supports elastic scalability through services such as Auto Scaling and Elastic Load Balancing. These tools help ensure that your CMS can handle varying levels of traffic without compromising performance.
Finally, security is a top priority. AWS provides services like AWS Identity and Access Management (IAM) and AWS Key Management Service (KMS) to manage user permissions and encrypt data. These features ensure that your content remains secure and accessible only to authorized users.
Examples of technical documents on CMS
Technical documents on CMS often encompass various aspects of system design, implementation and best practices. For example, a System Design Document (SDD) provides detailed specifications, including high-level and low-level design elements. It covers data design, human-machine interfaces and operational scenarios, ensuring comprehensive documentation of the system’s architecture.
Another critical document is the CMS Technical Reference Architecture (TRA). This serves as a blueprint for aligning CMS systems with standardized technical and security protocols. It includes guidelines on security controls, interoperability standards and architectural principles, ensuring secure and efficient service delivery.
Additionally, the Technical Architecture Document (TAD) gives a high-level overview and detailed descriptions of technologies, products and techniques required for system implementation. This document ensures that all technical aspects are clearly defined, facilitating smooth project execution and compliance with technical standards.
The future of CMS: Cloud-based systems and beyond
Cloud-based CMS platforms are revolutionizing how organizations manage content by leveraging the scalability and flexibility of cloud infrastructure. These systems allow for seamless updates and maintenance, which are automatically handled by the service provider.
The benefits are numerous:
- Cost-effectiveness: With a cloud CMS, companies pay only for the resources they use, avoiding significant upfront investments.
- Accessibility: Teams can access the CMS from anywhere, facilitating remote work and collaboration.
- Scalability: As your business grows, your CMS can easily scale to meet increasing demands without the need for additional hardware.
Moreover, cloud-based CMS platforms often integrate headless architecture, enabling content delivery across various channels through APIs. This approach supports the creation of personalized and consistent digital experiences.
For example, a retail company can use a cloud CMS to update product information across its website, mobile app, and in-store displays in real-time, ensuring customers always have access to the latest details.
Role of CMS in content management
Importance of a good CMS framework
A good CMS framework is critical for the efficiency and scalability of your digital content strategy. It ensures seamless integration with various digital assets and third-party tools, allowing content creators to focus on quality.
A reliable CMS supports robust search engine optimization (SEO) features, making it easier to manage metadata, keywords and URL structures. This is essential for improving organic search results and driving more traffic to your site.
Moreover, a well-designed CMS framework offers flexible user roles and permissions, enabling different teams to collaborate effectively. For instance, marketing teams can publish content without interfering with backend operations, ensuring a smooth workflow.
Another key benefit is the ability to handle multiple data sources, providing a unified platform for all your content needs. This capability is particularly useful for enterprises that need to manage large volumes of information across various channels.
How CMS stands out in enterprise solutions
CMS solutions excel in enterprise environments due to their robust integration capabilities and scalability. They seamlessly integrate with existing enterprise systems, such as Customer Relationship Management (CRM) and Enterprise Resource Planning (ERP) software, ensuring a unified workflow across various departments.
These systems are designed to manage large volumes of content efficiently. This is crucial for enterprises that handle multiple digital channels, such as websites, mobile apps and social media platforms. The use of APIs facilitates this integration, allowing content to be updated in real-time across all channels.
Moreover, enterprise CMS platforms support extensive customization. This enables businesses to tailor the system to their specific needs, providing unique functionalities that align with their operational requirements. For example, a healthcare provider can integrate a CMS with patient management systems to deliver timely and relevant content to patients.
The flexibility offered by modern CMS architectures, such as headless and hybrid models, empowers enterprises to maintain a competitive edge by delivering consistent and personalized digital experiences to their users.
Best practices for implementing CMS
Successful CMS implementation requires a few key steps to ensure effectiveness and longevity. First, involve the right people from the start. This includes project managers, IT architects and content creators who understand the organization’s needs.
Next, define clear goals and timelines. Establishing these helps in tracking progress and identifying potential challenges early. Additionally, ensure your CMS is scalable to accommodate future growth.
A robust content model is essential. This model should clearly outline how content will be structured, stored and accessed. It helps maintain consistency and usability across the system.
Security is another critical factor. Implement strong security measures to protect data and user information. Regular updates and patches are necessary to safeguard against vulnerabilities.
Lastly, comprehensive training for users is vital. Ensure all team members are comfortable with the new system, which promotes efficient usage and minimizes errors.