In the past few years, there has been a significant surge in the popularity of decoupled and headless CMS platforms. The debate on whether a headless CMS architecture is the way forward or if the traditional CMS architecture is still the best approach has been ongoing.
Gone are the days when the traditional coupled CMS architecture was the standard method of managing content. Nowadays, companies are embracing the benefits of faster and more innovative content publishing that decoupled and headless CMS solutions offer. The agility and flexibility of these solutions are proving to be invaluable in today’s fast-paced digital landscape.
If you’re considering a redesign of your digital properties, it’s imperative to understand the differences between coupled, decoupled and headless CMS architectures. You also need to weigh the pros and cons of each option and determine when a headless CMS is the right choice for you. By selecting the best structure for your organization, you’ll not only get what you want but what’s best for your entire team — editors, developers and marketers alike.
Introduction: Understanding the key differences between headless CMS architecture and other CMS architecture approaches
As the digital landscape evolves, organizations face increasingly complex choices when it comes to CM) architecture. Today’s market offers three distinct approaches: traditional (coupled) CMS, decoupled CMS and headless CMS. Each of these architectures represents a different philosophy in how content is managed, stored and delivered to end users. Let’s explore the fundamental characteristics of each approach before diving into their specific advantages and limitations.
Traditional CMS
In a traditional or coupled CMS, the back end and front end are tightly linked through the traditional CMS architecture. All content, along with digital assets, is created, managed and stored in the back end. Additionally, website design and customization applications are also stored in the back end. With this approach, the content management back end and database are tied together with the system that presents content to devices and end-users on the front end. So, in a traditional CMS, editors write and publish content in the same system that website visitors view. Examples of traditional CMS architecture include popular blogging platforms such as WordPress, Squarespace and Wix.
To sum it up, a traditional CMS is made up of a database where content and digital assets are stored, a content management back end where content is created, an application where publishers and designers create and apply design schemas and a front end that displays published content on HTML pages.
Decoupled CMS
Decoupled CMS architecture is like splitting your website’s brain in two: one part is in charge of creating and storing content, while the other is responsible for delivering that content to users on their devices. The beauty of this approach is that it allows for lightning-fast content delivery and flexibility in how the content is presented.
With a decoupled CMS, the content management system (CMS) and the front-end application are housed separately, and communicate through an API. This means that once content is created and edited in the back end, it can be delivered to any front-end design on any device or channel.
While the back-end and front-end applications function independently of one another, they are still tightly linked. The front-end CMS architecture is predetermined with a specified delivery environment (such as React or React Native), but it can still be customized to fit your needs.
So, in summary, a decoupled CMS platform is made up of:
- A database to store content and digital assets (back end)
- A content management back end where content is created and edited (back end)
- An API that connects the content management back end with the front end
- A default content publishing front end (which can be customized to your liking)
Headless CMS
To grasp the concept of headless CMS architecture, it’s essential to start by understanding its connection with decoupled CMS. Headless architecture is actually a part of decoupled architecture, as both have a content management and storage back end that delivers content through a web service or API. However, what sets them apart is the presentation layer: a headless CMS doesn’t have a defined front-end system or presentation environment, unlike its decoupled counterpart.
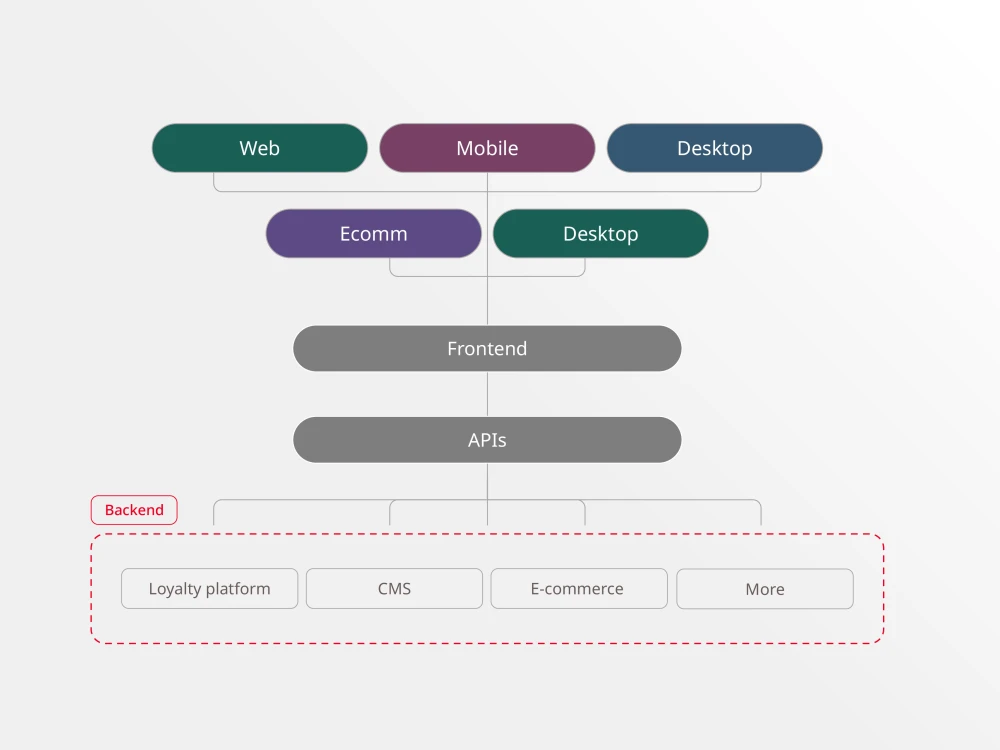
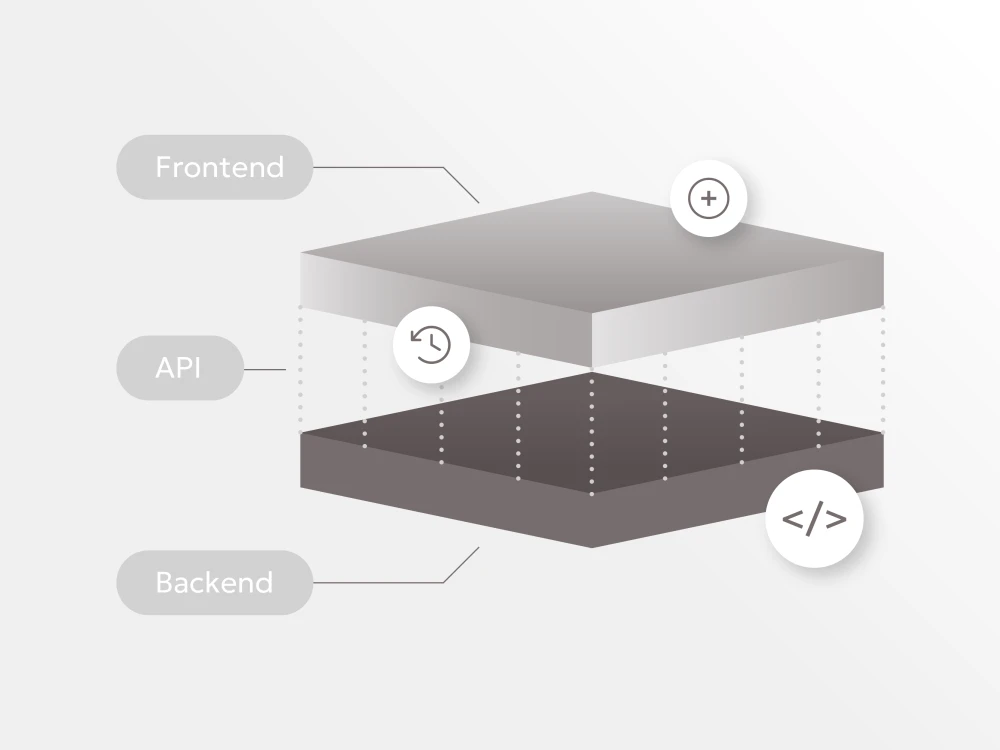
A headless CMS is a backend-only content management system that acts primarily as a content repository, storing and managing content independently of how it will be displayed. This architecture separates the content layer (the “body”) from the presentation layer (the “head”), hence the term “headless.” The system makes content accessible via APIs for display on any device or platform, without a built-in front-end or presentation layer.
The architecture consists of three main components:
- Content repository: A database where all content and digital assets are stored and organized
- Content management interface: A back-end system where content creators can create, edit and manage content
- APIs (REST or GraphQL): The connection points that enable content delivery to any front-end application, device, or channel
This API-first approach means content can be created once and delivered anywhere, making it ideal for organizations that need to publish content across multiple platforms, from websites and mobile apps to IoT devices, digital signage and emerging technologies. The separation between content management and presentation allows development teams to use their preferred frontend technologies and frameworks while maintaining a centralized content hub.
Hybrid CMS
A hybrid CMS represents the evolution of content management systems, combining the best elements of both headless and traditional CMS architectures. This innovative approach allows organizations to mix presentation or front-end choices while maintaining the flexibility and scalability needed in today’s digital landscape.
At its core, a hybrid CMS architecture consists of:
- A content repository and management back end for content creation and storage
- APIs for headless content delivery to any channel or device
- Built-in front-end templates and tools for traditional web publishing
- Cross-channel content sharing capabilities that prevent content silos
This dual nature enables organizations to leverage both traditional CMS features — like WYSIWYG editors and content previews — while still maintaining the flexibility to deliver content via APIs to any digital channel. Marketing teams can work efficiently with familiar tools while developers retain the freedom to use modern frameworks and create custom implementations.
A hybrid CMS is particularly valuable when organizations need to:
- Manage complex content delivery workflows across multiple systems
- Combine traditional website management with omnichannel content distribution
- Balance the needs of both technical and non-technical users
- Future-proof their content strategy while maintaining current operations
- Integrate e-commerce platforms with content-rich experiences
This approach bridges the gap between traditional content management and modern delivery needs, offering organizations the flexibility to evolve their digital presence without sacrificing usability or capability.
What are the advantages of headless CMS?
Because headless CMS architecture is a subset of decoupled CMS, it shares almost all of the benefits. However, without a designated front end, a headless CMS provides the greatest flexibility to publish content on different platforms. Also, unlike decoupled, headless allows you to publish dynamic content to any device connected via IoT.
Of all three CMS architectures, headless CMS offers the most control regarding how and where your content appears. This architectural approach enables seamless integration with emerging technologies and channels, from mobile apps to smart devices, digital signage and even virtual reality platforms. The API-first nature of headless CMS means content can be structured once and delivered anywhere, making it particularly valuable for organizations managing complex digital ecosystems or planning for future technological advances.
Furthermore, the separation between content management and presentation layers allows development teams to work independently and efficiently, implementing updates and new features without disrupting content operations.
What are the disadvantages of headless CMS?
On the other hand, headless’ lack of content presentation functionality, OOTB templates or themes means you’ll be seeking additional technologies to serve as the “head.” This can lead to increased development complexity and potentially higher initial costs, particularly when implementing custom front-end solutions.
Headless CMS platforms typically do not come with a user interface, therefore seeing an accurate live preview can prove more difficult than decoupled, which can be particularly challenging for content creators and marketing teams who need to visualize their work before publication. The learning curve can be steeper for non-technical users, as they may need to understand concepts like Markdown or HTML for content formatting.
Additionally, the need for multiple technologies and integrations can create maintenance challenges and require more specialized expertise. For these reasons, headless platforms are best suited for companies with a robust team of developers who prefer to use their favorite frameworks and tools, and who have the technical resources to handle the increased complexity of the implementation and ongoing management.
What are the differences between headless CMS and decoupled CMS?
An easy way to understand the difference between headless CMS versus decoupled CMS architecture is to think of decoupled as proactive and headless CMS as reactive. Decoupled architecture prepares the content on the back end and then can proactively deliver and present formatted content to various channels. Headless CMS, on the other hand, is a content-only data source and has no functionality within the CMS to present content to an end user on it’s own. Content is created and managed, but it just sits there, available and waiting to be called upon by an API and delivered to applications and systems.
This means that a headless CMS implementation is “API only, UI anything”; it can push content to any device or channel with internet access. It can publish the same content to a website, an app, a wearable device or any device connected via Internet of Things (IoT) because the content isn’t bound by a predetermined user interface.
Of course, “headless” doesn’t stay headless assuming, that is, that you want to actually publish the content you create and manage. Something must serve as the “head” for content presentation– but it’s simply not attached, by default.
From a technical standpoint, a headless CMS is comprised of:
- A database where content and digital assets are stored (back end);
- A content management back end where content is created (back end);
- An API that connects the content management back end to any device or channel;
- The ability to connect to any publishing front end, allowing organizations to have the front-end technology of their choosing.
Some traditional CMS platforms will claim to be headless, but they became headless through acquisitions and the cobbling together of existing solutions. Be wary, because these solutions aren’t truly headless, and often lack a friendly way of publishing to different channels, such as phones and tablets. In some cases, users can end up multiplying their workload by creating distinct versions of every piece of content for each channel.
What are the pros and cons of coupled vs. decoupled vs. headless CMS architecture?
Each type of CMS architecture has its pros and cons and is more appropriate in specific environments than others. There is no one superior approach and the architecture that will work best for you depends on the needs of your business. Here is our breakdown of the pros and cons of the three types of CMS architectures.
Headless CMS vs. the rest: Pros and cons
- Fast content delivery
- Provides complete control over how and where your content appears
- Secure third-party integrations
- Allows developers to use their favorite tools and frameworks
- Future-proof (integrates easily with new technology and innovations)
- Simple; ideal for text-based content
- Built-in themes and templates
- Customize your front end
- Fast and flexible content delivery with a specified delivery environment
- Rapid design iterations and simpler deployments
- Easy and secure third-party integrations
- Fewer dependencies on IT
- The best of both worlds in a CMS (structured BE & flexible FE)
- Future-proof (integrates easily with new technology and innovations)
- Combines traditional CMS tools with headless flexibility for seamless content delivery
- Offers flexible content management for diverse presentation and multi-channel experiences
- Balances API freedom for developers with user-friendly tools for marketers
- Unifies content operations to eliminate silos
- Future-proof architecture integrates new tech while supporting existing systems
- Enables cost-effective scalability by reusing content across platforms
- No built-in presentation functionality
- Difficult to see a live preview without significant development assistance
- Reliant on additional technologies for its “head”
- Content types and delivery channels are limited
- Limited programming framework
- More time and money required for customization, maintenance and enhancements
- More complex than traditional to configure and deploy
- Front-end development work required for design
- No built-in presentation functionality
- Difficult to see a live preview without significant development assistance
- Reliant on additional technologies for its “head”
- Requires both front-end and back-end expertise for full functionality.
- Can be costlier due to the need for both API-driven development and traditional CMS features
- Potential performance challenges when balancing dynamic content with structured delivery
- May require additional tools or middleware to optimize content preview and management
Headless offers the most control over how and where your content appears, but requires additional technologies to serve as the “head” due to its lack of content presentation functionality, OOTB templates, or themes.
Headless CMS platforms typically do not come with a user interface, which can make it difficult to see an accurate live preview. Therefore, headless platforms are best suited for companies with a skilled team of developers who prefer to use their favorite frameworks and tools.
- Fast content delivery
- Provides complete control over how and where your content appears
- Secure third-party integrations
- Allows developers to use their favorite tools and frameworks
- Future-proof (integrates easily with new technology and innovations)
- No built-in presentation functionality
- Difficult to see a live preview without significant development assistance
- Reliant on additional technologies for its “head
Decoupling your CMS provides numerous benefits, such as faster and more flexible content delivery, resiliency against changes in the user interface, rapid design iterations, enhanced security, fewer dependencies for publishers and developers, simpler deployment and easy third-party integrations.
While a decoupled CMS offers advantages, it is more complex than traditional CMS and requires extra development work compared to headless implementations, especially in building the front end.
- Fast and flexible content delivery with a specified delivery environment
- Rapid design iterations and simpler deployments
- Easy and secure third-party integrations
- Fewer dependencies on IT
- The best of both worlds in a CMS (structured BE & flexible FE)
- Future-proof (integrates easily with new technology and innovations)
- More complex than traditional to configure and deploy
- Front-end development work required for design
However, the traditional CMS architecture falls short when it comes to more complex websites. It constrains the editors’ ability to publish various content types, such as video, audio and advanced imagery, and restricts where that content can appear. The tight coupling between the front and back ends of the system also limits the ability of developers to customize the programming framework, slowing down the process and making it less agile. As a result, more maintenance and enhancements are required, which translates to additional time and cost.
- Simple; ideal for text-based content
- Built-in themes and templates
- Customize your front end
- Content types and delivery channels are limited
- Limited programming framework
- More time and money required for customization, maintenance and enhancements
Organizations should use a headless CMS for several compelling reasons:
Flexible content delivery
- Publish content across multiple platforms and devices simultaneously
- Deliver dynamic content to any IoT-connected device
- Complete control over how and where content appears
Enhanced development efficiency
- Developers can use their preferred tools and frameworks
- Faster deployment and updates
- Easier integration with third-party systems
- Reduced dependency on IT for content publishing
Future-proof architecture
- Seamless integration with emerging technologies
- Easy adaptation to new channels and platforms
- Scalable solution that grows with your business
- API-first approach enables quick technological evolution
Improved performance
- Faster content delivery
- Better load speeds
- Streamlined connectivity
- Enhanced user experience
Cost-effective long-term solution
- Reduced maintenance costs
- No need to modify back end when adding new channels
- More efficient content operations
- Lower hosting costs through cloud-native deployments
Enhanced security
- Secure third-party integrations
- Better protection of content and assets
- Reduced vulnerability compared to traditional CMS
A headless CMS is particularly valuable for organizations that:
- Need to manage content across multiple platforms
- Have strong technical resources
- Prioritize scalability and flexibility
- Want to future-proof their digital presence
- Focus on delivering omnichannel experiences
With a headless CMS, you can publish your content to multiple platforms and devices quickly, making immediate delivery choices depending on the brand experience required. The ability to produce content and make front-end changes simultaneously saves you time and money — which can accelerate projects by weeks or even months.
Your content teams can work faster, freed from time spent formatting content for different platforms and devices. Your developers can make rapid enhancements and updates, improving productivity and allowing for more effective use of stored data without risk of instability or performance issues. Your users will have a smoother and more interactive experience due to boosted load speeds and streamlined connectivity.
The demand for flexible, scalable and customizable content management systems is on the rise. With the modern CMS revolution, organizations need to meet the expectations of their customers by delivering a seamless experience. By separating the front and back ends through headless or decoupled CMS implementation, businesses can achieve faster delivery times and iterate more efficiently.
Brightspot understands the importance of front-end freedom of choice. Our CMS is designed to operate in traditional, decoupled or headless modes, based on the specific needs of our clients. With Brightspot’s natively multisite and omnichannel capabilities, publishing content becomes effortless. You can easily deploy content anywhere with a single authoring point, eliminating the stress and mess.
The answer to this depends on a variety of factors, but in many cases, yes, a headless CMS can help cut costs. If you’re starting from scratch, you may need to invest more up front to make sure you have both the back-end and front-end developers you need, depending on the size and number of sites, along with a technical manager.
That said, the up-front cost for a new app is about the same, and a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel. So, if you expect that you’ll continue to expand your support for different audiences, headless is more cost-effective in the long term.
The cost savings become particularly evident when scaling your digital presence, as the API-first architecture allows for efficient content distribution across multiple channels without requiring additional back-end infrastructure. Organizations can also benefit from reduced hosting costs through cloud-native deployments and streamlined content operations, which minimize the need for duplicate content creation across different platforms.
Furthermore, the flexibility of headless architecture means businesses can adapt to new technologies and channels without complete system overhauls, providing significant cost advantages in our rapidly evolving digital landscape.
Here are five leading headless CMS vendors:
Brightspot: A flexible enterprise-grade CMS that uniquely offers traditional, decoupled, headless or hybrid CMS capabilities all in one platform.
- Brightspot’s differentiation factor: Unlike other vendors that became headless through acquisitions, Brightspot is natively designed to work in any architecture mode, providing true flexibility while maintaining an intuitive editorial experience.
Contentful: An API-first headless CMS platform focused on enterprise-level content management with robust APIs and developer tools.
- Brightspot’s differentiation factor: While Contentful focuses purely on headless architecture, Brightspot offers the same API capabilities plus the flexibility to switch between different CMS approaches as business needs evolve.
Strapi: An open-source headless CMS that gives developers complete control over customization and content management.
- Brightspot’s differentiation factor: Unlike Strapi’s developer-centric approach, Brightspot balances technical flexibility with publisher-friendly features and enterprise-grade support.
Sanity: A highly customizable headless CMS platform known for real-time collaboration and structured content.
- Brightspot’s differentiation factor: : Where Sanity emphasizes technical customization, Brightspot provides both advanced development capabilities and an intuitive WYSIWYG editor that makes content creation easier for non-technical users.
Storyblok: A headless CMS with a visual editor designed for both developers and marketers.
- Brightspot’s differentiation factor: : While Storyblok offers visual editing, Brightspot goes further by providing a complete suite of publishing tools, multisite capabilities and the flexibility to operate in different CMS modes while maintaining enterprise-grade security and scalability.
A headless CMS is a back-end-only content management system that acts primarily as a content repository, managing and storing content independently of how it will be displayed. It separates the content layer (the “body”) from the presentation layer (the “head”), hence the term “headless.”
The architecture consists of three key components:
- A content repository database for storing and organizing content and digital assets
- A content management interface where content creators can create, edit and manage content
- APIs (REST or GraphQL) that enable content delivery to any frontend application, device, or channel
Unlike traditional CMS platforms where content and presentation are tightly coupled, headless CMS makes content accessible via APIs for display on any device or platform without a built-in frontend or presentation layer. This API-first approach means content can be created once and delivered anywhere, making it ideal for organizations that need to publish content across multiple platforms - from websites and mobile apps to IoT devices, digital signage and emerging technologies.
The separation between content management and presentation allows development teams to use their preferred frontend technologies and frameworks while maintaining a centralized content hub for all their digital content needs.
No, a headless CMS is not just an API. While APIs are a crucial component for delivering content, a headless CMS is a complete content management system that includes:
- A content repository/database for storing and organizing content
- A back-end content management interface for creating and editing content
- Administrative tools and workflows
- User management capabilities
- Content modeling and structuring tools
- APIs (REST or GraphQL) that enable content delivery to various platforms
The APIs serve as the delivery mechanism, but they are just one part of the larger headless CMS architecture that enables content creation, management and distribution.
Want to learn more? Schedule a demo here to learn more about the options available and which is best for your company.