The rise of headless CMS adoption can be traced back to 2015, when the public GraphQL CMS specification was developed. This opened up headless CMS architecture to a wider audience and made it more accessible than ever before. Today, GraphQL is an open standard and a key factor in the appeal of headless CMS for modern CMS applications.
So why are businesses and publishers flocking to headless CMS? It’s simple: they want to engage customers in more personalized ways, across multiple channels and devices. From web-based applications to cutting-edge technologies like VR and smart-home devices, headless CMS offers a flexible solution for future-proofing a business’ ability to deliver the best possible experience.
If you’re considering headless CMS for your organization, there are a few key questions you should be asking. But don’t worry, we’ve got you covered! Find out everything you need to know about headless CMS and how it can benefit your business.
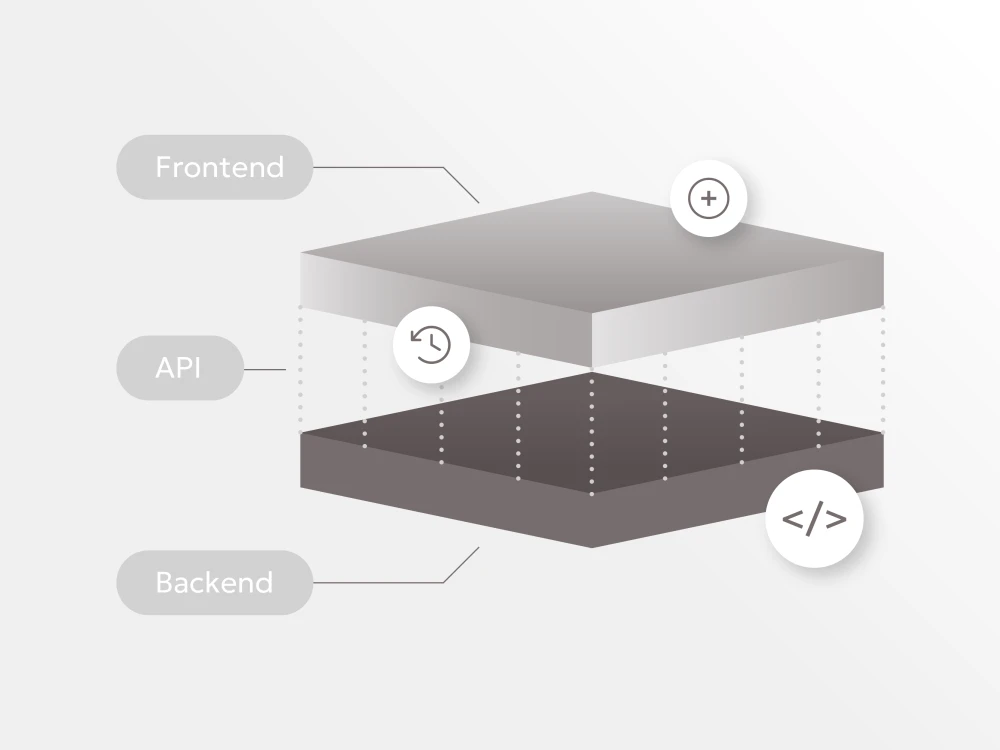
A headless CMS is a content management platform that provides organizations with front-end flexibility, allowing them to connect with the content repository through APIs from various end-points such as websites, mobile apps, or TV.
A headless CMS is a type of decoupled CMS architecture that doesn’t have a fixed front end. Instead, it acts as a content-only data source, which gives developers the freedom to use their preferred tools and frameworks to determine how and where content appears.
Headless CMS is a modern architecture that enables technical teams to quickly adapt to the ever-evolving demands of new technology, devices and content formats. The open-ended front end provides businesses with greater flexibility, allowing them to adjust their distribution strategy as new opportunities or goals arise.
A headless CMS connects the content management system, where contributors author content, to the chosen front-end framework via APIs. For example, Brightspot uses a Content Delivery API and a Content Management API to support headless CMS implementation. An essential part of this integration is GraphQL, a querying language that enables flexible connection with APIs and supports headless CMS integrations. With GraphQL, businesses can manage and deliver content to external systems, including third-party syndication.
GraphQL is a query language and runtime that allows developers to retrieve and manipulate data from APIs in a more structured and efficient way than traditional RESTful web services. Unlike REST, which can have flexible guidelines for structuring APIs, GraphQL strictly structures the communication between client and server, regardless of the specific data models used.
This self-describing type system in GraphQL is crucial for headless CMS because it enables automation in the event of changes to the content data model. With GraphQL, developers can easily modify queries and mutations to fit new content models, without having to manually update the entire API structure. This flexibility and ease of use make GraphQL a valuable tool for creating dynamic, adaptable headless CMS solutions.
A headless-only approach tends to be the best option for organizations with robust development teams that know their way around additional technologies required to establish the front end. With the right team in place—and with the architecture implemented correctly—organizations will quickly start to reap the benefits of a headless CMS. What kind of benefits? With the decoupling of back-end and front-end needs, implementations can be quicker and development teams can accommodate changing business requirements more easily. The front end can change completely without impacting what’s happening in the back end, making it simpler and faster to integrate new designs. Businesses with multi-national sites or a network of multisites, for example, can benefit from the ability to centralize content management within a headless CMS, which is then published via APIs to back-end-agnostic sites, applications or distribution channels. Developers can also tap into their favorite tools and frameworks to determine where and how content appears, providing freedom and flexibility to pave their own way forward.
A headless CMS benefits content teams by removing front-end obstacles to publishing and delivering content to various endpoints through APIs. With the content management framework separated from content delivery, editors and publishers can focus on storytelling and audience engagement, without being reliant on development support or front-end changes.
Moreover, a headless CMS allows content teams to manage editorial content types, workflows, templates and more, all from within the CMS ecosystem, which provides protection from unhelpful outages and changes downstream on the front end. While a headless CMS does not guarantee editorial success, Brightspot CMS, for example, offers a publisher-informed UI to streamline the editorial process and make it more efficient for content teams. Ultimately, the benefits of a headless CMS help content teams to better focus on their core competencies, rather than being bogged down by technical obstacles.
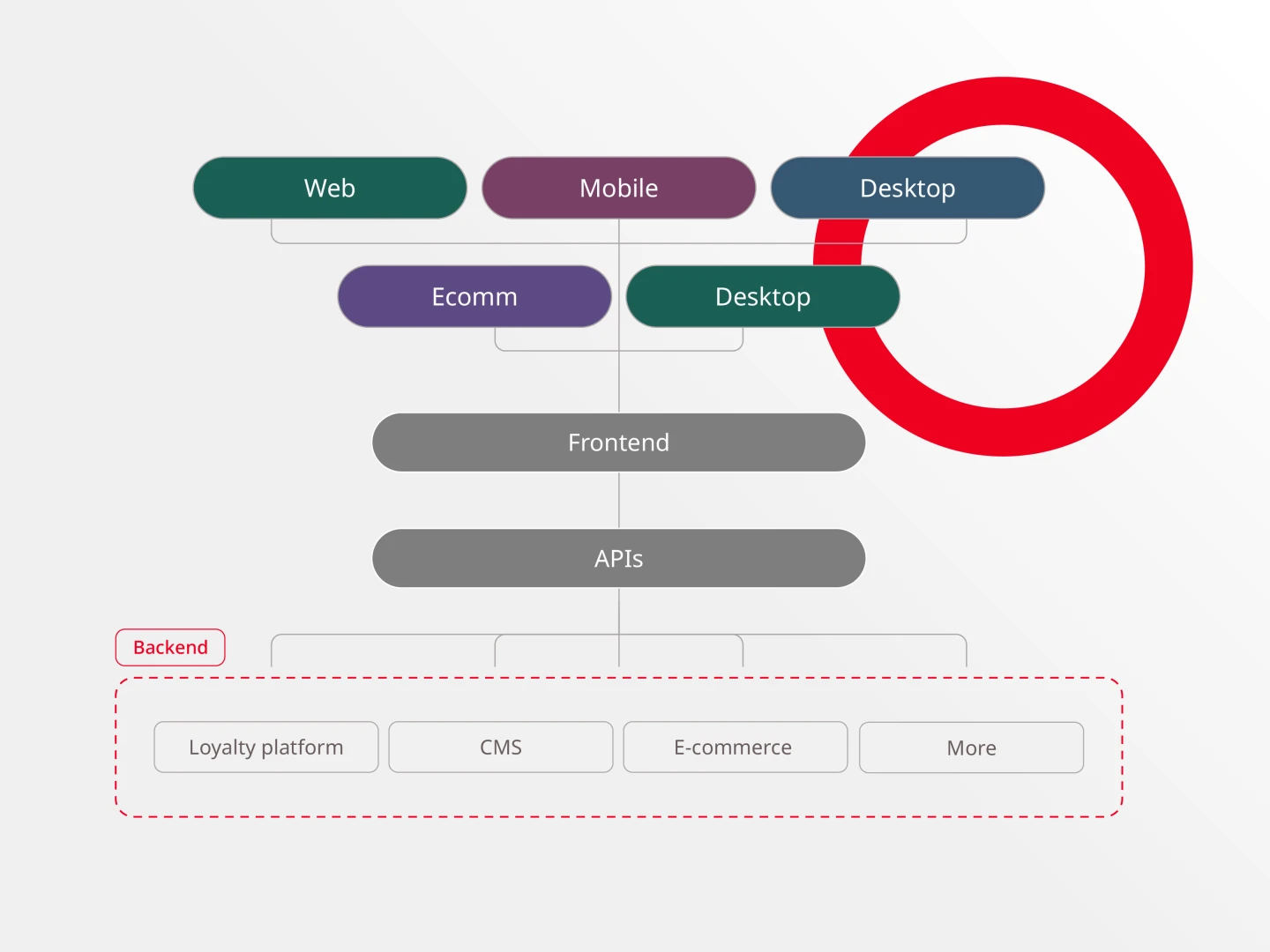
Despite the popularity and front-end freedom of a headless CMS, it is not for everyone. Let us explain. The best way to think about a headless CMS approach is as a management system that solely looks after your data, and allows you to access that data. Other architecture types that are not headless involve a system that will also render a webpage—or front end. This is explained well by looking at the four main components that make up headless CMS:
- A database where content and digital assets are stored (back end);
- A content management back end where content is created (back end);
- An API that connects the content management back end to any device or channel;
- The ability to connect to any publishing front end, allowing organizations to have the front-end technology of their choosing.
How technical teams approach headless architecture and which hurdles they’ll run into depend on various factors. What type of web application is being built? What are the dynamics and skill sets on the team? What use cases and requirements need to be implemented? These are all important questions and considerations each team needs to assess and address before taking the leap in choosing which architecture best suits their business needs. If headless CMS architecture is a fit, it needs to be implemented correctly (of course) to bring to life its intended benefits. This requires an experienced team to ensure the back end and front end are well planned from the beginning, so they can sync up seamlessly later. Keep in mind, the freedom that teams enjoy when using these systems means that they are responsible for writing, debugging and maintaining everything that their rendering systems require.
In a decoupled CMS environment, the back end and front end of a website are split—hence “decoupled”—into two unique systems that are managed separately. One system handles content creation and storage, while the other is responsible for taking that input and presenting it to the user through a chosen interface. What is a traditional CMS? A traditional—or coupled—CMS tightly links the back end to the front end. Content is created, managed and stored, along with all associated digital assets, on the site’s back end. The back end is also where website design and customization applications are stored. This content management back-end and database is bound within the same system that delivers and presents content to the end users’ respective devices.
Decoupled and headless architectures have paved the way for the hybrid model. With a hybrid CMS architecture, organizations and publishers have the ability to mix presentation or front-end choices. The hybrid approach offers an environment that allows users to deliver different experiences to a browser window or a device, where both decoupled and headless CMS architectures can be combined.
Yes, Brightspot is headless, but that’s not the end of the answer. At Brightspot, we believe in front-end freedom of choice—to be able to choose the architecture that best suits each individual organization’s unique needs. Meaning? Brightspot CMS is naturally headless, but users determine how they want to use the platform to create digital content experiences. Brightspot provides the only evolved CMS platform that is front-end agnostic with an extensible architecture that is API-first so that users can publish how they want—headless or decoupled—all within the same environment.
No, most headless CMS platforms on the market are API-only platforms. This means that the burden of developing the features and capabilities to create, develop and publish content rest squarely with the user. In today’s digital economy, Brightspot recognizes that all businesses are content businesses—all organizations must communicate and reach audiences by creating and publishing unique content. In that sense, while not all businesses may see themselves yet as a content business, all businesses leverage content as a vehicle for communicating and engaging with their stakeholders—customers, partners, employees, and shareholders.
The cost savings of going headless depend on several factors, but in many cases, a headless CMS can help reduce costs. If you’re starting a new project, you may need to invest more upfront to ensure you have the necessary back-end and front-end developers, depending on the size and number of sites, as well as a technical manager. However, the upfront cost for a new app is roughly the same, and a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel.
Therefore, if you plan to expand your support for different audiences, a headless CMS is more cost-effective in the long term. However, it is important to note that the cost savings of going headless depend on several factors, such as the complexity of the project, the size of the team and the scope of the content delivery. Overall, while there may be upfront costs associated with implementing a headless CMS, the long-term benefits may outweigh these costs and lead to significant cost savings over time.
It’s a common concern: If my CMS isn’t rendering the content for final display, will I still be able to review how it looks before publishing? The short answer for Brightspot is yes. The notas-short answer is that some additional development may be required, depending on your front-end system (e.g. React, Angular) and the channel in question