Decoupled and headless content management system (CMS) platforms have garnered high praise in the industry for their fast and fluid content delivery. While strong options, these two approaches to CMS architecture come with their own sets of pros and cons. Ultimately, they’ve paved the way for a hybrid CMS offering that now allows for the combination of multiple content or e-commerce systems—enabling organizations to get the best of both solutions in order to achieve the greatest flexibility for content management and distribution.
Hybrid CMS vs. headless CMS considerations
A hybrid CMS architecture is best for complex content delivery workflows.
Choosing a CMS isn’t a one-size-fits-all solution for every business. If your business requires you to deliver your presentation layer from multiple systems, it’s likely you would benefit most from a solution with a hybrid architecture. A hybrid CMS offers the ability to mix presentation or front-end choices, allowing for the most flexibility. Day-to-day business operations involve enough hard decisions—with a hybrid digital asset management system, which CMS framework to choose for your content creation and distribution doesn’t have to be one of them.
When we talk about a hybrid CMS, we are referring to an environment in which you are delivering different experiences to a browser window or a device, where both decoupled and headless CMS architectures can be combined. Before understanding how both of these work together to benefit businesses, we’ll look at them separately.
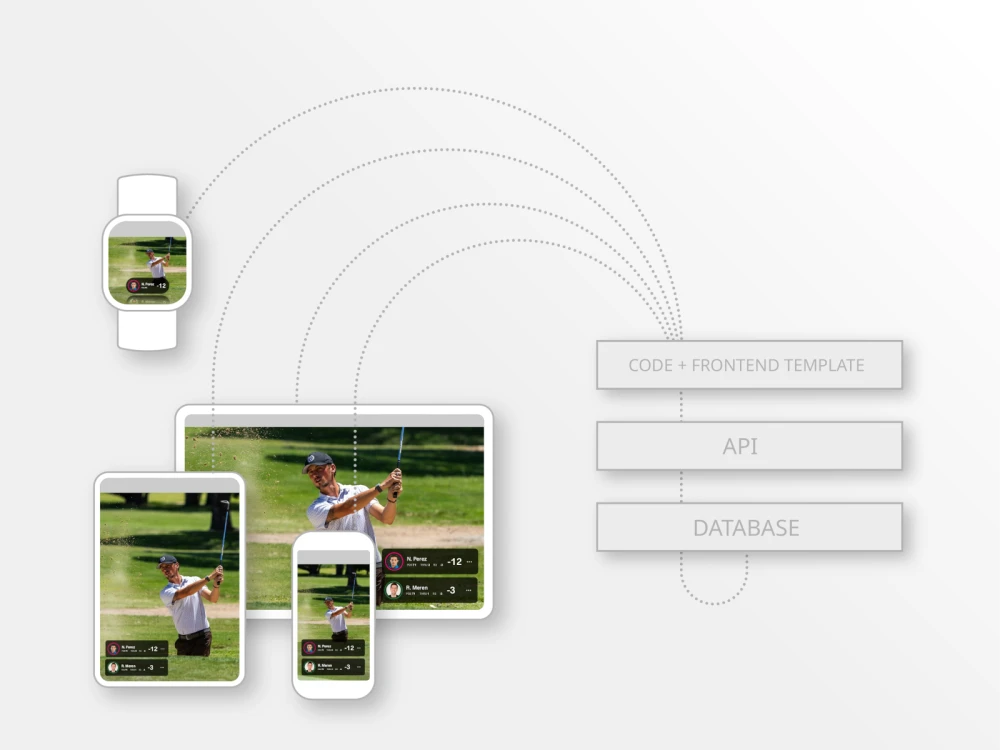
- Decoupled CMS architecture: In a decoupled environment, the back end and front end of a website are split—or “decoupled”—into two unique systems that are managed separately. One system handles content creation and storage, while the other is responsible for taking that input and presenting it to the user through a chosen interface. A decoupled—opposite of traditional, or “coupled,” CMS—gives businesses freedom by having a back end that doesn’t have to rely on what the frontend is doing. Some systems are elegantly integrated to allow control of the decoupled front end in the CMS. While managed separately, a key component of a decoupled approach is that both systems are tightly integrated by an API that connects the content management back end with the presentation layer, giving you additional controls and benefits like template changes and a full preview of your presentation in the editing experience.
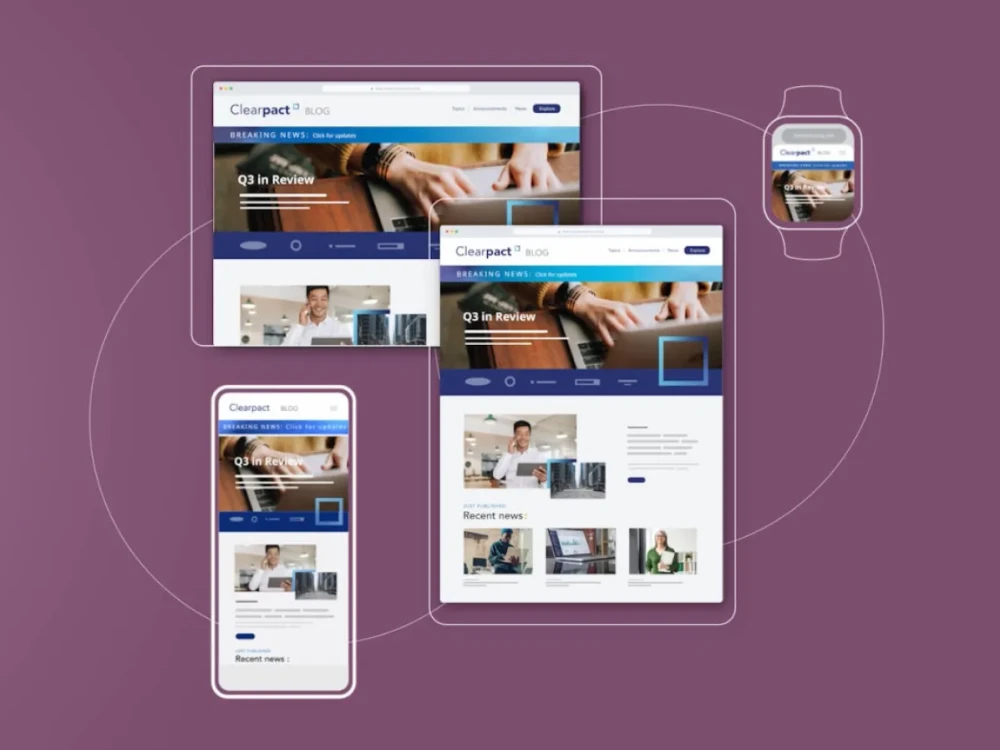
- Headless CMS solutions: While a subset of decoupled architecture, “headless” solutions differ in a big way. With a headless CMS platform, there is no fixed front end—instead, the solution acts as a content-only data source. Because of this, headless is known to be the most flexible and developer-friendly CMS option, allowing developers to use a combination of their favorite tools and frameworks to determine where and how content appears. The ability to mix and match front-end content offerings means businesses can deliver the best user experience across every device, channel and touchpoint.
If a headless CMS offers all of the same benefits of a decoupled one and is more flexible, the question becomes, “Why wouldn’t an organization just choose this approach?” Knowing which CMS solution is best for you depends on your business’s content goals, and should be chosen accordingly.
When choosing headless CMS makes sense
A headless-only approach is the best option for organizations with robust development teams who know their way around additional technologies required to establish the frontend. For editors and writers, in a headless CMS environment, there also isn’t a natural preview of the content. This is another situation in which additional development from a technical team would help to build out a frontend preview.
When choosing a hybrid CMS framework makes sense
A hybrid CMS is built for organizations that want to have a greater level of control. One of the best use cases for a hybrid CMS framework architecture is when a business needs an integrated eCommerce and content- or video-rich experience; the headless aspect of a hybrid CMS works well for single-page applications (SPAs) like eCommerce, while the decoupled approach favors content-heavy websites that allow for rapid design iteration. Combined, these give you the best of both worlds if you want eCommerce and rich content on a page.
Another example of when hybrid content delivery makes sense, is when an organization wants to take a headless CMS approach with mobile apps, but use a decoupled solution that specifies a front end for your website. Ultimately, whether you want to use an existing front end or data alone from your CMS, a hybrid approach offers the most flexibility for content distribution with the ability to combine systems for the delivery of a presentation layer.
A hybrid CMS solution also still allows for important functionalities like WYSIWYG authoring, template management and workflows when you need them. This flexible “content-first” approach encourages content reuse across different experiences and channels. Beyond the screen, a hybrid CMS system fosters collaboration between marketers, developers, publishers and editors as opposed to leaning heavily on one team versus the other; this is because each party can build in permissions and workflows tailored to their specific needs and environments, increasing collaboration and decreasing downtime.
Brightspot acts as a hybrid, headless or decoupled CMS
With Brightspot CMS, organizations don’t have to compromise. We help you determine the right CMS solution for you—whatever that may be—to move your business forward. Companies like Lionsgate have relied on Brightspot to increase brand consistency across platforms with a headless CMS to power their front-end experience. Others, like Televisa, streamlined their digital platforms into one multisite, giving developers full control over the frontend of the platform and editors the ability to publish content more quickly. Our platform can be used decoupled, headless and in hybrid CMS environments, leaving you with what’s most important: options.