Dive into the fascinating world of hybrid CMS, an innovative blend of decoupled and headless architectures. This system offers the best of both worlds, providing flexibility and scalability while catering to the needs of content creators and developers alike. Discover how this system is changing the landscape of content management and explore its applications in open source solutions, cloud technology and mobile app development.
Understanding the hybrid CMS architecture
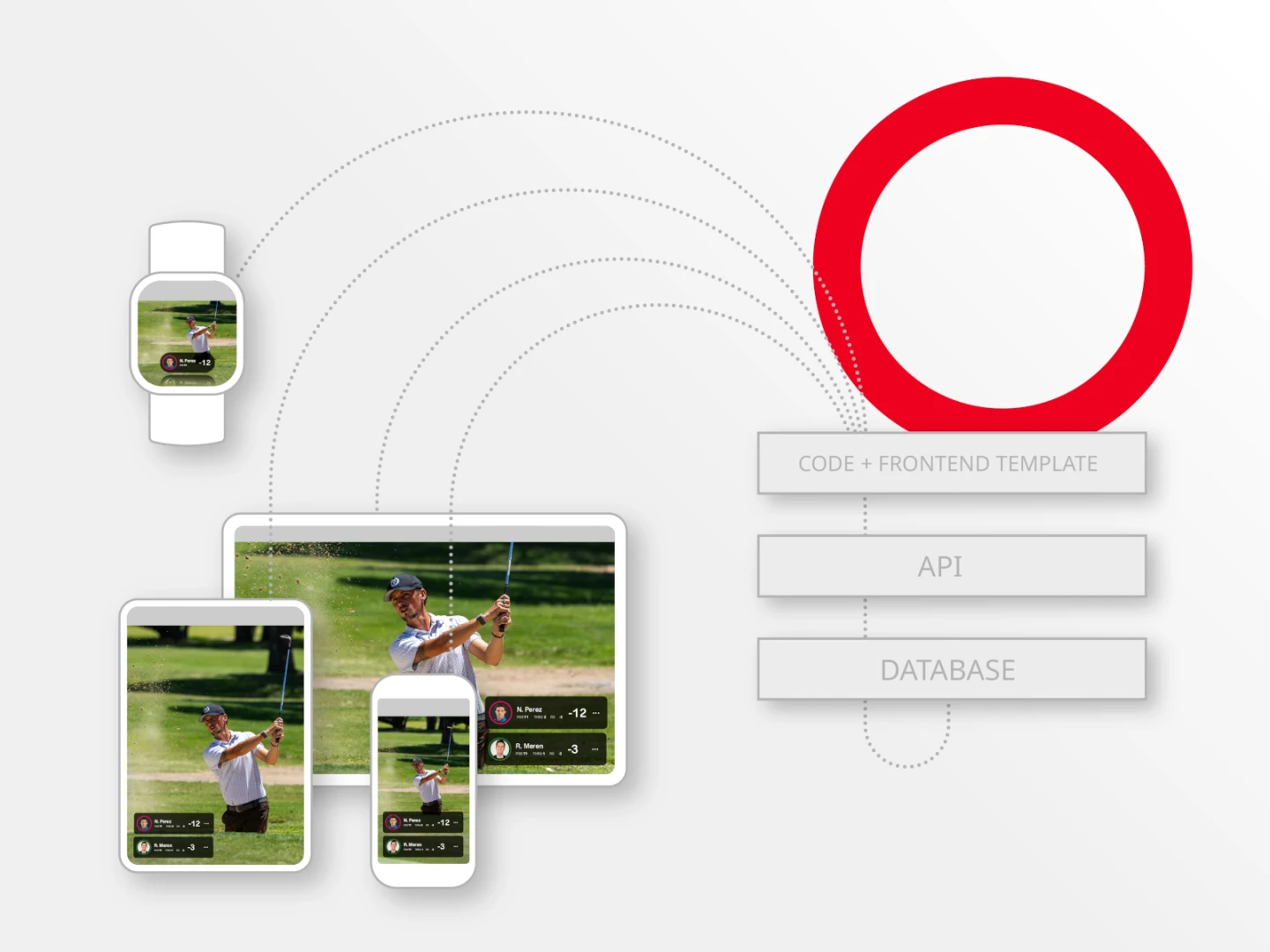
A hybrid content management system (CMS) architecture integrates both decoupled and headless systems, offering a versatile content management solution. This approach enables businesses to manage and distribute content across various channels.
Key components of hybrid CMS architecture include:
- Back end: Houses the content database and management tools, allowing for content creation and updates.
- Front-end systems: Serve as the presentation layer for different channels, such as web browsers or mobile apps.
With RESTful APIs, hybrid CMSs facilitate seamless integration with third-party tools and services. This flexibility supports diverse business needs, from IoT devices to traditional websites.
For example, a company can use a hybrid CMS to deliver content to both its website and a mobile app, ensuring consistent user experiences across platforms. This adaptability makes hybrid CMS architecture a compelling choice for organizations seeking robust, scalable solutions.
Decoupled vs. headless: The difference explained
Decoupled and headless content management systems serve different purposes in content delivery. A decoupled CMS separates the backend from the frontend but still offers some built-in presentation tools. This setup allows for content to be prepped for display and delivered to specific environments, offering marketers intuitive authoring features while maintaining flexibility.
In contrast, a headless CMS focuses solely on content management without a predefined frontend. This structure enables developers to deliver content to any endpoint via APIs, providing flexibility to choose the best frontend technology for each use case.
Key distinctions include:
- Presentation layer: Headless CMS lacks it, while a decoupled CMS may include some frontend capabilities.
- Content delivery: APIs are central to both, but headless solutions are more adaptable for diverse digital experiences.
- User experience: Decoupled CMS often offers tools that enhance the authoring experience for marketers.
If a developer wants to modify the way the [Brightspot] platform operates, they can do that. If they just want to build a lightweight application on top of that, do that. If he or she just wants to publish content or use the existing theme infrastructure, then go that route.
Why hybrid CMS is the best choice for enterprises
A hybrid CMS offers a unique blend of flexibility and power, positioning itself as the top choice for enterprises. By merging the strengths of traditional and headless CMS, it provides a comprehensive solution tailored to meet complex business demands. Enterprises benefit from its ability to handle high content volume while ensuring seamless distribution across multiple platforms.
Key advantages include:
- Scalability: As businesses grow, a hybrid CMS can scale to manage increasing content demands.
- Flexibility: Content creators can easily adapt content for various channels, from websites to IoT devices.
- User-friendly features: Marketers enjoy intuitive tools that simplify content creation and management.
For example, a retail brand can use a hybrid CMS to deliver personalized shopping experiences across eCommerce sites and mobile apps, enhancing customer engagement. This combination of capabilities makes it the ideal fit for enterprises aiming to stay competitive in the digital landscape.
Open-source solutions in hybrid CMS
Open-source solutions in hybrid CMSs provide numerous benefits that cater to both developers and businesses. These platforms offer flexibility and customization due to their open-source nature, allowing developers to modify and adapt the system to suit unique needs.
Several open-source hybrid CMS options are available, each with distinct features:
- dotCMS: Known for its strong community support, this platform offers a comprehensive set of tools for both marketers and developers. It facilitates seamless content delivery across multiple channels.
- Crafter CMS: This Git-based CMS emphasizes content collaboration, providing a robust environment for content authors and developers to work together efficiently.
- Flextype: Offers the freedom of a headless CMS while retaining the full functionality of a traditional CMS, making it ideal for diverse applications.
While these open-source options provide businesses with flexibility, Brightspot stands out as an enterprise-grade CMS with hybrid CMS capabilities. Brightspot offers a powerful blend of out-of-the-box features and customization, designed to meet the needs of both large organizations and developers. Its hybrid capabilities allow businesses to deliver content seamlessly across channels, whether through traditional web delivery or headless implementations.
These solutions empower businesses to manage content effectively while giving developers the freedom to innovate. By leveraging both open-source platforms and enterprise-grade solutions like Brightspot, companies can maintain a competitive edge and adapt swiftly to market changes.
React and hybrid CMS: A powerful combination
Integrating React with a hybrid CMS provides a robust and adaptable framework for modern web development. This combination empowers developers to harness the strengths of React’s component-based architecture while benefiting from the flexibility and scalability of a hybrid CMS.
With React, developers can build dynamic user interfaces that are both interactive and fast. The hybrid CMS complements this by offering seamless content management across multiple platforms. This setup allows businesses to deliver consistent and engaging experiences, whether on websites, mobile apps or IoT devices.
Key benefits include:
- Enhanced flexibility, allowing developers to use preferred frameworks and tools.
- A seamless content creation process, thanks to intuitive interfaces for content editors.
- Efficient content distribution across various channels, ensuring a consistent user experience.
For example, a media company can leverage this combination to streamline content updates across its website and app, improving user engagement and operational efficiency.
Benefits of a cloud-based hybrid CMS
A cloud-based hybrid CMS offers numerous advantages for businesses looking to optimize content management. By leveraging the cloud, companies can achieve scalability and flexibility, adapting to varying traffic demands with ease. This setup ensures that resources are allocated efficiently, reducing costs compared to traditional models.
Businesses benefit from enhanced collaboration, as team members can access the platform from anywhere, facilitating real-time updates and content adjustments. This accessibility is crucial for marketing teams aiming to deliver consistent messaging across multiple channels.
Security and reliability are also improved in a cloud-based environment, where data is safeguarded by advanced security protocols. This ensures that sensitive information remains protected, giving businesses peace of mind.
The integration capabilities of a hybrid CMS enable seamless connection with various tools and platforms, enhancing productivity and ensuring a cohesive digital presence.
Measuring the effectiveness of a hybrid CMS
To effectively measure the impact of a hybrid CMS, consider several key performance indicators (KPIs). These metrics can help determine how well the CMS supports your business goals:
- Content delivery speed: Assess how quickly content is delivered across various platforms, ensuring that users have smooth experiences without delays.
- User engagement: Track metrics like page views, session duration and bounce rates to evaluate how engaging the content is for your audience.
- Scalability: Determine the CMS’s ability to handle increased content volume and traffic without compromising performance.
- Integration efficiency: Review how seamlessly the CMS integrates with existing tools and third-party applications, as this can affect overall productivity.
For example, if a retail business notices improved load times and increased customer interaction on its e-commerce site after implementing a hybrid CMS, these metrics suggest the CMS is enhancing its digital strategy.
Free resources to understand hybrid CMS better
Explore these free resources to deepen your understanding of hybrid CMS:
- Online courses: Platforms like Coursera and Udemy offer courses that cover the basics and advanced features of hybrid CMS. These courses often include practical examples to help you gain hands-on experience.
- Webinars and workshops: Companies such as Brightspot frequently host webinars discussing the latest trends and best practices in hybrid CMS. These events provide valuable insights directly from industry experts.
- E-books and guides: Various websites like Brightspot provide downloadable guides that explain the benefits and challenges of using a hybrid CMS. These resources are perfect for those who prefer self-paced learning.
- Community forums: Join forums on platforms like Reddit or Stack Overflow where developers and marketers share their experiences and solutions related to hybrid CMS. Engaging in these communities can offer real-world solutions to common challenges.
- Blogs and articles: Regularly updated blogs from CMS providers and tech websites offer case studies and updates on new hybrid CMS features.
Example of a successful hybrid CMS implementation
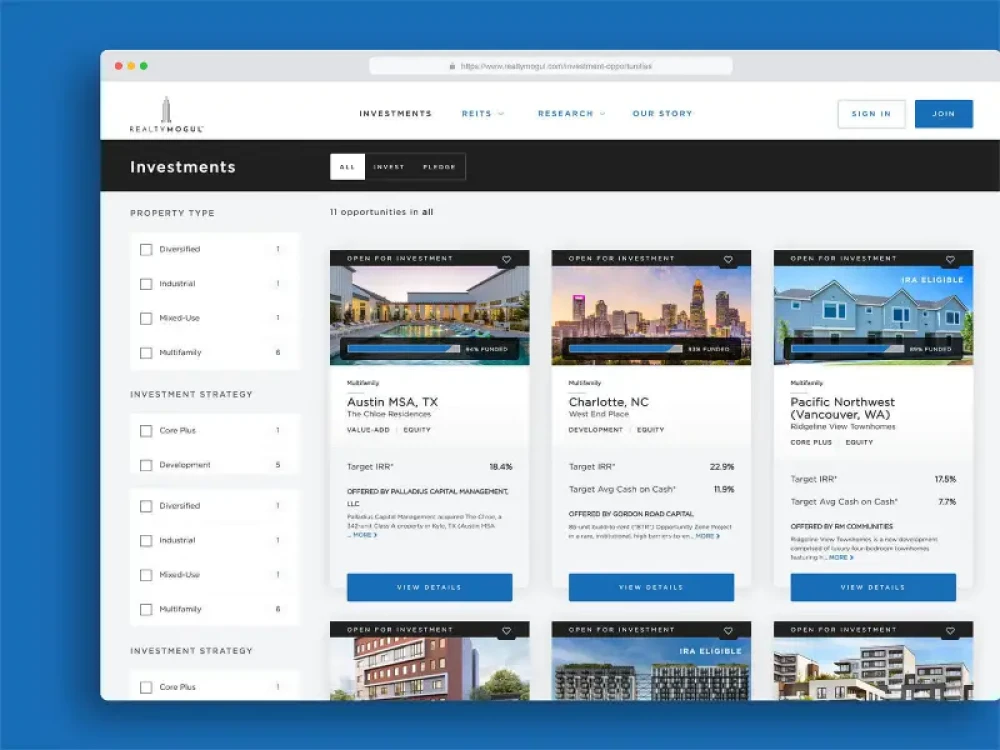
A leader in the real estate investing space. In 2022, RealtyMogul transformed its digital platform using Brightspot’s hybrid-headless CMS, allowing the company to better showcase its directory of real estate investment opportunities across the United States.
Brightspot’s pre-built templates and modules enabled RealtyMogul to quickly establish a decoupled front end, while custom features, such as a tailored search tool for filtering real estate investment trusts (REITs), enhanced user engagement. The integration of an in-CMS renderer using Handlebars, alongside the Brightspot CMS’s content management APIs, facilitated seamless content updates and the delivery of personalized investment data to users.
This implementation helped RealtyMogul boost user autonomy and streamline operations, demonstrating how hybrid CMS can empower companies to elevate their brand storytelling and meet technical challenges. As a result, RealtyMogul could confidently showcase their offerings to investors while maintaining a secure, scalable, and efficient digital infrastructure.
The above highlights the benefits of hybrid CMS in diverse settings, demonstrating its ability to support both technical and marketing teams. By offering flexible content delivery and improved scalability, hybrid CMS systems have become essential tools for businesses aiming to stay competitive in an ever-evolving digital landscape.
Scheduling content with a hybrid CMS
When scheduling content with a hybrid CMS, you can significantly streamline your editorial processes. This type of CMS gives you the ability to set precise start and end dates for publishing content, ensuring it aligns perfectly with your marketing strategies.
Consider using the scheduling feature to manage content across multiple platforms effortlessly. This can include setting up blog posts, social media updates or email campaigns to go live simultaneously.
Here’s how a hybrid CMS enhances scheduling capabilities:
- Automated publishing: Plan and execute campaigns without manual intervention.
- Time zone management: Coordinate global releases by setting schedules based on different time zones.
- Content lifecycle: Easily plan when content should be retired or updated.
A practical example is a global e-commerce company using a hybrid CMS to synchronize product launches across various markets, thereby boosting engagement and sales. This approach not only saves time but also maximizes content effectiveness across all channels.
How hybrid CMS enhances mobile app content management
A hybrid CMS enhances mobile app content management by offering flexibility and control over how content is delivered across various platforms. This system allows developers to use APIs to seamlessly push content to mobile apps, ensuring a consistent user experience.
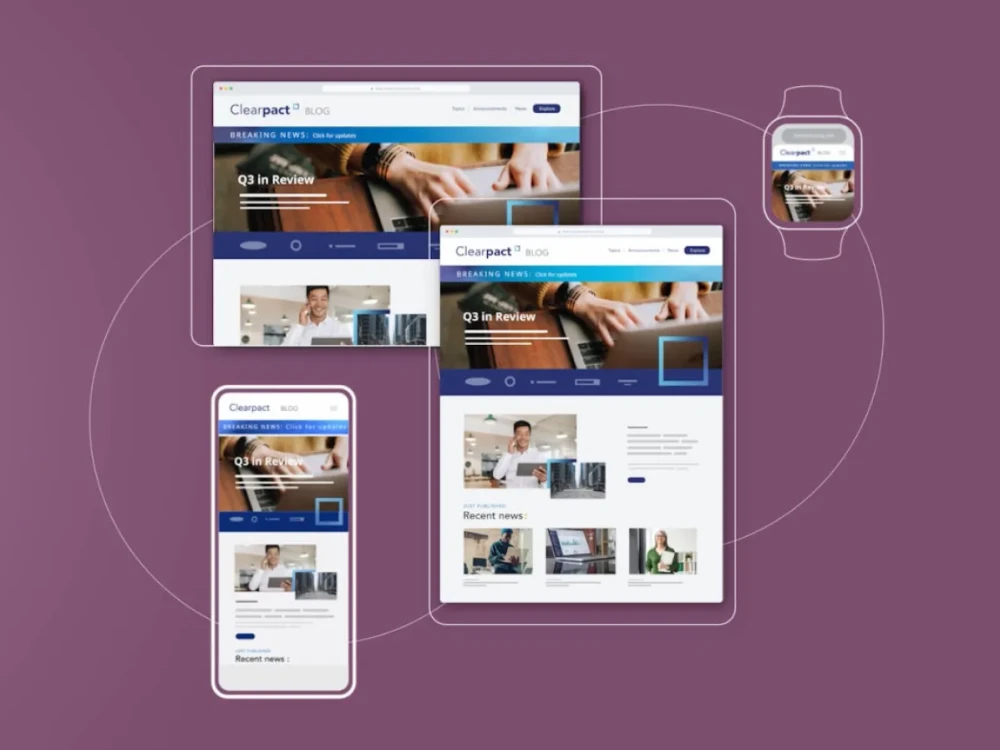
One of the main benefits is its ability to support multiple platforms from a single content source, which is crucial for businesses operating in an increasingly mobile-centric world. This means content can be managed efficiently, whether it’s for iOS, Android or other platforms.
Key features include:
- Unified content management: Manage all content in one place, reducing complexity.
- Cross-platform delivery: Easily deliver content to various mobile platforms.
- Scalable solutions: Adapt to increasing demands without compromising performance.
For example, an e-commerce business can use a hybrid CMS to update product information across its mobile app and website simultaneously, ensuring customers have access to the latest data no matter which device they use.
To better understand what a hybrid CMS is, it helps to look at the three main category types of CMS:
- Traditional CMS: A traditional CMS supports a website (and minimal other applications) with coupled front-end content delivery and back-end content management. An example of this is WordPress. Websites hosted on a traditional CMS platform like WordPress are served from one single system, providing a simple way to manage content and the user experience from one place. For many use cases, this mitigates the need for deep technical expertise (although it’s an architectural approach that also means drawbacks should changes or sophisticated customization be required).
- Decoupled CMS: A decoupled CMS means the front-end content delivery is uncoupled from the back-end content management. A decoupled CMS allows its users to work with templates, which means you can deliver content quickly and to a variety of channels. However, this CMS is often more complicated and requires more specific back- and front-end engineering resources to manage.
- Headless CMS: A headless CMS is a variation of the decoupled architecture. It does not connect to the front end, rather it only deals with the content. The content is published through an application programming interface (API), which can push the content to any device, website or app.
A hybrid CMS approach combines both decoupled and headless architecture. It lets your company create and manage a breadth of content, plus deliver it to a variety of channels, from websites to mobile apps—all without sacrificing any user experience (UX). It means the UX is the same across any device or application. The flexibility inherent in being able to choose either a decoupled or headless path as business needs dictate means a company is not forced into one option that might then require complicated and costly re-engineering down the road.
One of the biggest advantages of a hybrid-headless CMS architecture is its ability to reuse content in multiple places. It gives you, the publisher, the ability to mix presentation or front-end choices. You can deliver a different user experience based on the consumer’s device or browser, which means they have the same experience no matter where or how they’re consuming the information.
In addition, a hybrid CMS offers greater speed to market. Since the content and presentation are separated, each author can work on his or her publication independently, allowing an accelerated timeline to complete content tasks. Speed-to-market is also conferred by the nature of the fact that future development is not limited by the choice of what CMS architecture was selected at the beginning of a project. The choice is not binary, meaning a business can approach it with the content problems it is trying to solve at that point in time rather than based on a specific technology solution it implemented at some point in the past.
A hybrid CMS will require a decoupled or headless API in order to structure for full content management, which may mean additional resources are necessary to develop, deploy and manage. It also takes additional setup and maintenance, focusing on both the front-end and back-end code.
So with a hybrid CMS, it will require bringing together the feature set, architecture, technical team and customer base at the outset to ensure resources are available to implement and support. However, this up-front investment will offer greater rewards, flexibility and future-proofing over the long run.