Headless CMS
A headless CMS offers complete content freedom by removing the presentation layer entirely. Instead, a headless CMS delivers content as data outputs, usually via JSON. The system is back-end only, meaning it has an editorial interface, but no end-user view. (Note, this relates to where the content is consumed on the front end; content creators using a headless CMS like Brightspot do have the ability to preview the layout and user experience before publishing to a live site.)
The absence of a presentation layer opens up to complete front-end freedom — there’s no specific delivery environment or language needed to distribute content. Finally, starting with a headless CMS system makes migration to another platform much easier.
Headless is a subset of decoupled CMS, but with a major difference: there’s no fixed front end. Instead, a headless CMS acts as a content-only data source and delivers content as data outputs, usually via the JSON open standard file format and data interchange format. Headless is thus back-end only, meaning it has an editorial interface but no end-user access to the content management side of the platform.
A headless CMS platform, a subset of the broader category of content management systems, provides organizations with front-end flexibility, whether that is a website, mobile application, TV or any end-point that uses APIs to connect with the content repository.
Headless, or API-driven CMS, is often positioned as the most flexible and developer-friendly CMS option because it allows developers to use a combination of their favorite tools and frameworks to determine precisely where and how content appears. The ability to mix and match front-end content offerings can mean businesses deliver the best user experience across every device, channel and touchpoint. There’s also no specific delivery environment or language needed to distribute content. Finally, using a headless CMS system may make migration to another platform much easier.
- Speed: Back- and front-end developers can work in parallel. Front end can use various mocking techniques to avoid waiting for a back-end API to be complete, and back end can build out data models independently.
- Survivability: With a headless CMS, your back end and front end can be scaled independently, meaning if the back end goes down, the front end may continue to appear functional to users if there is cache available.
- Scalability: Back ends can be scaled to handle creating and serving data, while front ends can be scaled to serve traffic. Headless also allows you to cache your application at multiple layers, optimizing delivery.
- Security: Access to the content is controlled through granular access controls with a headless CMS. Data may be kept internally during the editorial process and later made publicly or selectively available.
You’ll need to make choices on the tools you want to use at the front end. Navigating the selection of tools for your front end can be complex, especially if your team is new to decoupled CMS architectures. If your business requires you to deliver your presentation layer from multiple systems, a hybrid (headless and decoupled) architecture might be a better match. It’s also not advised to use headless for every content delivery problem—for example, you may want to use headless to power your native iOS and Android apps but employ decoupled for your website experience.
A headless-only approach may be the best option for organizations with robust development teams who know their way around the additional technologies required to establish the front end. In addition, work should be done to examine if decoupled, headless or hybrid is your best option. This is because there’s an overlap between decoupled and headless CMS solutions, causing some confusion between the two and over how they differ from a traditional CMS. Marketing technology is constantly evolving as solutions build on each other, and the terminology and distinctions are not always clear. Don’t proceed with headless unless you’re sure it’s the right choice for you and your content needs both now and going forward.
With a legacy CMS, your content is tied to your design, and that means the latest devices are often unable to read your data. Headless is in demand because, with your content. separated from your design, you can quickly and seamlessly deliver content anywhere, in any way it’s required.
The move toward digital microservices may have begun with the Unix philosophy, but it’s a trend that has only progressed in agility and increased in popularity since then. The natural divide of content and technology responsibilities in a headless CMS lets the microservices shine, while allowing developers to use the latest and greatest tools and techniques available (which include serverless technologies, such as AWS Lambda).
Omnichannel delivery drives today’s consumer experience, and it’s a nonlinear journey. A customer might switch from one device to another, then backtrack or even open two of the same applications at once. Not only does a headless CMS make this kind of journey faster and easier, but it also allows you to capture that experience from end-to-end and find new ways to support it.
Having the ability to push content across platforms has never been more important. It has also never been easier, thanks to the headless concept of unhooking content from design—a true Software-as-a-Service (SaaS) model. With Brightspot, for example, we’ll take care of the CMS while you focus on how your content is displayed.
By serving up content suited for specific experiences, a headless CMS also allows you to provide a collective content experience, also known as a “content mesh.” In this scenario, each platform’s strengths can be harnessed, while maintaining a cross-referenced consumer experience. With a traditional CMS, this can be challenging, since there may be several different types of content management at play, each separate from the others. Your developers may become frustrated by the amount of duplicate work they have to perform in order to get the same or similar content flowing to different channels (e.g., a tablet and a smartphone, or a laptop and a smartwatch).
Because headless is designed as content-first and front-end agnostic from the start, it avoids channel-specific concepts like “pages” and tools that work for those (e.g., drag-and-drop functionality). Thinking of content independently of presentation allows you to focus on what you want to say before thinking of how you want to say it.
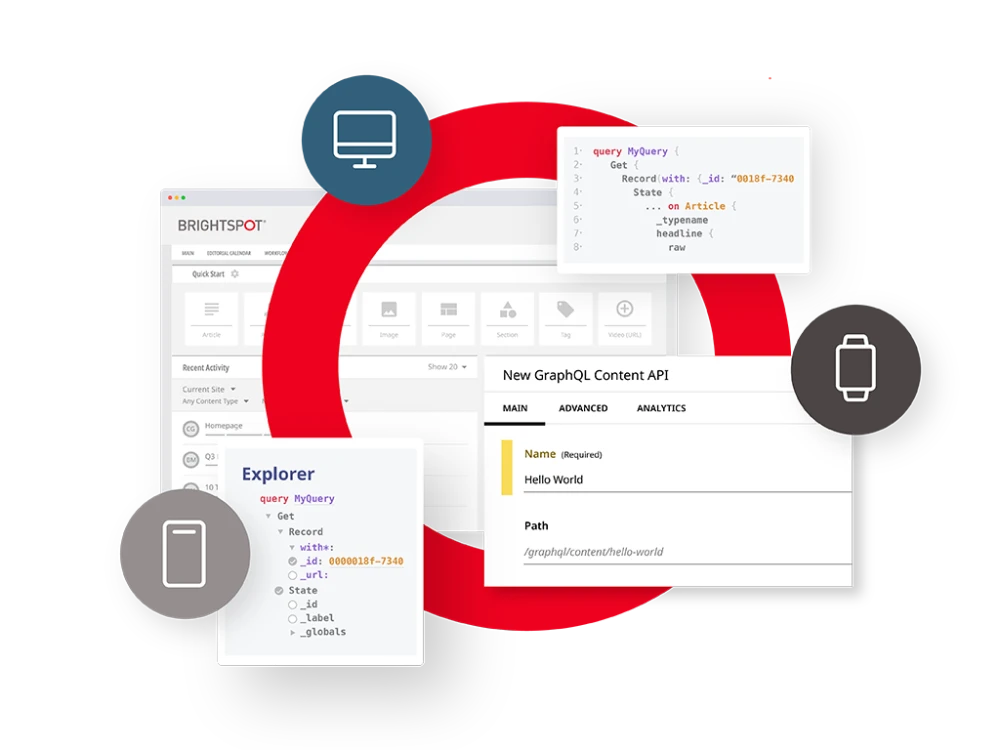
A headless CMS works by connecting the place where contributors author content—the content management system — to the chosen front-end framework through APIs. In the case of Brightspot, two APIs support a headless CMS implementation: a Content Delivery API and a Content Management API.
An important part of understanding how headless CMS integrations work to provide ultimate flexibility for businesses is GraphQL. Known as the querying language that enables flexible connection with APIs to support headless CMS integrations, GraphQL enables content management and delivery to external systems, including third-party syndication.
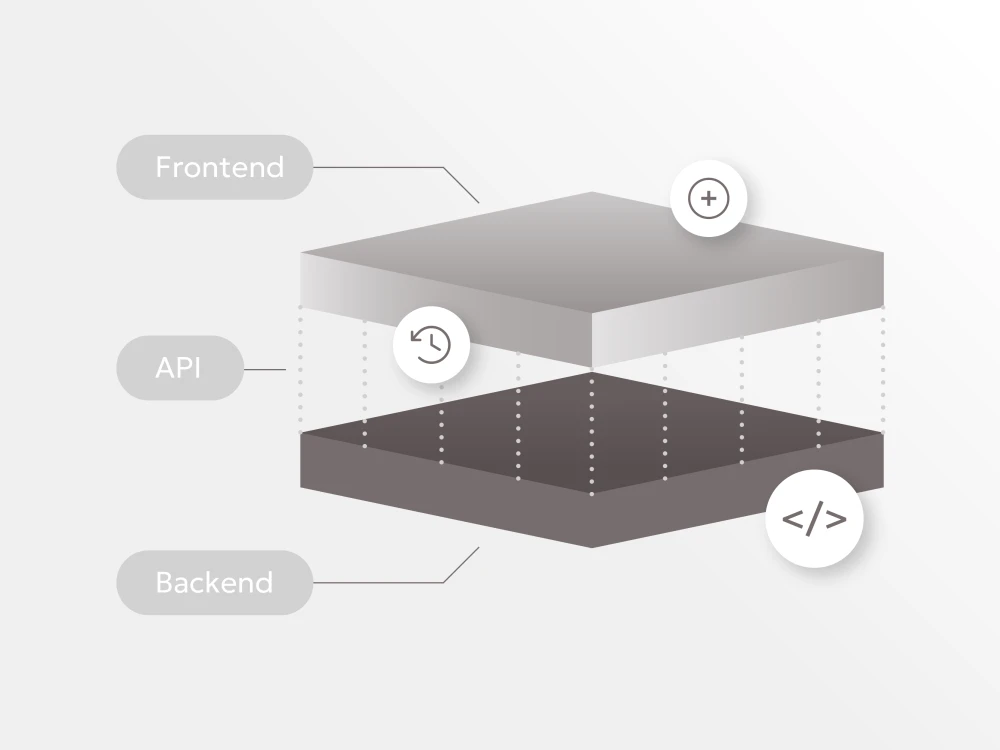
Despite the popularity and front-end freedom of a headless CMS, it is not for everyone. Let us explain. The best way to think about a headless CMS approach is as a management system that solely looks after your data, and allows you to access that data. Other architecture types that are not headless involve a system that will also render a webpage—or front end. This is explained well by looking at the four main components that make up headless CMS:
- A database where content and digital assets are stored (back end);
- A content management back end where content is created (back end);
- An API that connects the content management back end to any device or channel;
- The ability to connect to any publishing front end, allowing organizations to have the front-end technology of their choosing.
How technical teams approach headless architecture and which hurdles they’ll run into depend on various factors. What type of web application is being built? What are the dynamics and skill sets on the team? What use cases and requirements need to be implemented? These are all important questions and considerations each team needs to assess and address before taking the leap in choosing which architecture best suits their business needs.
If headless CMS architecture is a fit, it needs to be implemented correctly (of course) to bring to life its intended benefits. This requires an experienced team to ensure the back end and front end are well planned from the beginning, so they can sync up seamlessly later. Keep in mind, the freedom that teams enjoy when using these systems means that they are responsible for writing, debugging and maintaining everything that their rendering systems require.
With a headless CMS, you can publish your content to multiple platforms and devices quickly, making immediate delivery choices depending on the brand experience required. The ability to produce content and make front-end changes simultaneously saves you time and money — which can accelerate projects by weeks or even months.
Your content teams can work faster, freed from time spent formatting content for different platforms and devices. Your developers can make rapid enhancements and updates, improving productivity and allowing for more effective use of stored data without risk of instability or performance issues. Your users will have a smoother and more interactive experience due to boosted load speeds and streamlined connectivity.
The answer to this depends on a variety of factors, but in many cases, yes, a headless CMS can help cut costs. If you’re starting from scratch, you may need to invest more up front to make sure you have both the back-end and front-end developers you need, depending on the size and number of sites, along with a technical manager. That said, the up-front cost for a new app is about the same, and a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel. So, if you expect that you’ll continue to expand your support for different audiences, headless is more cost-effective in the long term.
Headless CMS platforms allow easy and secure third-party integrations and protect against security risks. Since the front end and back end aren’t linked, no one can access the content publishing platform from a CMS database. Your system is less likely to experience a DDoS attack and be rendered offline or unable to access systems and network resources. Your headless CMS can tightly secure any administrative or data-holding areas because it is completely separate from the displayed website. This even gives you the ability to restrict IP access to the CMS.
Consider this example: A popular method of hacking a website is through SQL injections — but headless CMS systems combat that by running on a server without SQL or even without being connected to SQL. When a developer creates a unique CMS from scratch, nothing about that CMS is a known entity.
Headless is the most developer-friendly of CMS options. With a headless CMS, your development team can create a custom front end that works for your project, your brand, your company and your end users. Developers can use any of their favorite frameworks and tools and are not limited by the back end of your CMS.
Yes, Brightspot is headless, but that’s not the end of the answer. At Brightspot, we believe in front-end freedom of choice — to be able to choose the architecture that best suits each individual organization’s unique needs.
Meaning? Brightspot CMS is naturally headless, but users determine how they want to use the platform to create digital content experiences. Brightspot provides the only evolved CMS platform that is front-end agnostic with an extensible architecture that is API-first so that users can publish how they want — headless or decoupled — all within the same environment.
No, most headless CMS platforms on the market are API-only platforms. This means that the burden of developing the features and capabilities to create, develop and publish content rest squarely with the user.
In today’s digital economy, Brightspot recognizes that all businesses are content businesses — all organizations must communicate and reach audiences by creating and publishing unique content. In that sense, while not all businesses may see themselves yet as a content business, all businesses leverage content as a vehicle for communicating and engaging with their stakeholders — customers, partners, employees and shareholders.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with existing data, providing an alternative to the traditional RESTful style of web services. Whereas RESTful style tends to have looser guidelines for how an API should be structured, GraphQL strictly structures the communication between the client and the server, irrespective of the specific data models used. GraphQL’s self-describing type system enables automation in the case of changes to the content data model.