The Lionsgate challenge
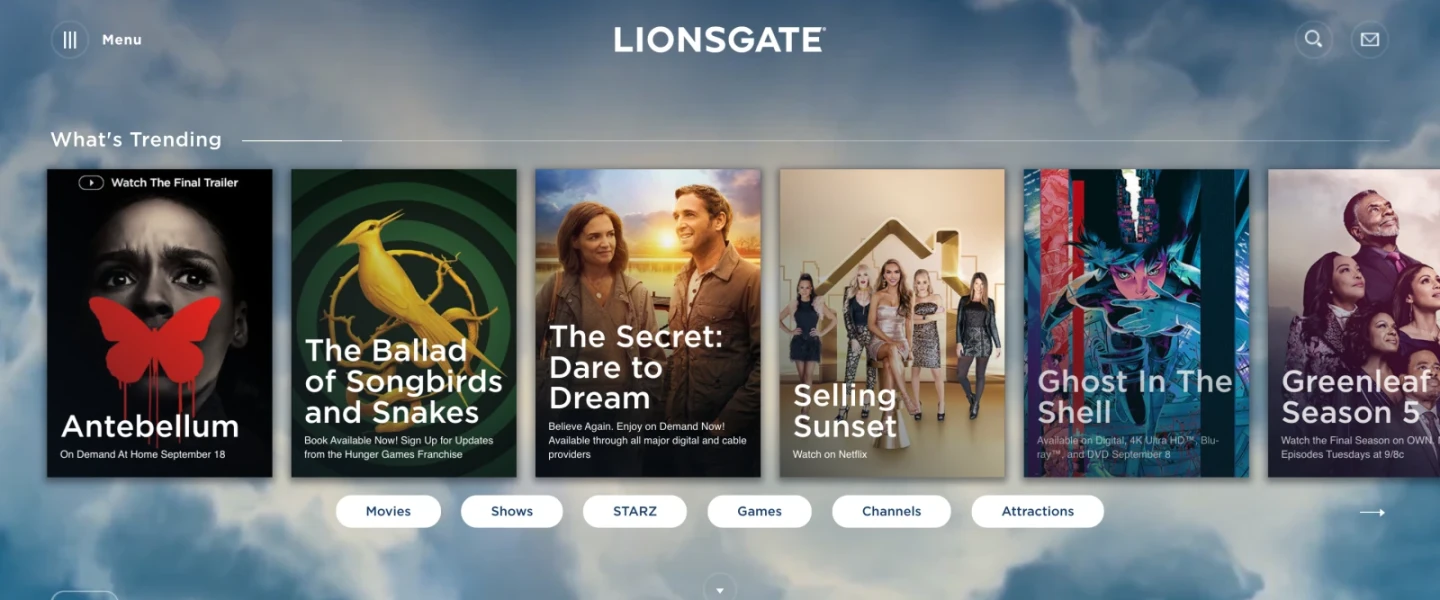
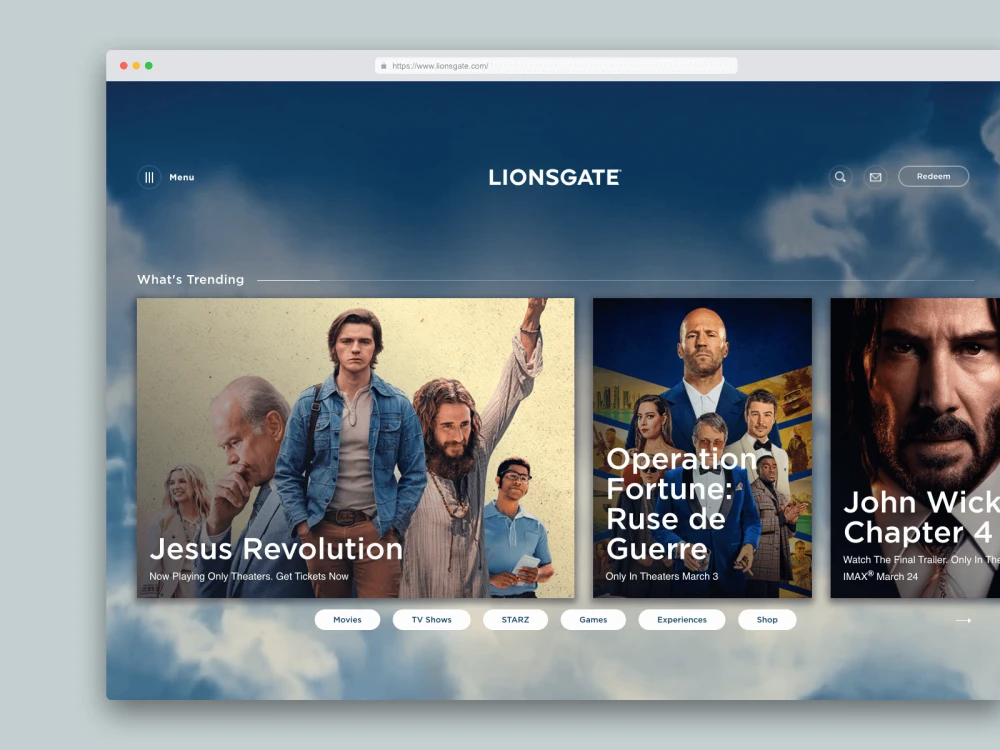
As a leading global entertainment studio that produces movies, TV shows and digital content, Lionsgate needed a refreshed corporate website that reflected its diverse, modern presence. The company already had a long-term partnership with a Los Angeles-based digital agency, which it had tapped to design and build the user interface of its new site.
Lionsgate and the agency had come up with an immersive, dynamic front-end experience, but the company still needed a CMS to power that experience.
Enter Brightspot and its headless implementation for Lionsgate.
The Brightspot solution for Lionsgate
While Lionsgate’s external agency designed and built out the entire front end, the Brightspot team worked in parallel to build a headless solution by modeling the content and building the APIs for the Lionsgate front end to consume.
The front end of the site is decoupled from the back end in this headless implementation, meaning the CMS is used only for storing and managing content. In short, the CMS provides the raw data that a separate downstream system then renders for the audience.
As with any headless project, the Lionsgate site required experienced developers from Brightspot, Lionsgate and its design agency and a clear agreement on the requirements for the implementation of the project. The partnership included front- and back-end teams across companies working collaboratively to bring the studio’s redesigned digital vision to life.
The outcome for Lionsgate
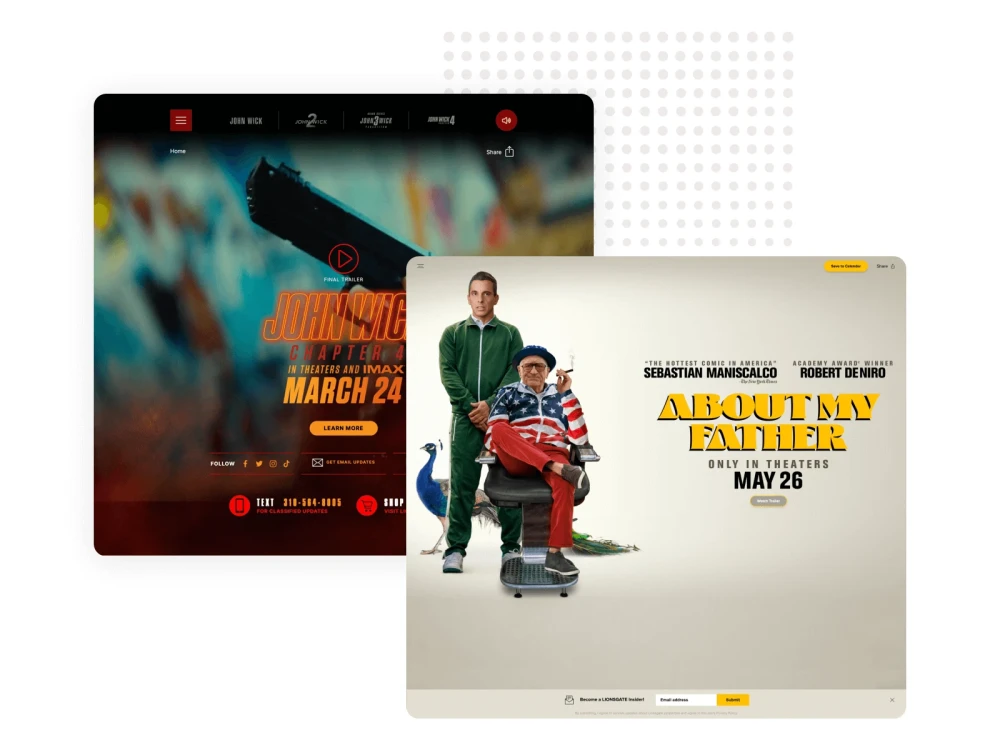
Lionsgate now has increased brand consistency across all of its digital experiences. The company has also been able to streamline its editorial processes to support these experiences. Furthermore, backed with its headless CMS platform, new sites to promote Lionsgate’s roster of new releases can be spun up quickly and easily.
From a publishing and productivity perspective, Lionsgate’s back-end content platform has greatly reduced the need for dev support. This includes the ability for content creators to apply different styles and modules to give each TV series or movie its own unique identity and flavor.
Brightspot’s flexible GraphQL-powered APIs then deliver the content and multimedia assets to front-end pages on Lionsgate.com as well as dedicated microsites for blockbuster hits like John Wick, The Hunger Games and Everything Everywhere All at Once.