Savvy publishers with an active Google AdSense account can monetize content by turning valuable digital real estate into a revenue-generating resource. When you give Google AdSense access to your ad spaces and add a single line of code to your site through Brightspot, trusted advertisers bid on the opportunity to promote their products or services on your platform through a real-time auction. The highest-bidding ads—all administered and optimized by Google—appear on your site in both the format and on-screen location you approve, using an ad module on Brightspot. Google automatically shows ads configured to your layout and pays you monthly based on clicks, impressions and other interactions.
Google AdSense and Brightspot: How it works
- Retrieve your client ID from your active Google AdSense account, log in to your Brightspot CMS instance and enter the ID on the Google AdSense page found under the Integrations tab.
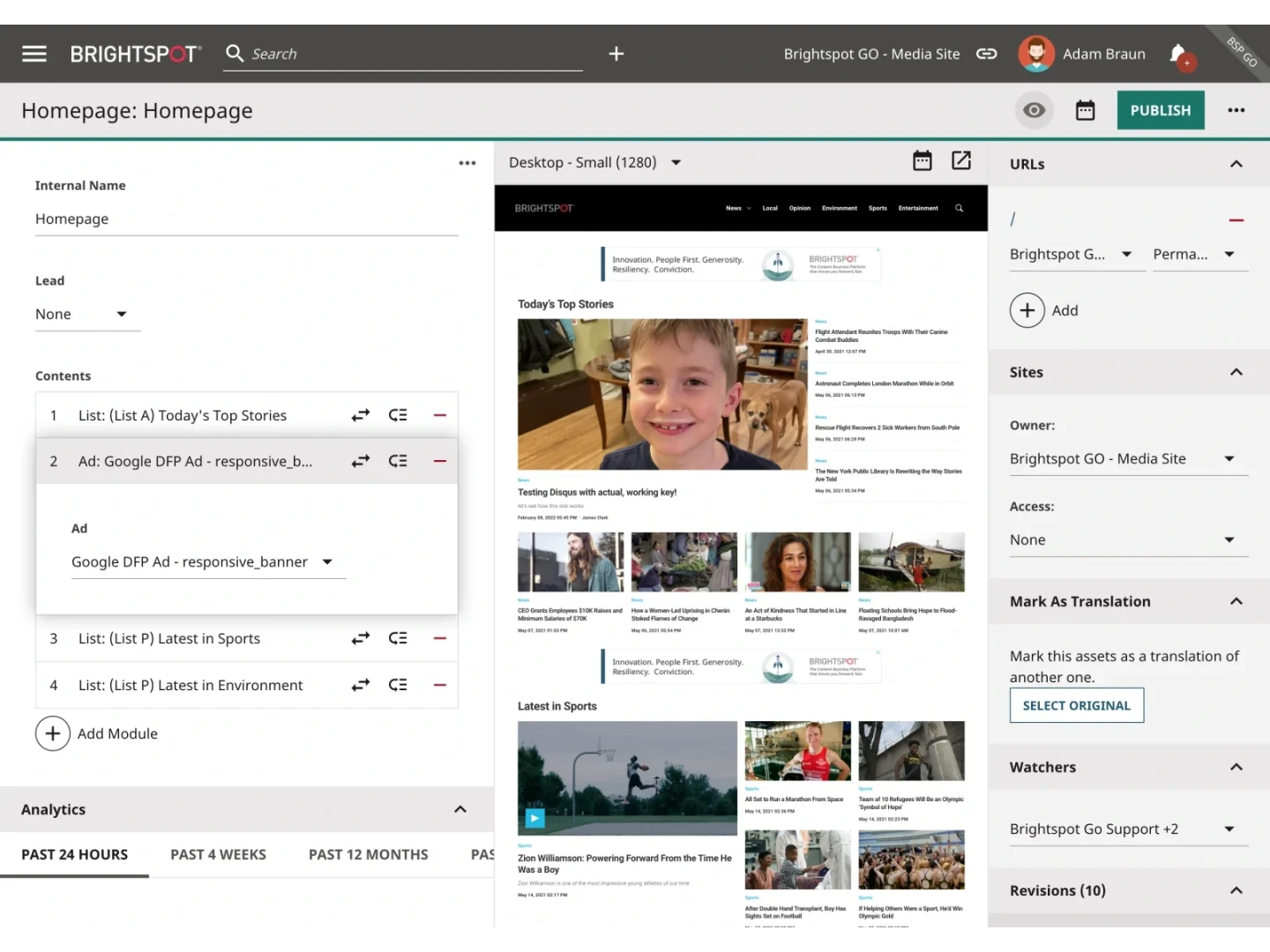
- Access your Google AdSense account directly from Brightspot, then use ad modules to pull in ads to your content, specifying your preferred format and where you want the ads to appear on the page (footer, rail, header, etc.).
Google AdSense and Brightspot: Use Cases
- A men’s wellness magazine draws more than 1 million monthly visitors to its website. To capitalize on a high-profile article series about the top exercise trends of 2023, the publication launches a Google AdSense campaign via a Brightspot CMS integration. Ads from relevant fitness brands appear on the right rail of each story.
- A boutique hotel brand publishes a blog on the best vacation destinations for families with young children, and promotes the post through a paid social media campaign. By pulling in ads from an airline and luggage company through the Brightspot Google AdSense integration, the site generates revenue and serves up relevant content to its readers.
- A sports broadcasting company supplements its online coverage of one of the world’s biggest golf tournaments by adding interactive ads from a premier resort and golf club brand to the top banner of its leaderboard page during the final round of play.