Collaboration designed to power team momentum
With speed and transparency at its core, Brightspot’s collaboration tools streamline workflows — providing a dynamic environment that accelerates publishing with clarity and confidence.
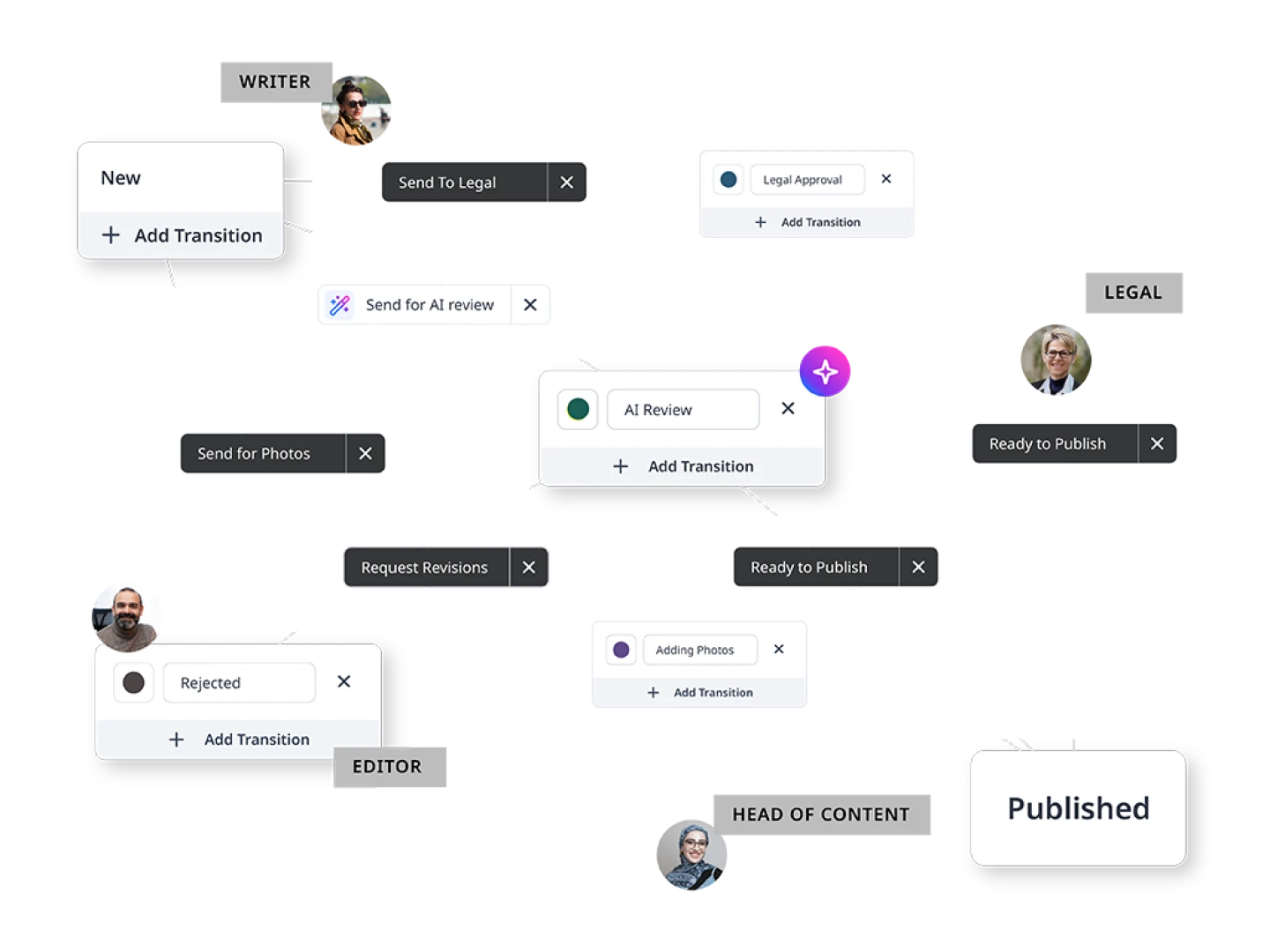
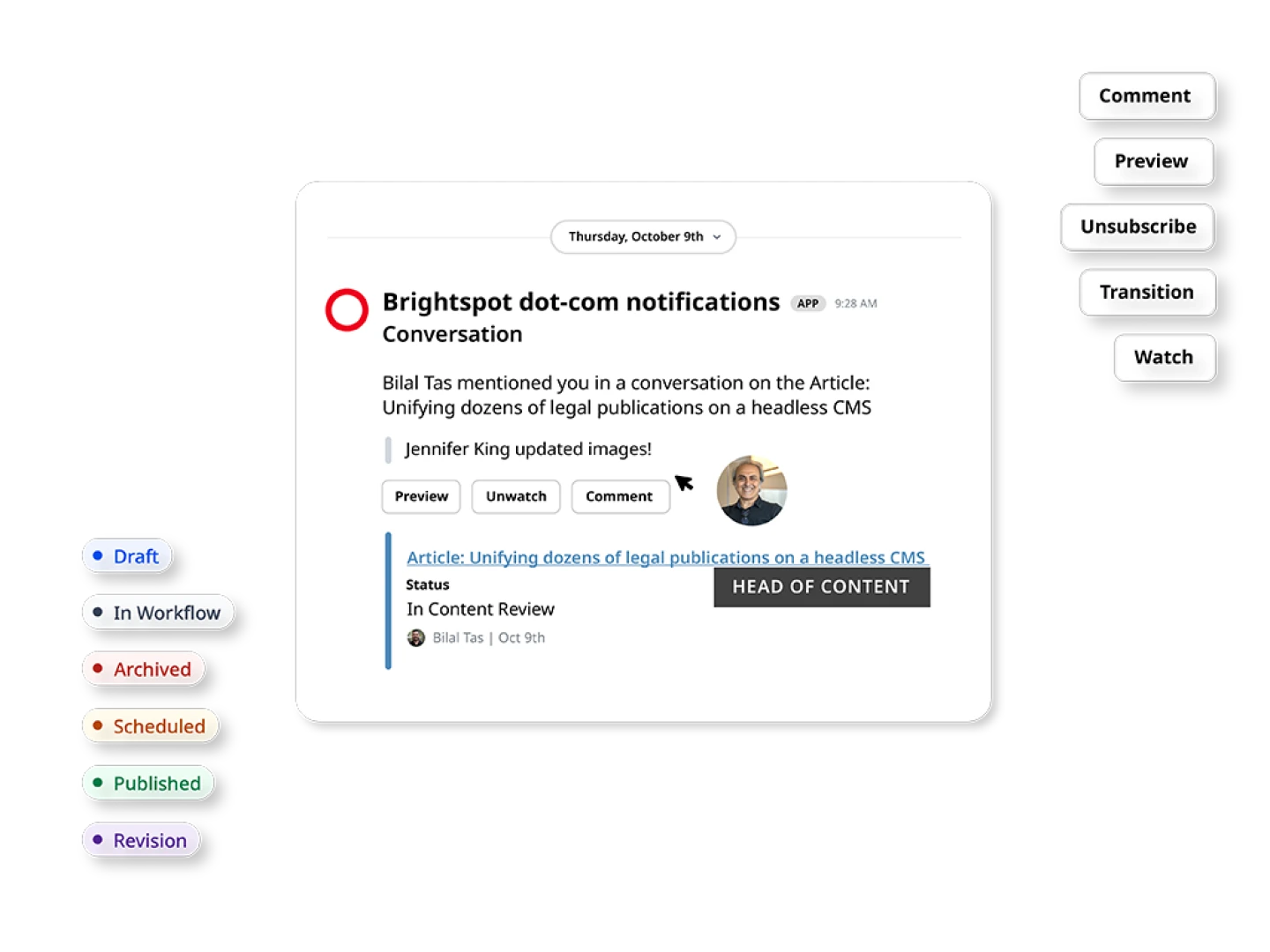
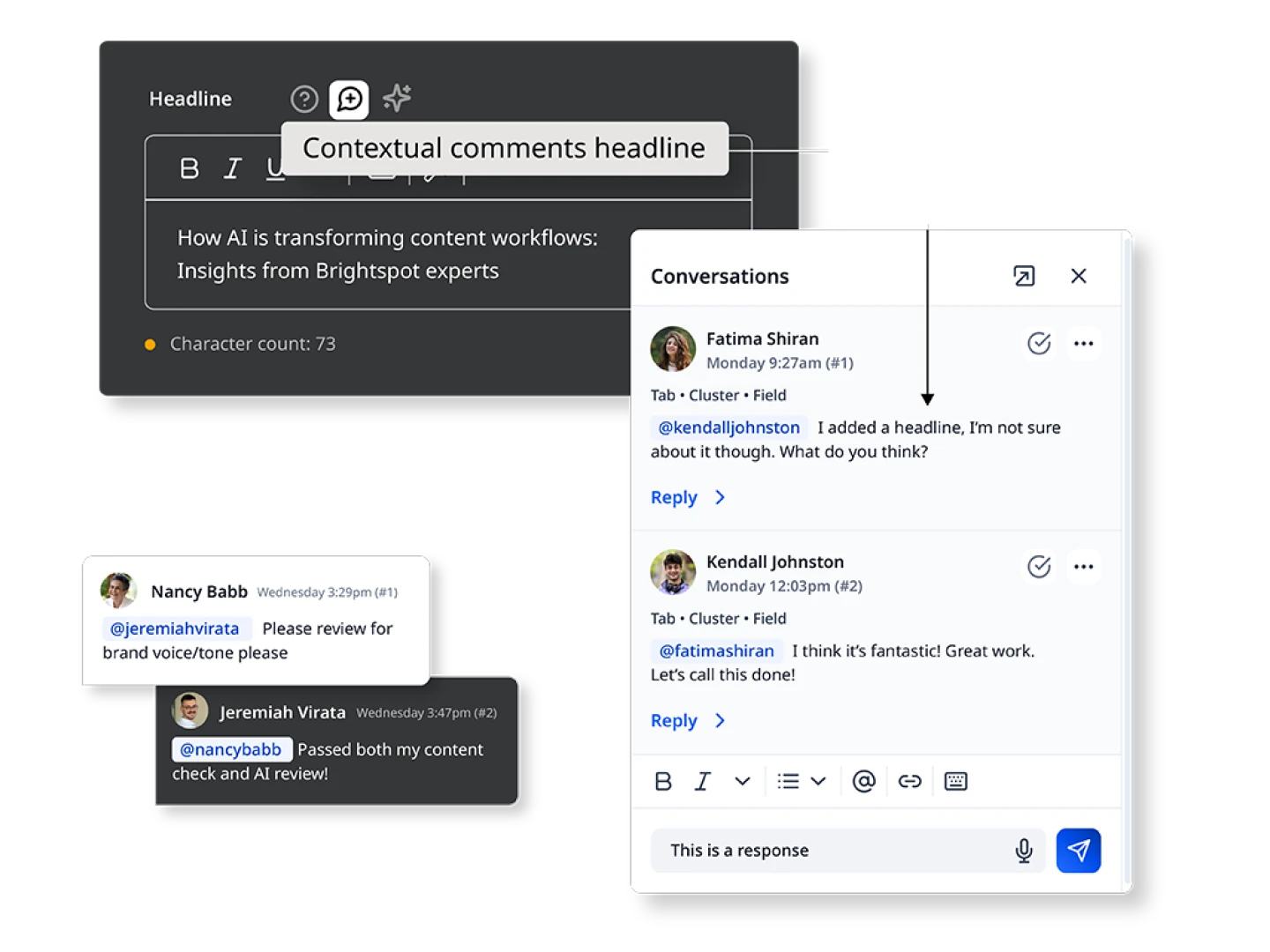
Go from draft to done faster
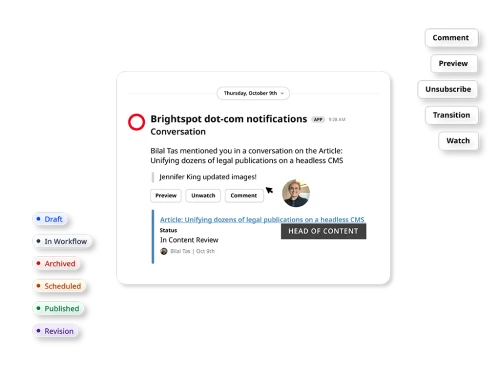
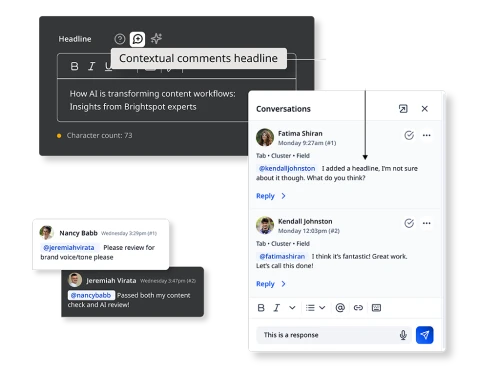
Keep your workflows flowing and teamwork working with a suite of collaboration-focused tools designed to improve productivity.
Integrate your favorite tools throughout the content lifecycle. Brightspot offers over 7,000+ integrations across preferred applications that teams use every day.
Learn how the American Institute of Physics future-proofed their content strategy and delivery through collaboration, unified content strategies and elevated digital capabilities.
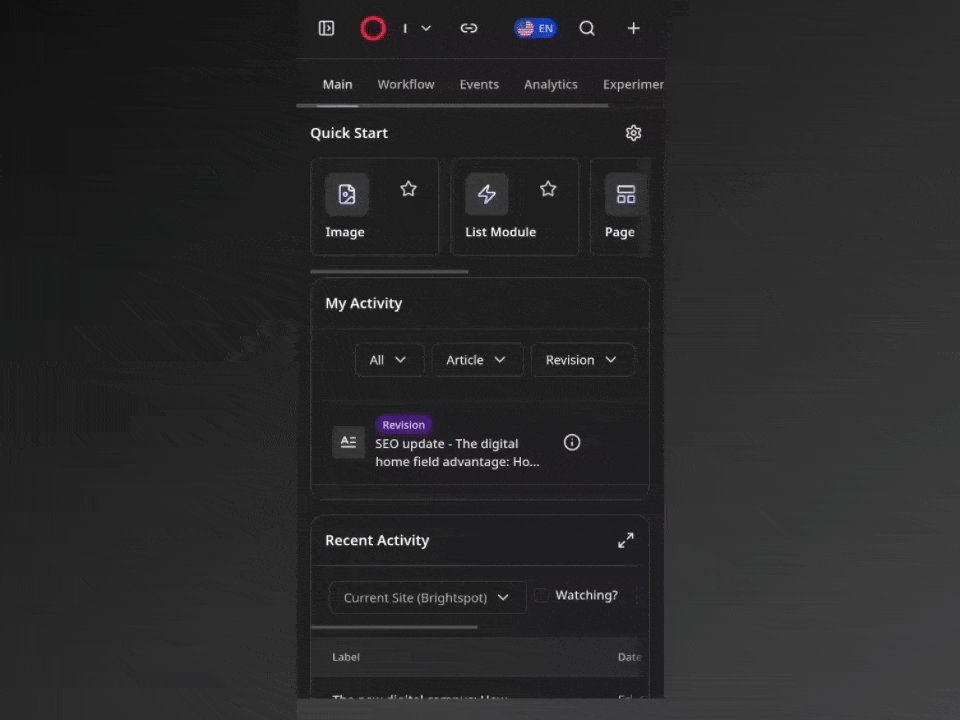
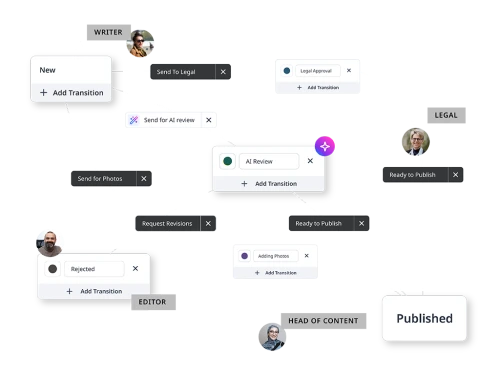
Built to keep teams focused on creating and collaborating on content.
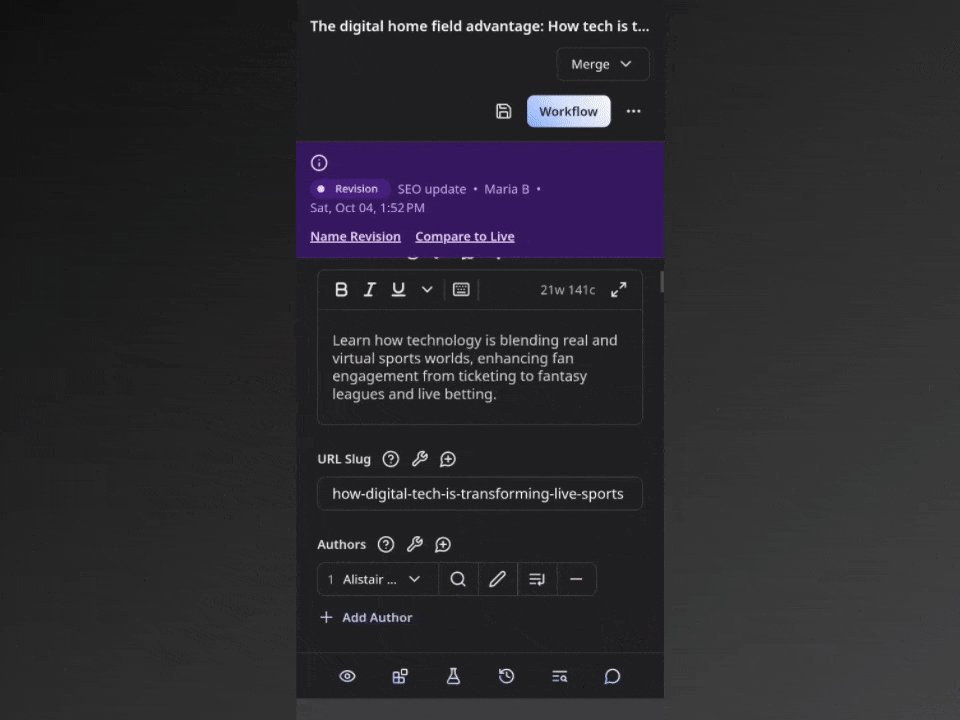
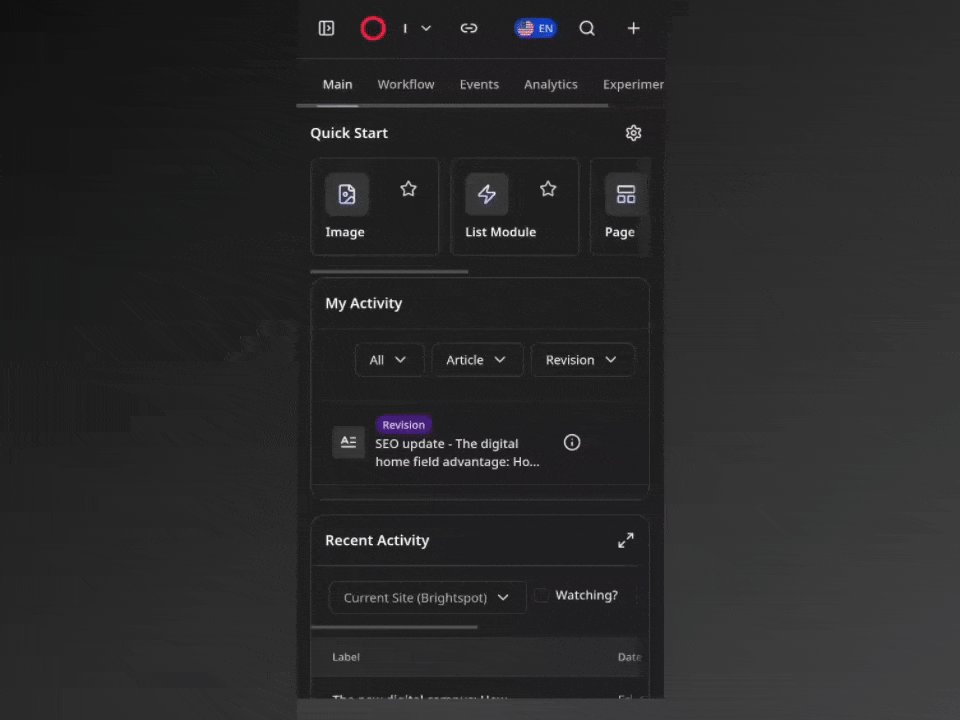
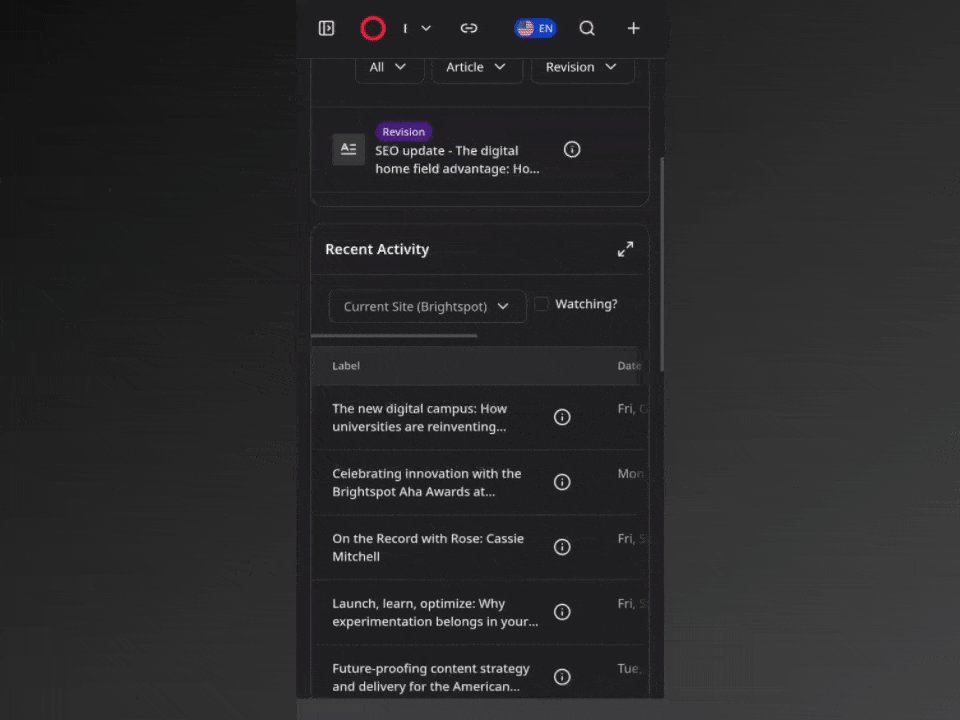
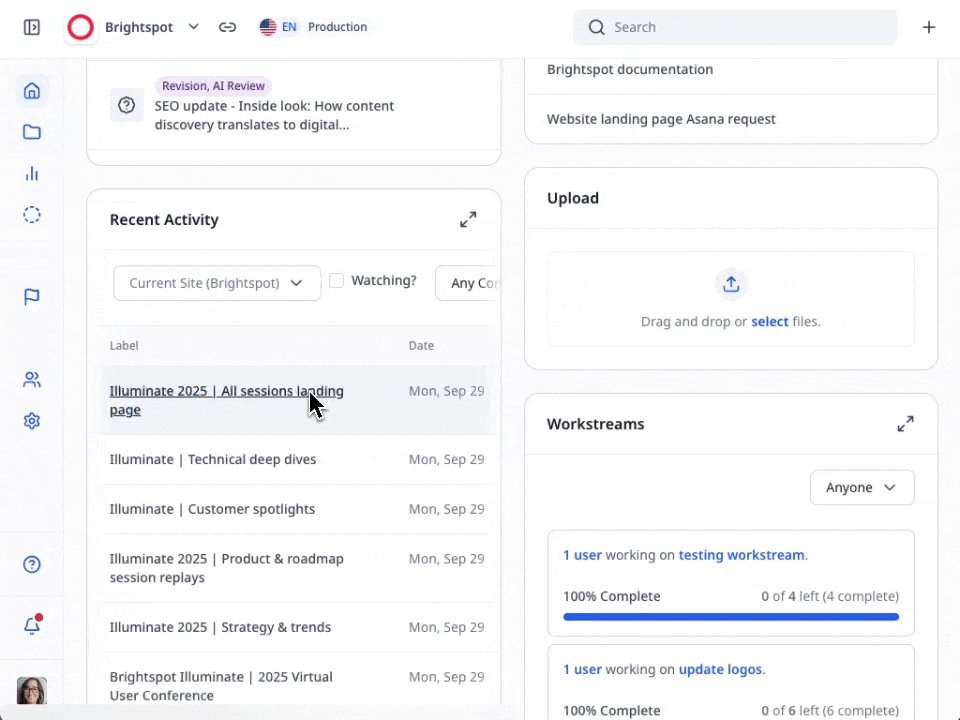
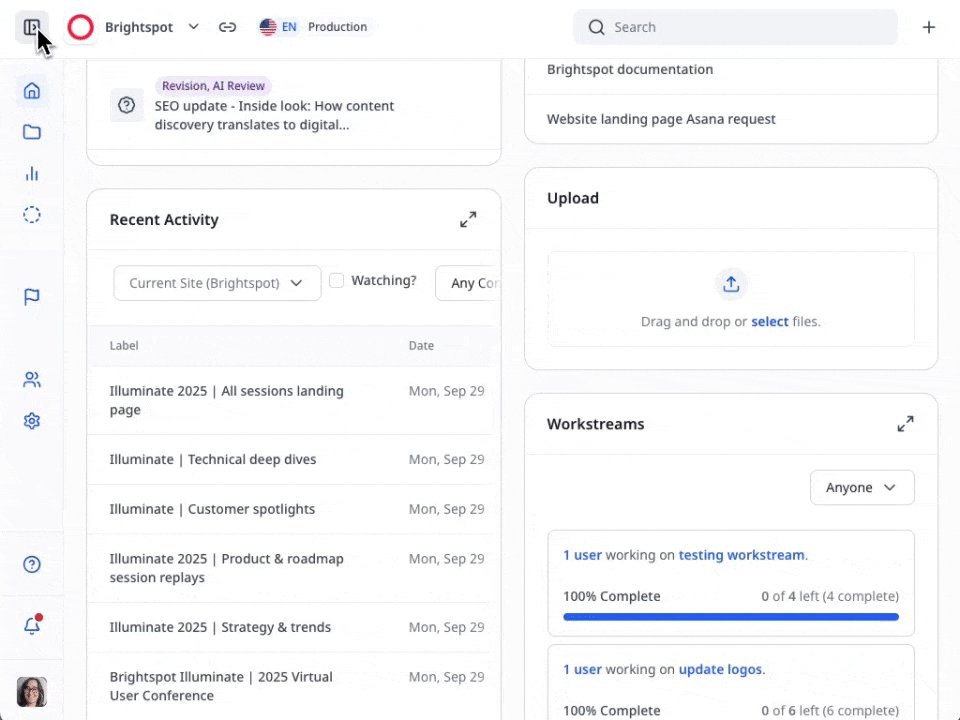
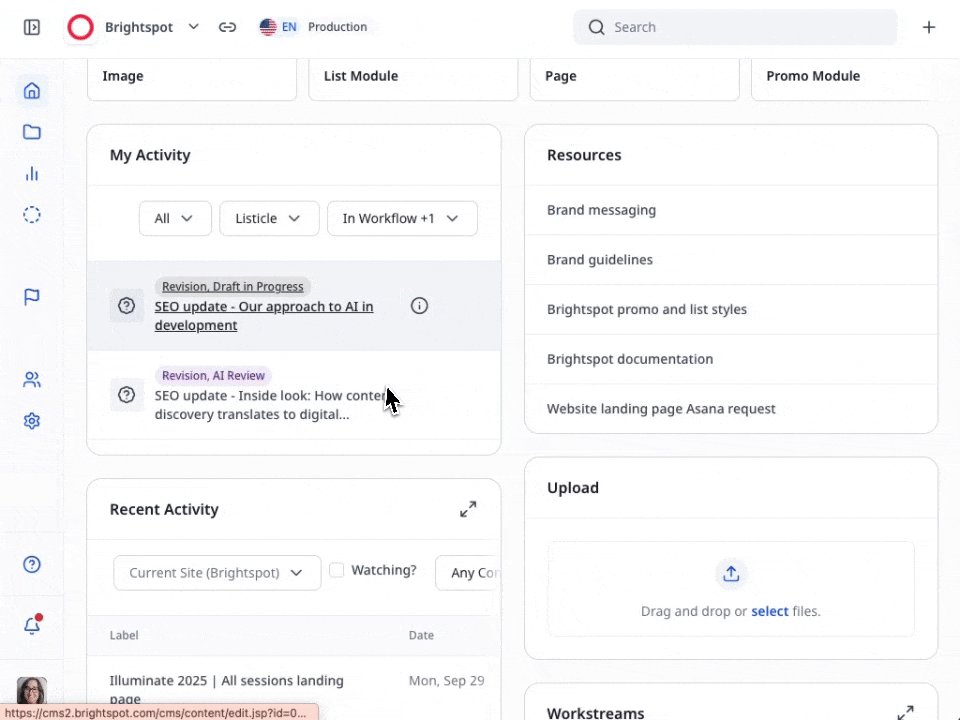
Streamlined interface → Sleek layouts and motion design reduce friction and make publishing more intuitive.
Expandable dashboards → Expanded, adjustable panels give teams more visibility and control.
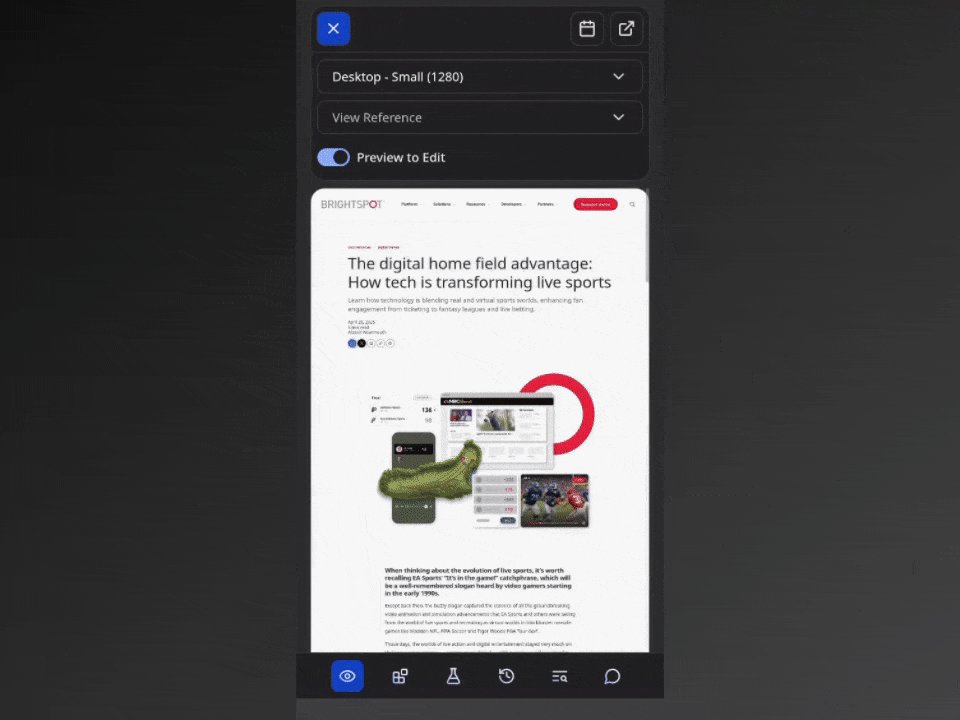
Work anywhere → Collapsible filters and mobile-optimized UI speed approvals and reviews across devices.
Streamlined interface → Sleek layouts and motion design reduce friction and make publishing more intuitive.
Expandable dashboards → Expanded, adjustable panels give teams more visibility and control.
Work anywhere → Collapsible filters and mobile-optimized UI speed approvals and reviews across devices.
Related collaboration resources
AI now blends into content workflows, helping teams move faster without losing control. Hear from Brightspot experts about adoting AI effectively.
Use a CMS to enhance content marketing with automation, collaboration tools and real-time data insights across digital channels.
AI is a growing force in content operations, but speed can’t come at the expense of trust, quality or brand consistency. Here are six practical steps for integrating AI into editorial workflows while maintaining control.
In today’s nonstop news cycle, the right CMS can be a newsroom’s greatest asset. From real-time publishing to AI-driven tools, Brightspot helps media teams deliver faster, smarter and more effectively.