The best CMS for creating headless experiences
Brightspot’s flexible architecture gives modern developers and content creators the freedom to connect their own front-end experience while still taking advantage of our intuitive user interface and collection of customizable features, functionality and content types & templates.
The Constellation Research ShortList, an annual collection of preferred vendors across over 50 industries and services, named Brightspot in the category of Content Management Software – Headless.
Features to help you build with speed
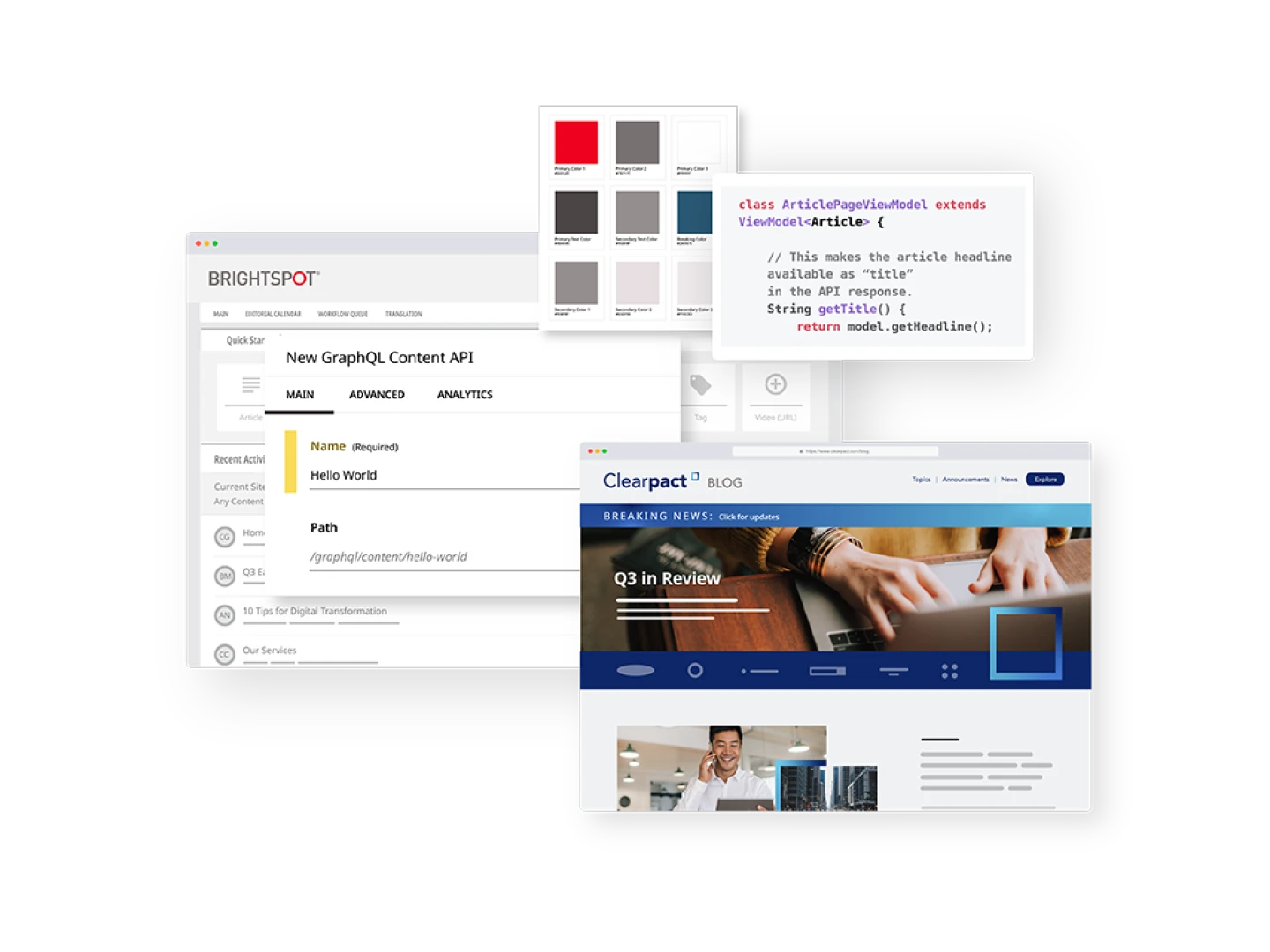
Content management & delivery via headless APIs
Brightspot’s platform is your ultimate toolkit for data management, content creation and delivery. This includes the ability to quickly create REST or GraphQL API endpoints to support seamless content management and distribution.
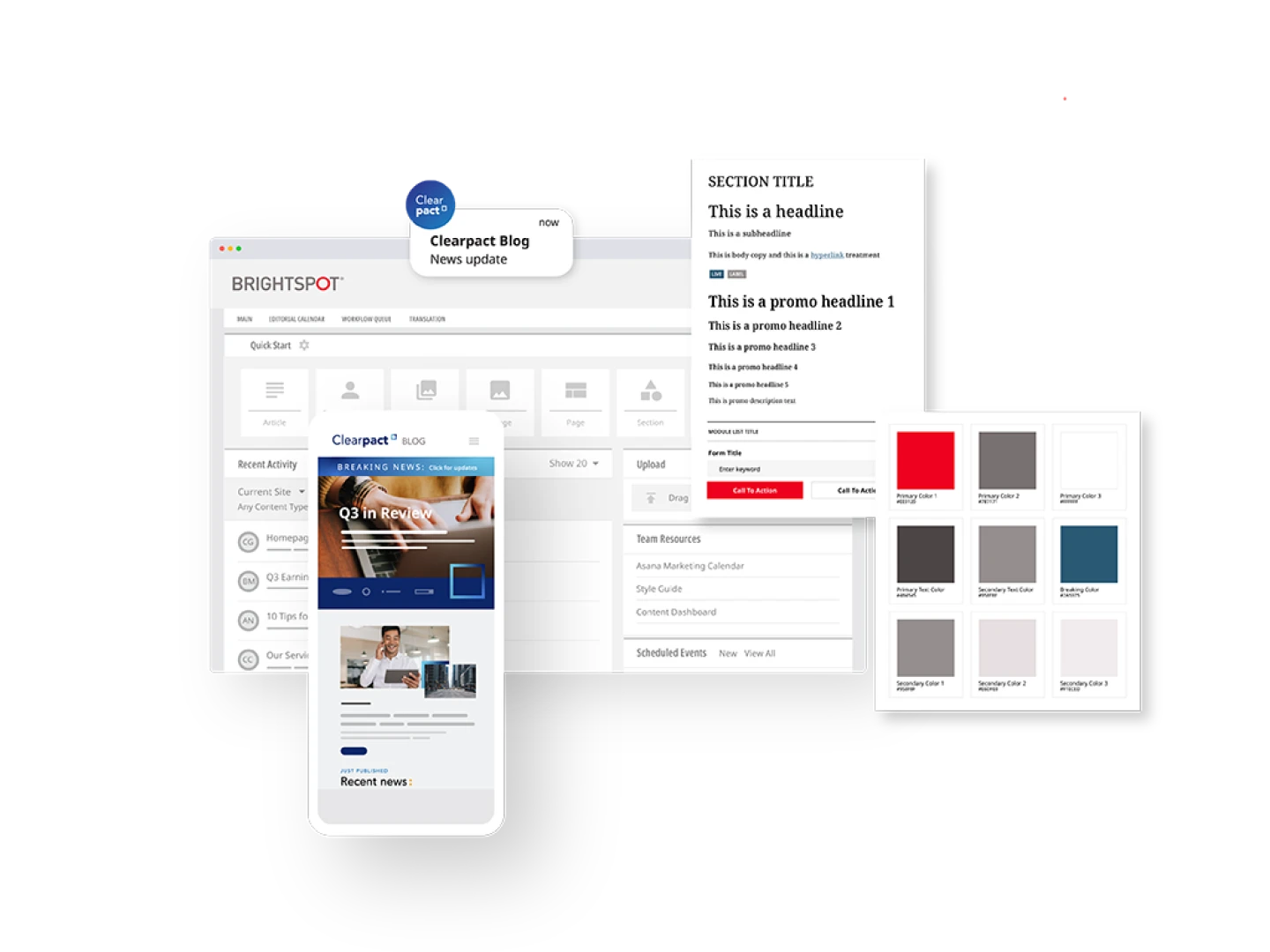
Live headless preview
Easily preview content changes across multiple channels before saving or publishing to your website. Edit an entry and instantly preview the changes side-by-side in real time. Our preview tool accommodates multiple perspectives—including different device orientations—and allows you to share previews with non-CMS users.
Content syndication
Push your content out to all channels right from the CMS where your audiences are looking for content from any device with device-agnostic composable content in over 100 languages and locales.
Intuitive content creation & publication interface
An integrated rich-text editor, versatile image tools, intuitive taxonomy features, real-time previews and advanced page management make it simple to create content. Create and manage content types, with the ability to define custom fields and relationships easily.
Configurable roles and access control
With Brightspot’s detailed permissions framework, CMS administrators have the autonomy to design roles with specific site-, tool- and content-level permissions. With this granularity, you can dictate the actions a role can perform on content or determine the visibility of specific fields. While developers can shape these permissions, there’s also the option to synchronize the CMS with your company directory, quickly automating role assignments.
Modular content
Designed for modularity and reusability, the features, functionality and tools in Brightspot empower you to consistently streamline content creation, ensuring efficiency and simplicity. Orchestrate and structure composable content to create dynamic experiences for your audiences.
Headless CMS case studies
With Brightspot as its back end, Televisa today manages nine sites — eight of which are headless — from one CMS. Find out how it works.
Leading Australian broadcaster SBS consolidated its content-management approach onto one enterprise CMS that could support flexible, multilanguage programming and drive greater publishing efficiency for its content teams.
Banner Solutions sought a new e-commerce platform that could overcome limitations, support individual channels and deliver an engaging user experience. After evaluating options like Adobe Experience Manager and Drupal, Banner Solutions chose Brightspot for its flexibility and seamless integration capabilities.