Create transformative digital experiences
Deliver any volume of content, in any variety, at any velocity with our industry-leading composable content management system.
-
With our older CMS, the team ended up with us having several pages to maintain, but with a modular approach, connecting it with tagging and other offerings by Brightspot, has allowed us to scale how many different experiences we can offer.
Global Director of Digital Marketing Technologies at Boston Consulting Group -
From a technology standpoint, Brightspot’s headless architecture was key. We had been headless before, but our solution was complicated and hard to maintain. Brightspot supports the hybrid headless architecture we want, integrating seamlessly with the rest of our systems.
Jimi Li, Chief Technology Officer, ALM
Orchestrate and deliver faster without sacrificing quality or control
Bring clarity and cadence to even the most complex content ecosystems, empowering scale and collaboration across teams.
50%
decrease in launch times
Televisa
1M
page views every five minutes
at peak traffic
at peak traffic
AP News
2,700
product models with content updates
Whelen Engineering
Manage and track AI usage while increasing productivity and gaining insights on your own content.
Simplify content creation, approval and publishing to deliver your highest quality content more efficiently.
Validate and optimize content performance directly inside the CMS.
Seamlessly distribute content to your digital channels from a centralized hub.
Future-ready flexibility
Composable architecture lets your team build exactly what they need today without fearing lock-in tomorrow.
70+
sites managed within one CMS
Healthgrades
19
legacy systems replaced
Los Angeles Times
$1M
annual cost savings
TV Azteca
Increase productivity across your teams and across the globe with intuitive, time-saving tools.
Deploy headless, decoupled or a hybrid of both to suit the needs of your business initiatives.
Give teams and partners access to download and request assets while keeping control and consistency.
Be ready for business from day one with thousands of integrations for commonly used third-party solutions.
Choosing Brightspot means you get more than a high-powered content platform: It means forging a powerful partnership that you can always rely on, with a team of experts who are deeply committed to your success today, tomorrow and every day thereafter.
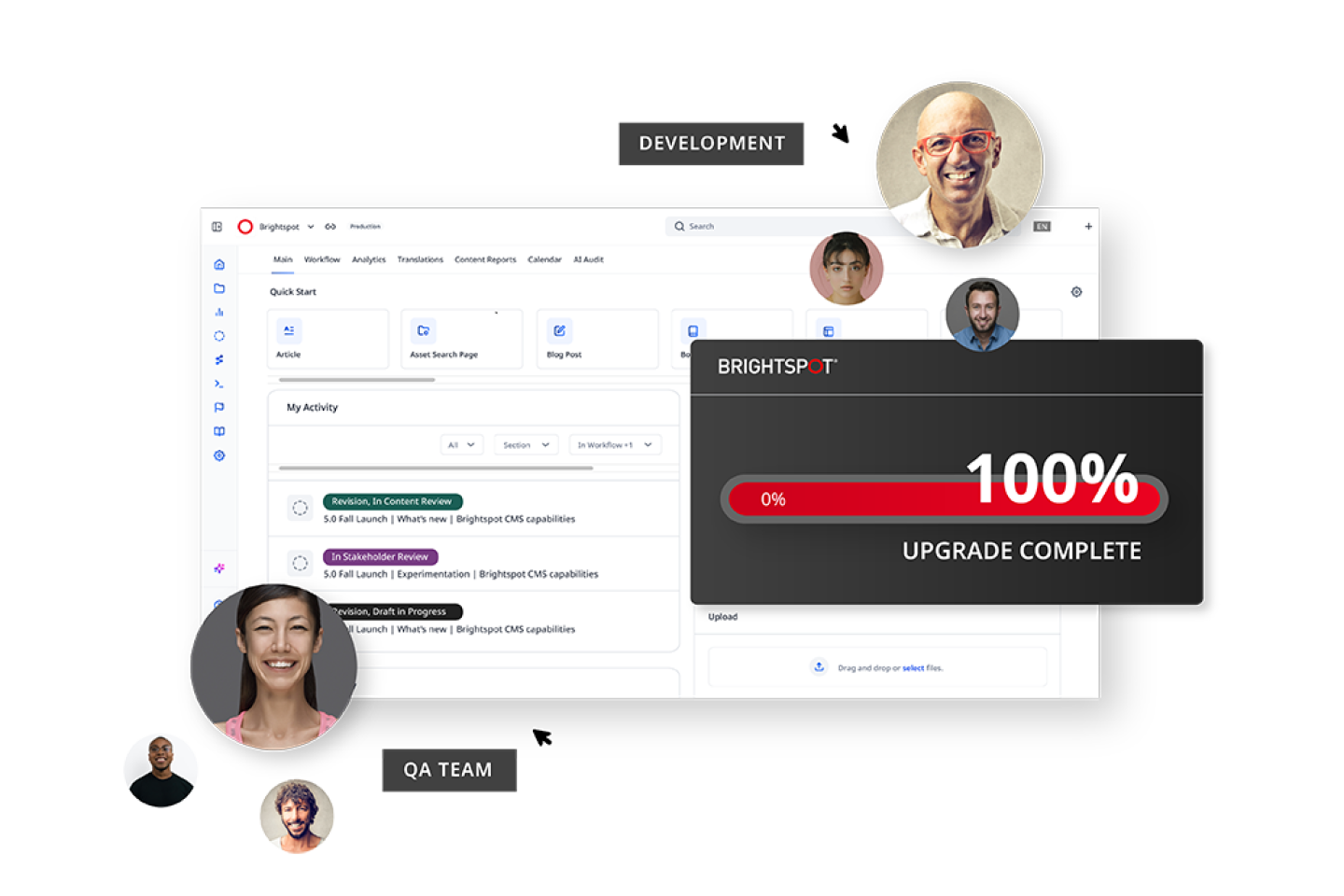
With our one-of-a-kind upgrade program, our expert team of developers and QA professionals work together to ensure your team can always leverage our latest tools and capabilities. Enjoy peace of mind knowing that you’re operating on the most secure codebase with the latest bug fixes.
Explore the latest capabilities that empower you to steer your organization’s digital future with clarity, control and confidence.
Discover the latest in digital experiences
Headless and composable architectures were meant to simplify digital operations. In practice, they often expose a deeper problem: technology decisions made without organizational design.
Your website isn’t just where buyers learn about you anymore — it’s where they decide whether you’re worth a conversation. In 2026, connected content and the right CMS turn that decision into real pipeline.
Learn why atomizing content is essential for scalable, personalized marketing. Save time, reach more channels and boost ROI with modular content workflows.
Brightspot resources
Unlock tools and insights to enhance your Brightspot experience — click through to explore detailed documentation, the latest product guide and more CMS resources.
Whether you are creating content or configuring your Brightspot experience, we have documentation to help you.
Explore our guide about the latest version of Brightspot, designed to accelerate content creation with AI, streamline workflows and safeguard your brand with advanced AI guardrails.
Dive into our resource hub for CMS architecture insights, digital marketing trends, customer success stories, Brightspot updates, downloads and more.