Modular content
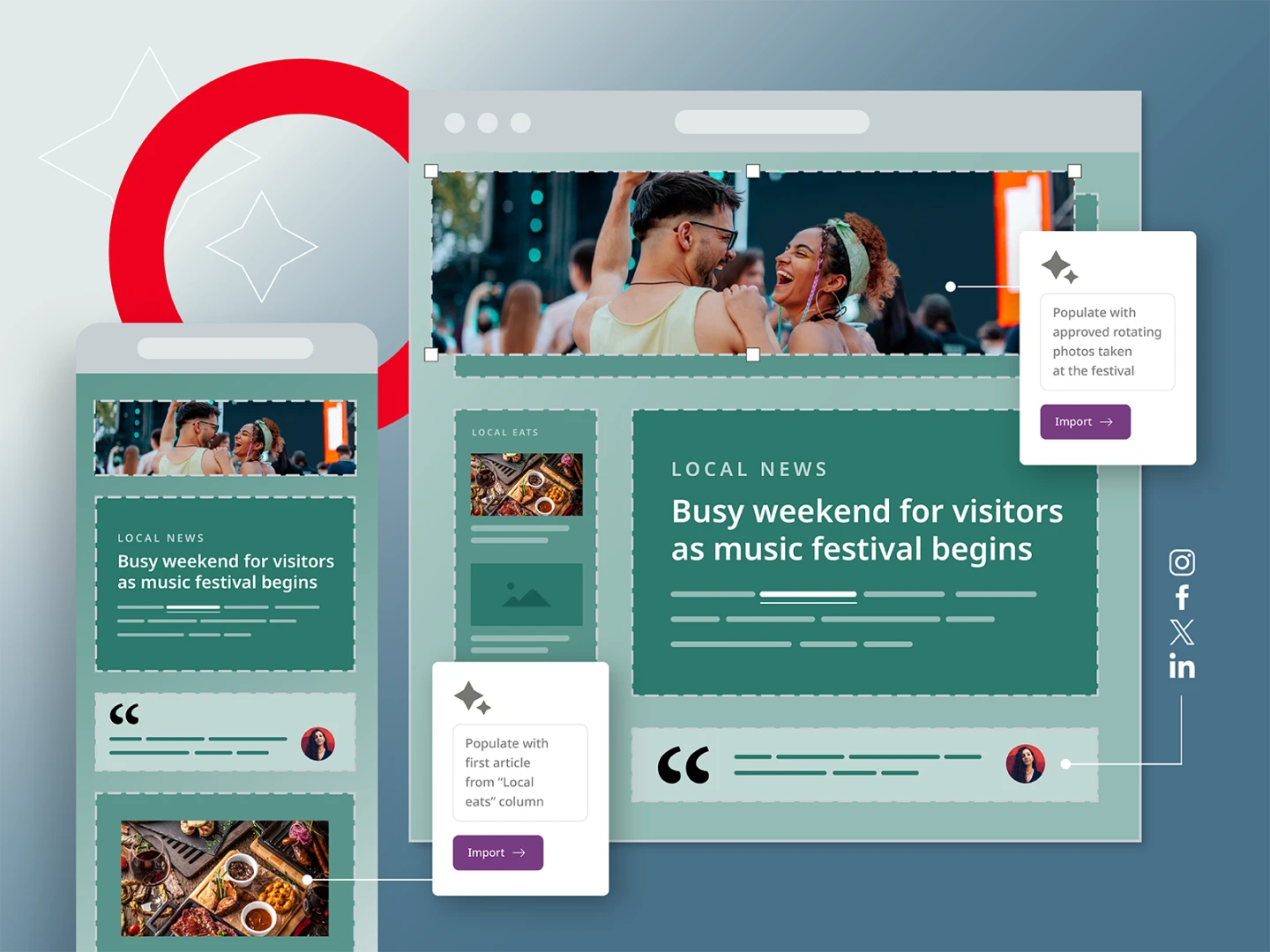
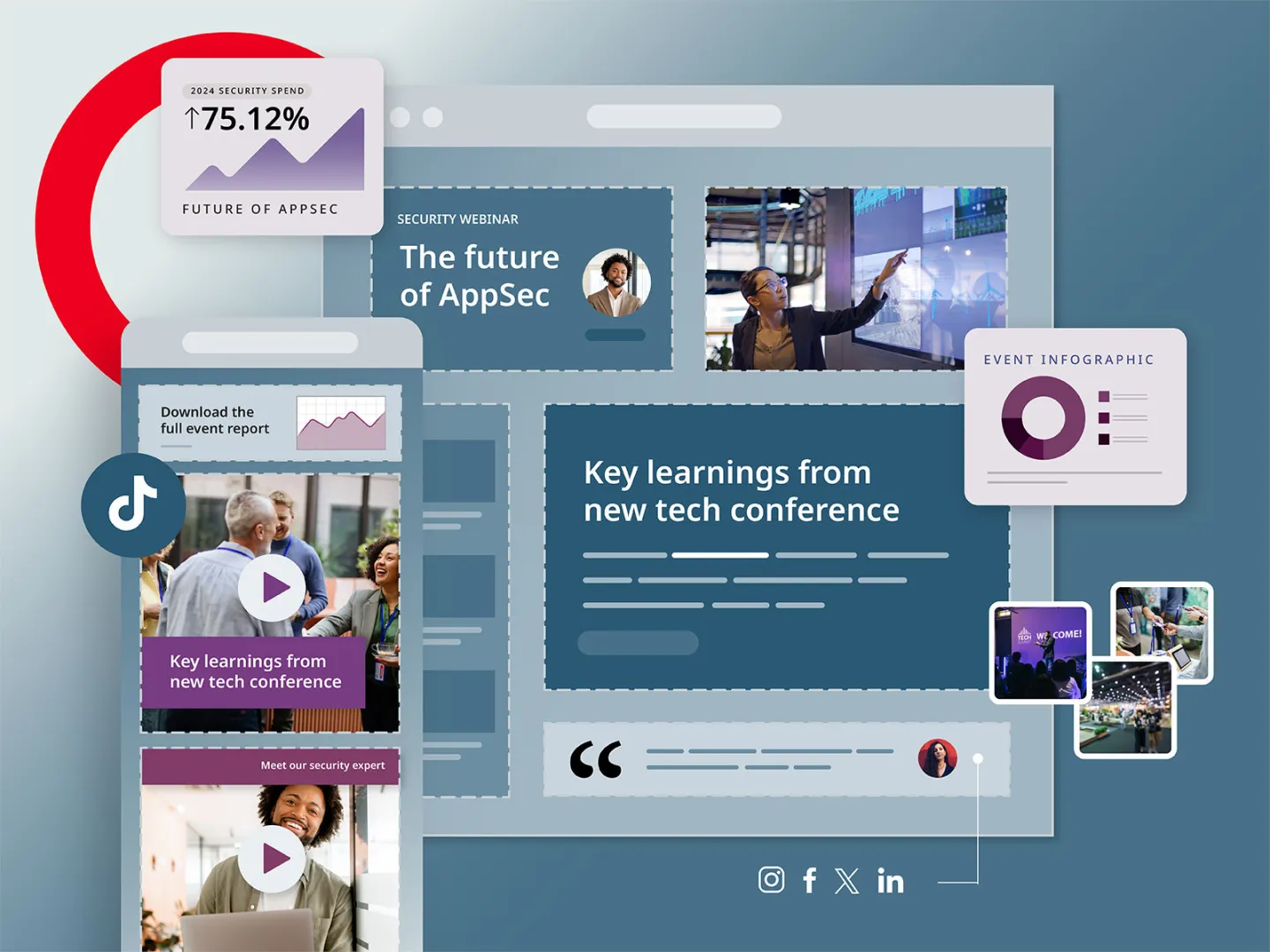
Modular content is an effective way of creating content that can be published across multiple channels, endpoints and wherever it is required. It’s more than just words and images on a webpage, as it allows you to deconstruct any digital artifact into a movable building block that can be reused and reorganized in any way you need to deliver your message to your target audience, based on factors such as location, language and more. By using modular content, you can do more with your content and achieve greater flexibility and efficiency in your content creation and publishing processes
With our older CMS, the team ended up with us having several pages to maintain, but with a modular approach, connecting it with tagging and other offerings by Brightspot, has allowed us to scale how many different experiences we can offer.
Modular content refers to the practice of breaking down content into individual, reusable components or building blocks that can be used across different channels and platforms. By modularizing content, organizations can create content once and then repurpose it across multiple touchpoints, without having to recreate the same content from scratch for each new platform or device.
Modular content can significantly improve content management by reducing the time and effort required to create, manage and distribute content across multiple channels. It allows organizations to create content in a more structured and scalable way, making it easier to update, modify and repurpose content for different audiences and platforms. By breaking content down into smaller, reusable building blocks, modular content also makes it easier to maintain consistency and brand messaging across all touchpoints.
Modular content offers several benefits for content marketing, including increased efficiency, scalability and consistency. By creating content modules that can be repurposed and reused across different channels, organizations can save time and resources while ensuring that their messaging stays consistent and on-brand. Modular content also allows content marketers to easily personalize content for different target audiences, languages and regions, making it more relevant and engaging.
?Modular content can be used to design more flexible and dynamic websites that can adapt to different screen sizes, devices and user needs. By breaking content down into modular components, web designers can create more flexible page layouts and templates that can be easily customized and adapted to different types of content. Modular content can also help with website localization, allowing designers to create language-specific modules that can be easily translated and repurposed for different regions and languages.
Some best practices for creating modular content include defining content types and structures, using a content management system that supports modular content, creating clear naming conventions and metadata, and establishing a governance process to ensure consistency and quality control. It’s also important to think about how modules will be used across different channels and platforms and to design modules with flexibility and scalability in mind.