Modular content is a content management approach that focuses on content reuse. With the rise of multiple devices and screens, delivering content in different variations to different audiences has become a necessity.
Traditional content creation focused on one medium or audience, but now content must be delivered to various channels and in multiple languages.
When businesses organize their content into modules they can then create module variations for different audiences. The more content is broken down into smaller, reusable pieces the easier it gets for teams to manage it.
This presents a challenge for content creators who must find a balance between reaching their target audience and delivering content to all channels.
Modular content offers a solution to this problem by allowing content to be reused across channels and audiences, eliminating the need for redundant editing and maintenance.
Modular content requires taking a building-block approach to content
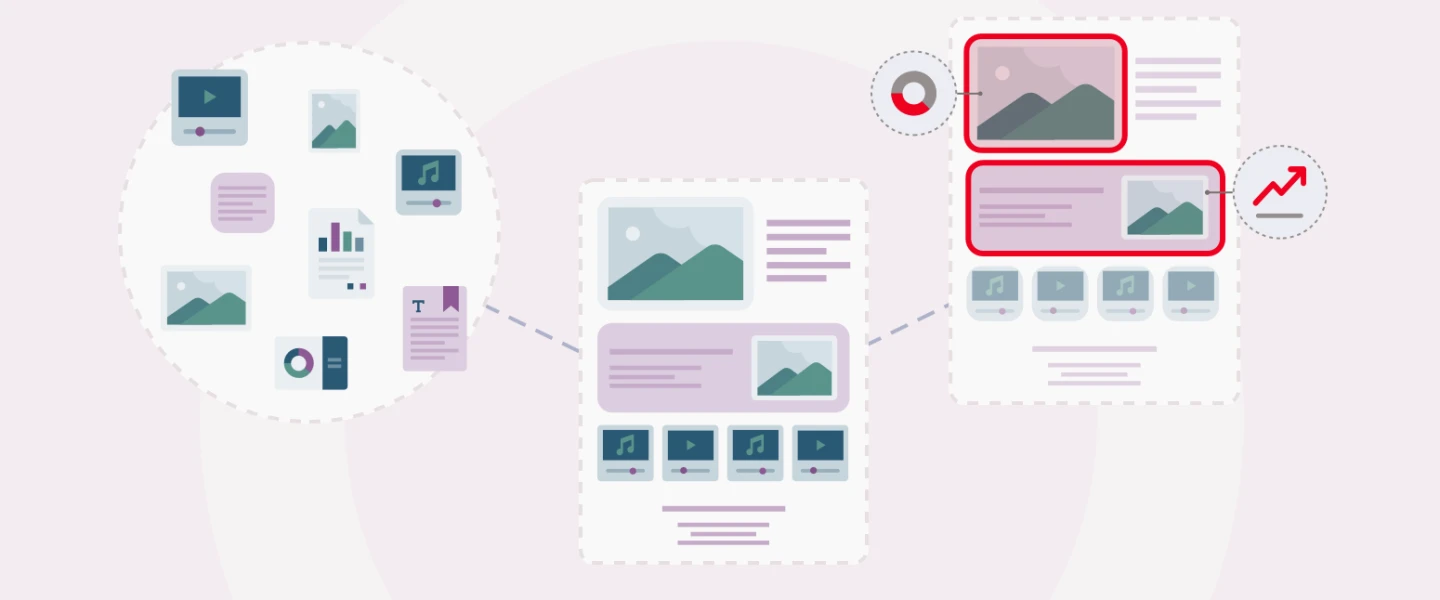
Modular content is a content management approach that involves breaking down content into smaller blocks or modules that can be reused across various platforms, devices and audiences. The size of these blocks or modules depends on the specific business use case and needs. For instance, the smallest block could be a single sentence or module on a page.
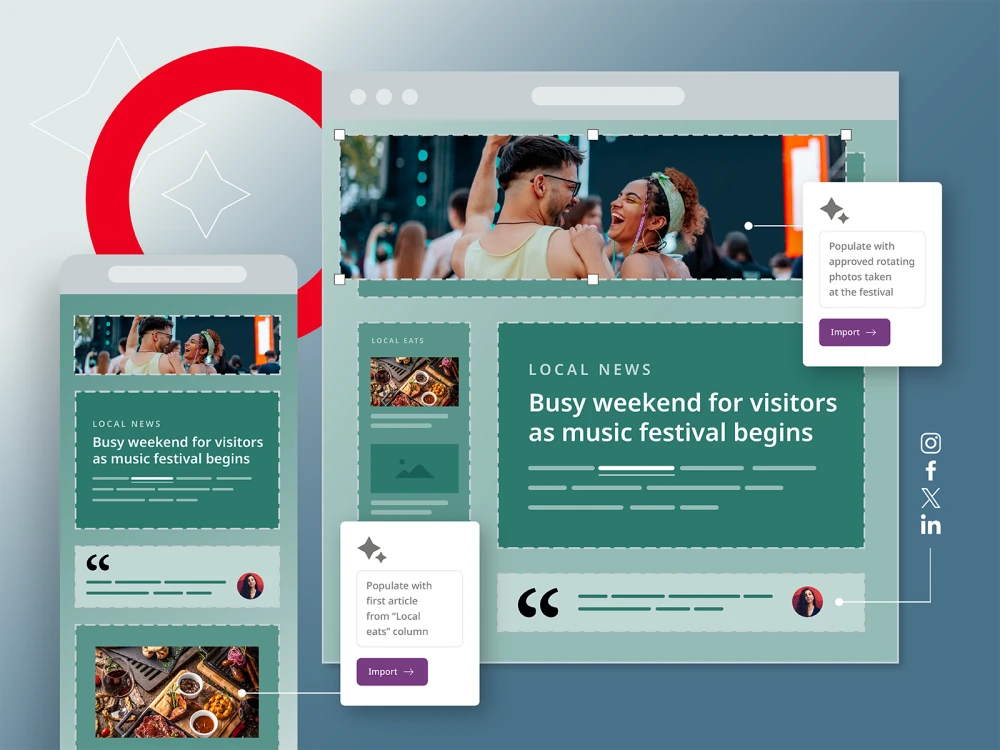
When multiple small blocks or modules are stacked together, they form a larger piece of content like an article or a web page. By designating certain blocks or modules for use in specific platforms or audiences, you can easily create variations of the same content that cater to the unique needs of each platform. For instance, you can deliver a smaller set of blocks for the print version of an article or designate a handful of blocks for use as pull quotes in a reviews section.
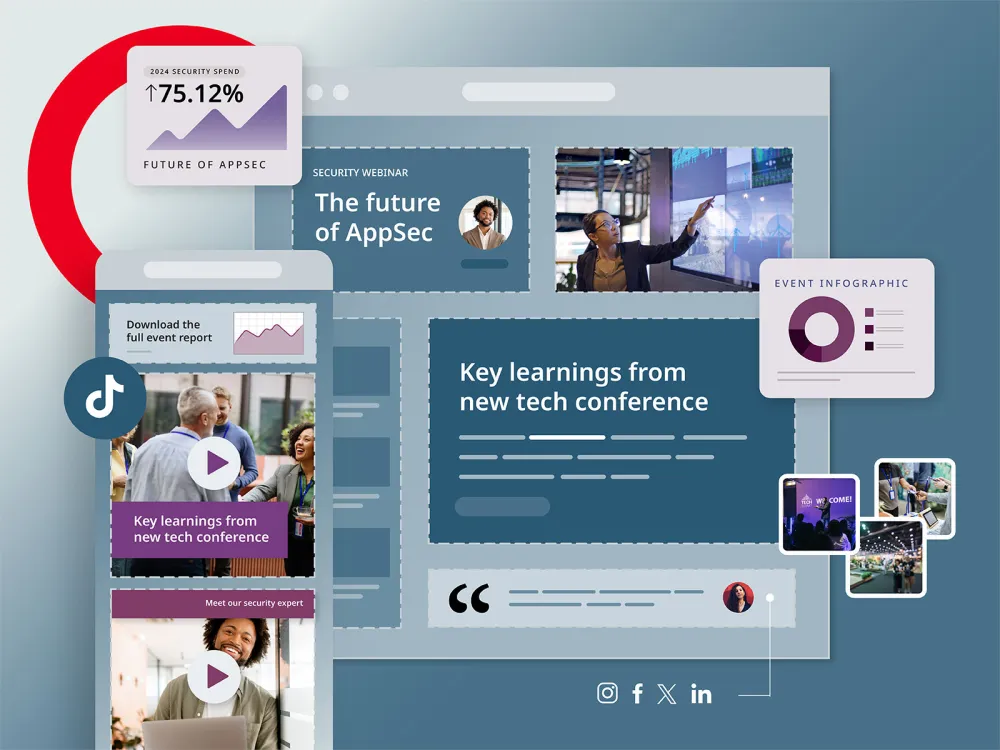
Modular content can also involve creating pages by stacking several modules together. These pages can be used for a desktop website or Apple, Android, and Roku apps. By maintaining a single source of truth, you can simplify editorial workflows, making it easier for content teams to manage and edit content. With modular content, the possibilities for reuse are endless, making it an efficient and effective approach to content management.
Essentially, modular content is another name for content re-use. When you modularize your actual message, you can start to map your content to your audiences.
How Brightspot approaches modular content
Brightspot was built from the beginning to support a modular content approach. There are several built-in capabilities that lend themselves to delivering modular content. Let’s highlight a few.
1. Text-based assets as modular content
Within text-based content types such as Article, Blog Post or Gallery, Brightspot offers a rich set of modeled fields, such as Headline, Subheadline, Author and Body. Each of those fields is, in a sense, a piece of content that can be made available for use elsewhere. In fact, that sort of reuse is built-in to the Article content type, in that the Headline is automatically used to power the SEO Title.
In addition to the fielded approach to content types, Brightspot’s enhancements system (part of our rich-text editor on the Body field) is another example of a modular approach to content management. Enhancements, such as social media posts, images or galleries, can be embedded as “single use” assets within the Body field, or they can be created as “reusable” assets—which means that any other editor can find a given tweet or gallery and reuse it in a future story.
2. Images as modular content
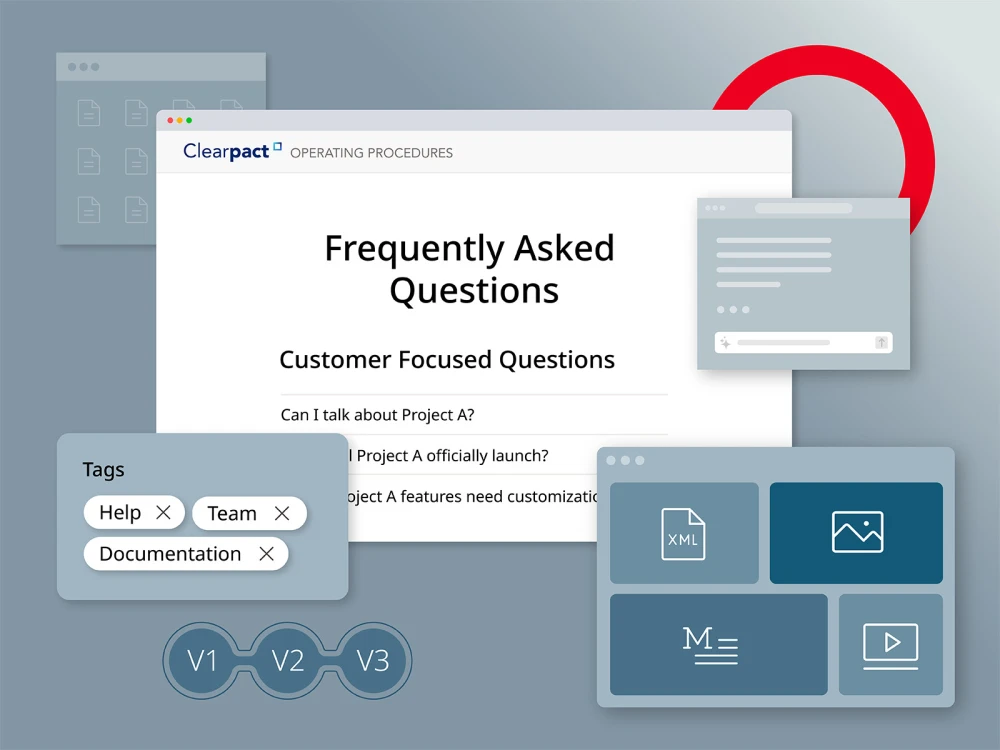
Similarly, Brightspot supports two ways of using images—as “one-off” single use assets or as “shared.” Shared images can be used again and again, and can be discovered via search. One-off images exist only in the context of the image they were placed in.
3. Modules also become modular content
Perhaps most relevant to modular content is how Brightspot treats modules. Like images, modules can be built to be embedded within a page, meaning they only are associated to that specific CMS asset. Or they can be created as Shared, allowing them to be reused again and again on pages and in assets elsewhere.
Publisher-informed and publisher-focused, Brightspot has successfully implemented several modular content approaches for our customers, from seminaries and institutes, global consultancy firms, news media publishers and life sciences organizations. If your company needs a way to capitalize on content reuse to fit the right content into the right place, no matter the interface, Brightspot has the tools to help you get there. Contact us today to book a demo and see for yourself how the modular content concept works in the Brightspot CMS. For more flexibility and a more customizable omnichannel experience, consider our headless CMS solution.
With our older CMS, the team ended up with us having several pages to maintain, but with a modular approach, connecting it with tagging and other offerings by Brightspot, has allowed us to scale how many different experiences we can offer.
Modular content is an approach to content management that involves breaking down content into smaller, reusable modules or building blocks. It enables content creators to efficiently deliver content across multiple channels, platforms and devices while maintaining consistency and flexibility.
Modular content allows content creators to work more efficiently by creating content that can be reused across multiple platforms and devices. This reduces the time and resources required to produce and manage content, which can be particularly beneficial for organizations with limited resources.
Modular content is particularly useful for organizations that need to deliver content across multiple channels, platforms and devices. It can be used for creating articles, web pages, emails, social media posts, product descriptions and more. It is also beneficial for organizations that need to deliver content in multiple languages or variations for different audiences.
When implementing modular content, it’s important to define the scope and purpose of the content and identify the smallest possible content units that can be reused. It’s also important to establish guidelines for how the content should be structured, tagged and classified to ensure consistency and facilitate reuse. Additionally, organizations should have a system for managing and maintaining the content.
There are many tools and technologies that support modular content, including content management systems (CMS), headless CMS, structured content authoring tools and content delivery networks (CDN). These tools enable organizations to create, manage and deliver modular content across multiple platforms and devices.