Simplify your everyday dev work
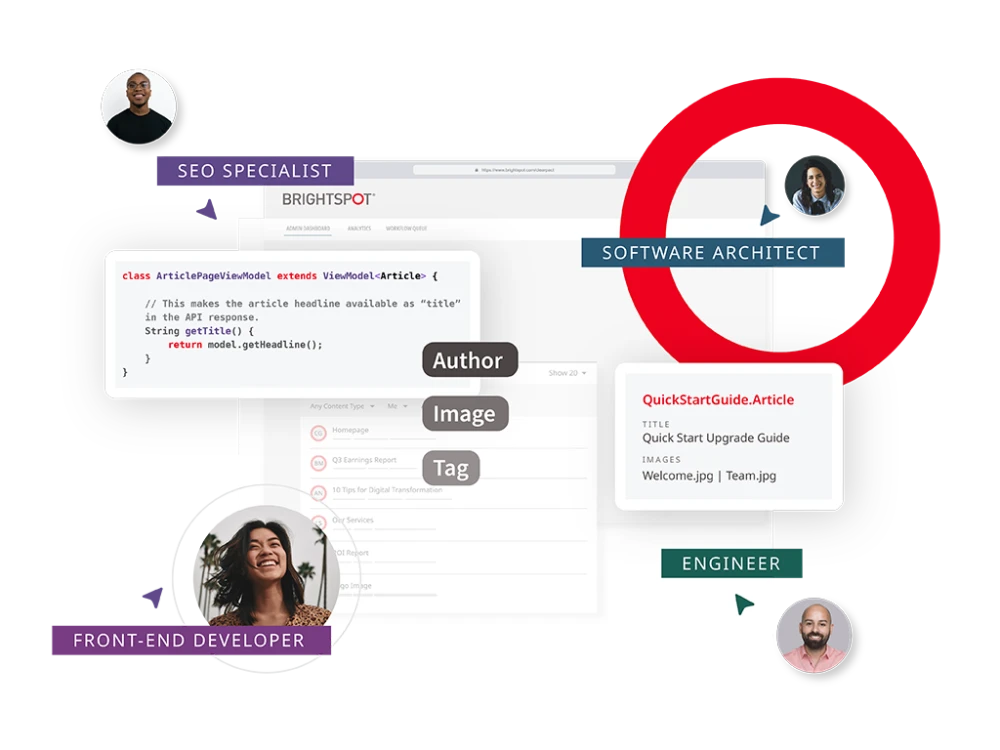
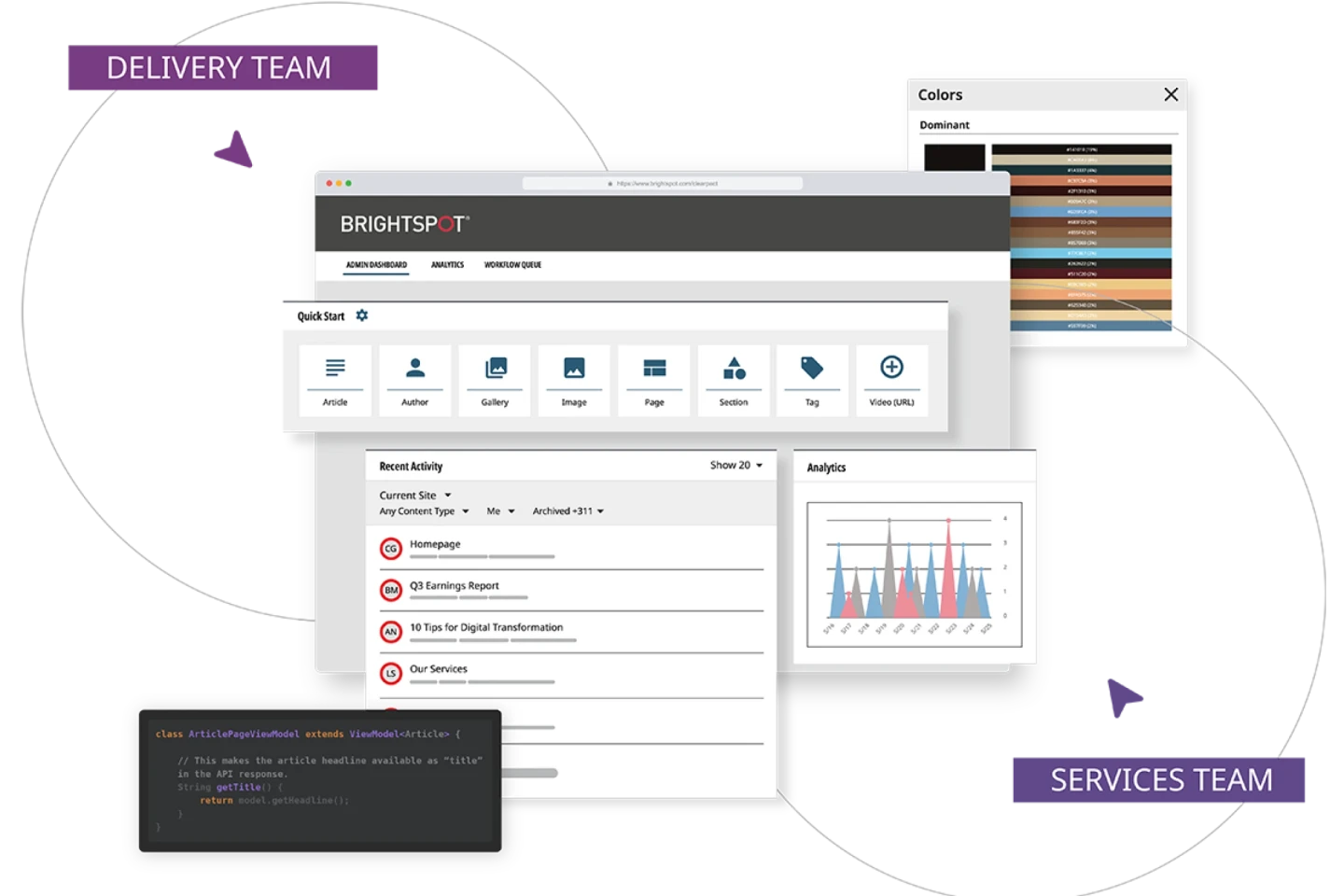
Streamline your daily development tasks with our comprehensive support ecosystem. Access robust documentation, an interactive Developer Portal and a thriving GitHub community. We’ll also provide debugging tools to help you to work more efficiently.
With our modular content system and comprehensive authoring tools, you can effortlessly create and distribute content in a matter of minutes.Accelerate your content development process by migrating and launching a fully branded experience within 100 days. Brightspot serves as the driving force for developers, enabling rapid construction and activation of a powerful content engine.
Select the architecture that aligns with your business needs, enabling you to effortlessly deliver content to any endpoint. Then, evolve as your strategy changes over time, knowing you have the flexibility to modify your back end to suit your team’s specific needs.
Brightspot will support your content journey as you expand your reach, go global, introduce new products or embrace new technologies. Our platform offers multisite capabilities, localization functionalities and flexible architecture that seamlessly connects with any system, whether proprietary, enterprise or third-party.
A guiding light in your content journey
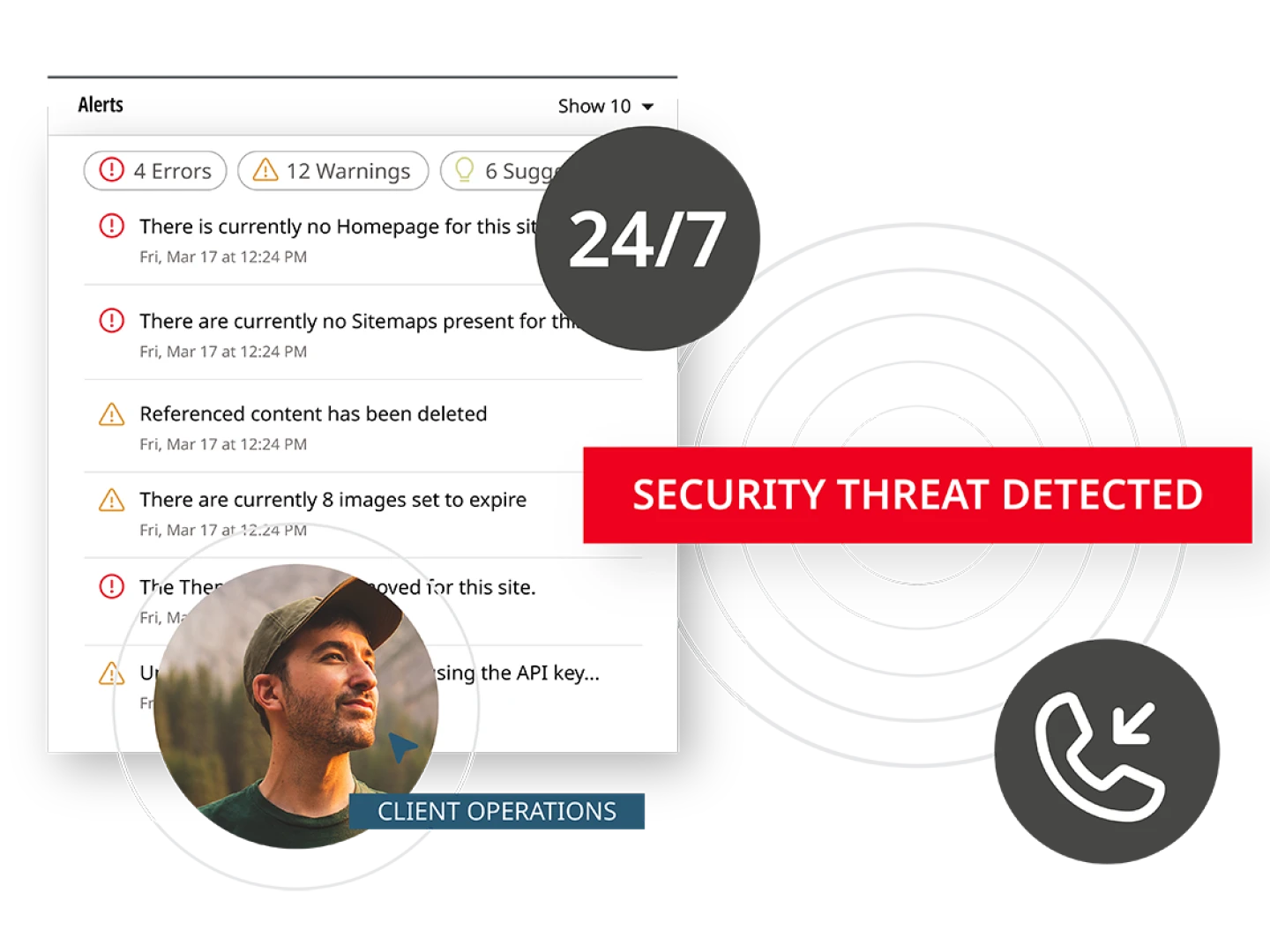
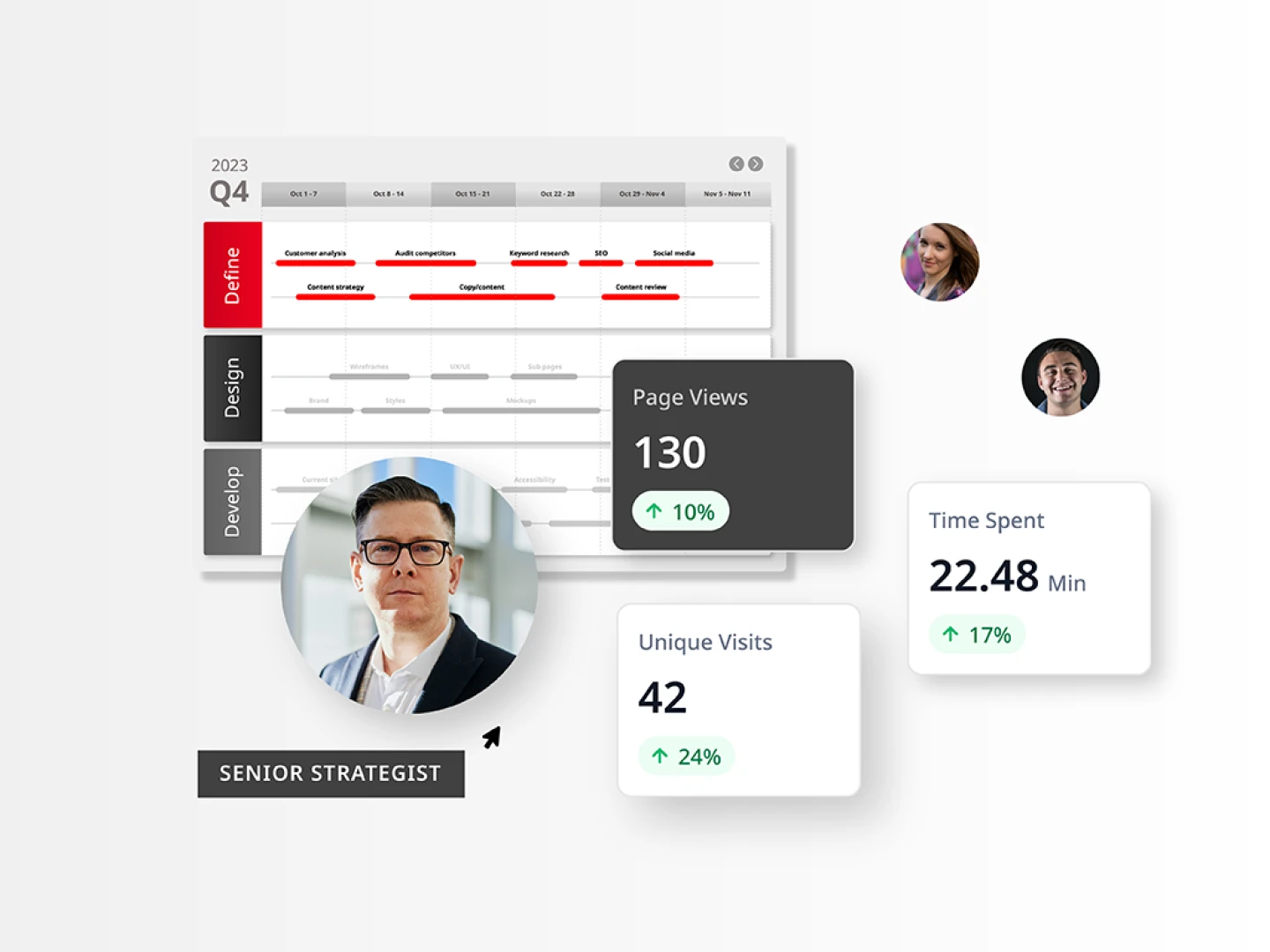
Gain unparalleled access to Brightspot’s senior specialists, well-versed in product strategy, architectural nuances and cutting-edge tech. We’re committed to ensuring your system caters to both your immediate needs and your future scalability. Confronted with a unique challenge? If you need help to solve a particularly unique or difficult problem, we’re available to provide 1-to-1 insight and advice to ensure your success.
Stay at the forefront of digital innovation with our upgrade program. Our expert team of developers and QA professionals will handle upgrade intricacies to make sure your team can harness all the newest tools and functionalities. Enjoy the peace of mind that you’re operating on the most secure codebase with the latest bug fixes.
Revolutionize your development potential
Development teams are constantly seeking ways to optimize their workflows, reduce costs, and focus on strategic priorities. The Brightspot Design System meets these needs, offering a robust, flexible framework that minimizes development time and maximizes output.

Approach 1 - No code
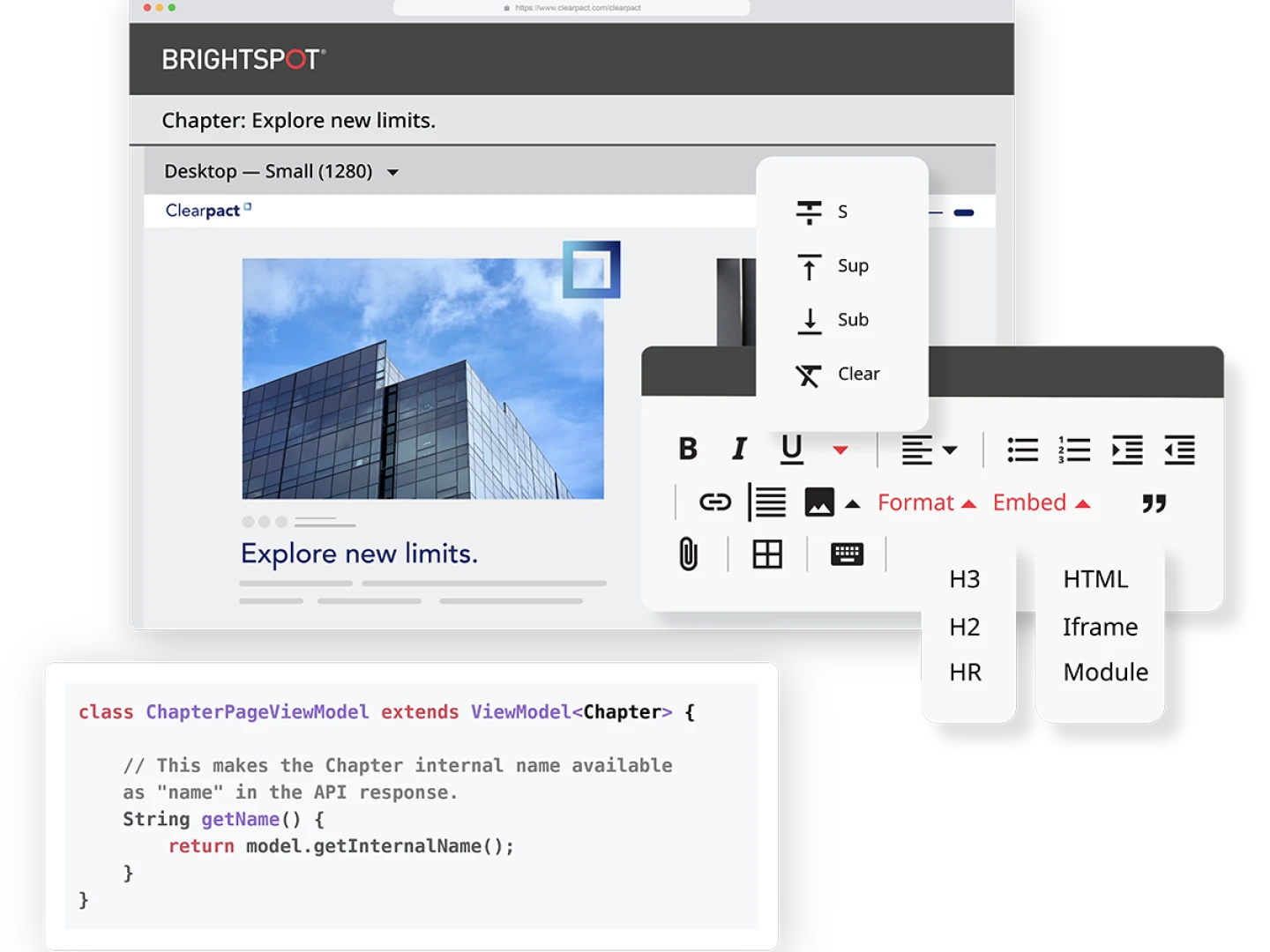
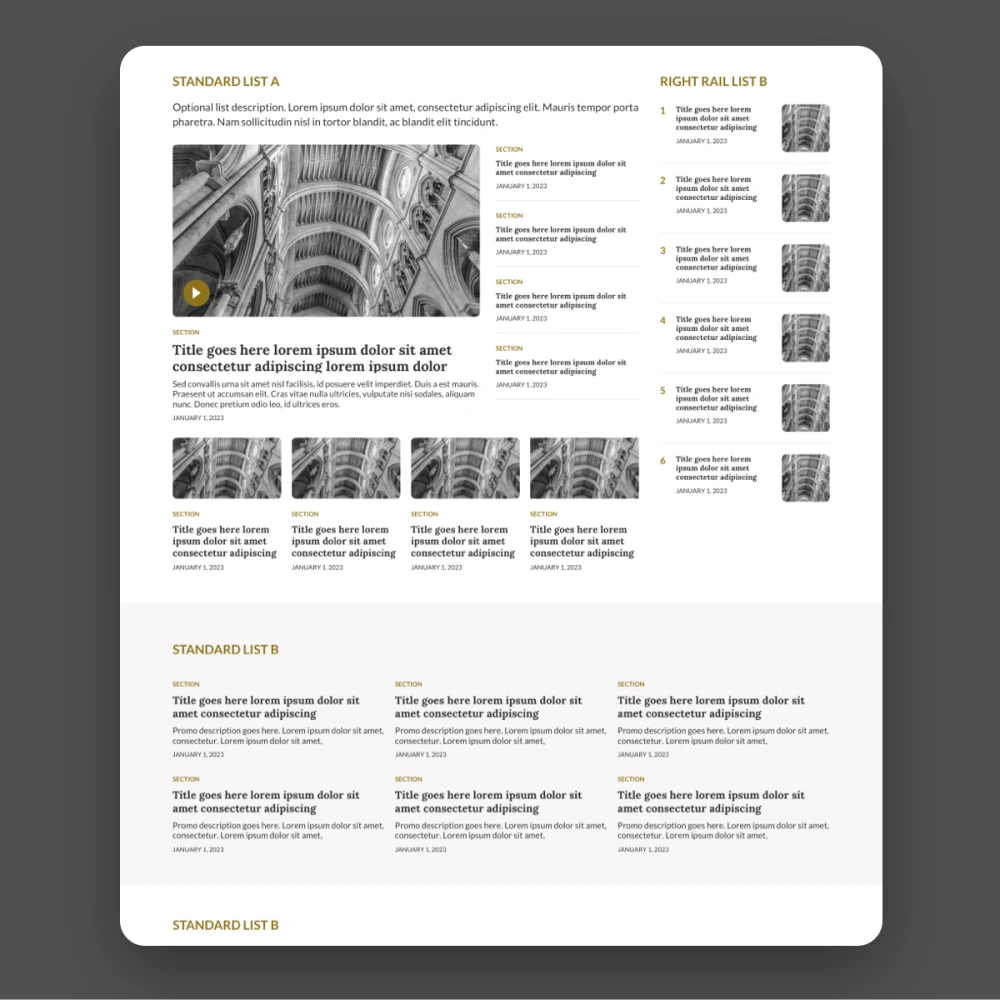
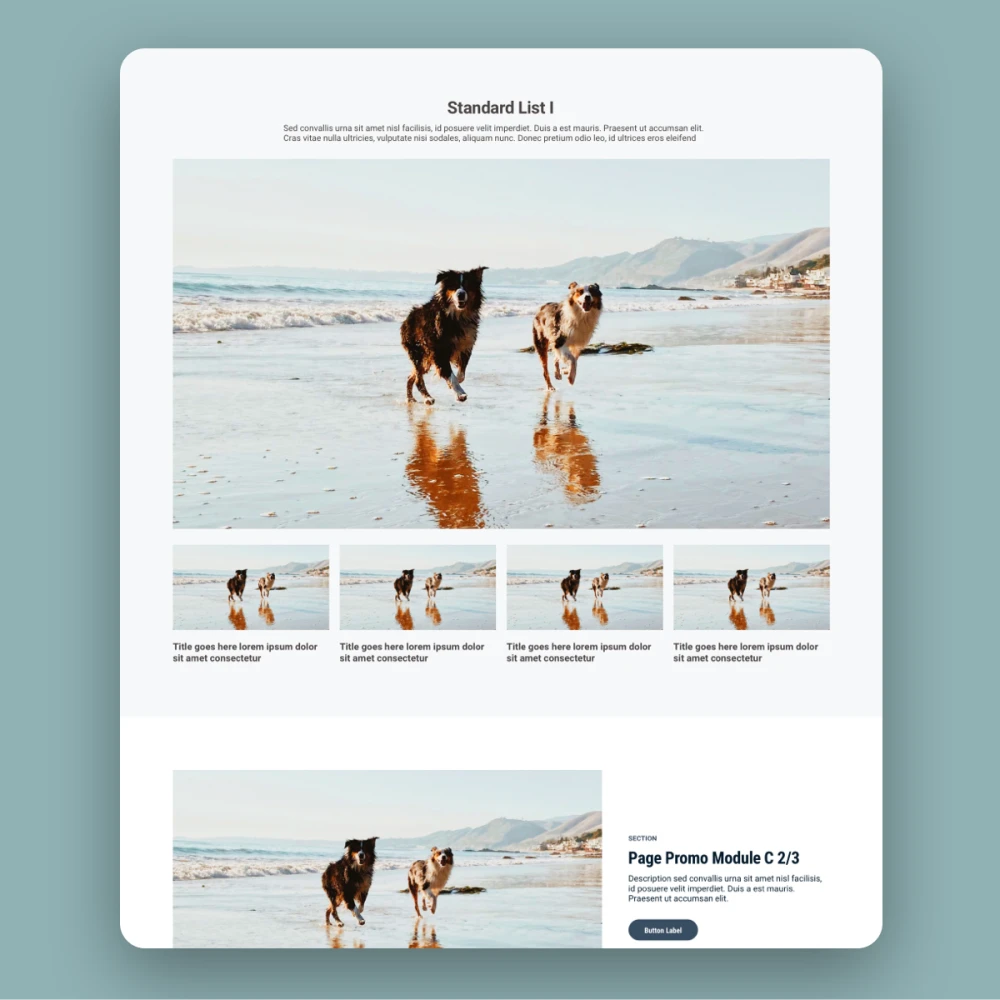
Empower your non-technical teams to create and launch new content in minutes or hours, not weeks or months. Choose layouts, colors, styles, fonts and other design attributes directly within the Brightspot CMS, no designers or code required.

Approach 2 - Low code
Extend Brightspot’s Design System with industry-standard, low code CSS, JavaScript, and Handlebars templates to create the specific presentation layer you want, without the time and expense you don’t.

Approach 3 - Fully custom
Extend Brightspot’s Design System with industry-standard, low code CSS, JavaScript, and Handlebars templates to create the specific presentation layer you want, without the time and expense you don’t.
Want to connect with a third-party system, whether bespoke or enterprise? No problem! Through our APIs, you can exchange metadata between your CMS and any third-party platform, amplifying the value of your existing infrastructure. Plus, if you’re looking to hit the ground running, pick from our selection of 50+ ready-to-use integrations available right from the start.
Most flexible CMS architecture
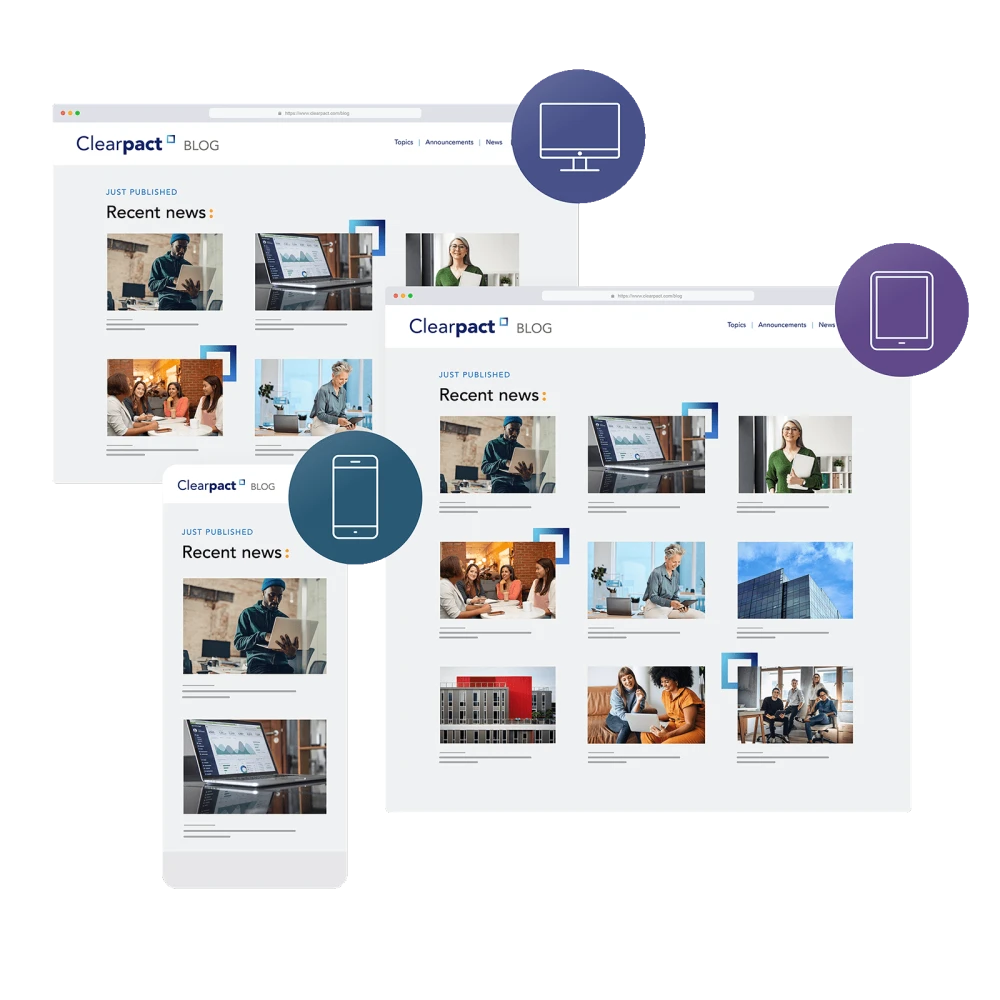
Our architectural design allows you to select the most suitable setup for your content creation and delivery needs, growing as your business does. Whether you’re leaning toward headless, decoupled or a hybrid of the two, our system ensures impeccable content delivery to any device, all from a single CMS instance.
Headless CMS solutions are a subset of decoupled CMS architecture. With a headless CMS platform, there is no fixed front end—instead, the solution acts as a content-only data source.
The hybrid approach offers an environment that allows users to deliver different experiences to a browser window or a device, where both decoupled and headless CMS architectures can be combined.
In a decoupled environment, the back end and front end of a website are split (decoupled) into two unique systems. One side handles content creation and storage, while the other is responsible for taking that input and presenting it to the user through a chosen interface.
Don’t just take our word for it
9
sites launched in 5 months
Televisa
400+
internal and external content creators
U.S. News & World Report
16
custom built integrations
Arizent
-
Brightspot does not operate in isolation; it’s very much part of an ecosystem of content management systems. We have five core CMSes in total and they all feed into each other, which means we need Brightspot to publish data but also to take feeds from our structured databases, as well as draw on a number of other APIs to feed things in like metadata and document IDs. We also have a digital asset management system that feeds into Brightspot.
Principle, Content Architecture & Governance, Janes