Theming
A home for Theming and Styleguide-related resources. Read more about how Brightspot approaches customizing and creating themes, including a getting started guide, documentation and more.
Documentation
These guides provide details on developing and customizing themes on the Brightspot platform.
Everything you need to know to create themes in Brightspot.
Learn about the Styleguide UI and how to customize it for your use cases.
Tutorials
Learn something new by following along with our hands-on tutorials.
This tutorial provides an understanding of the Styleguide architecture and explains how to build a theme that admins can deploy inside a Brightspot instance.
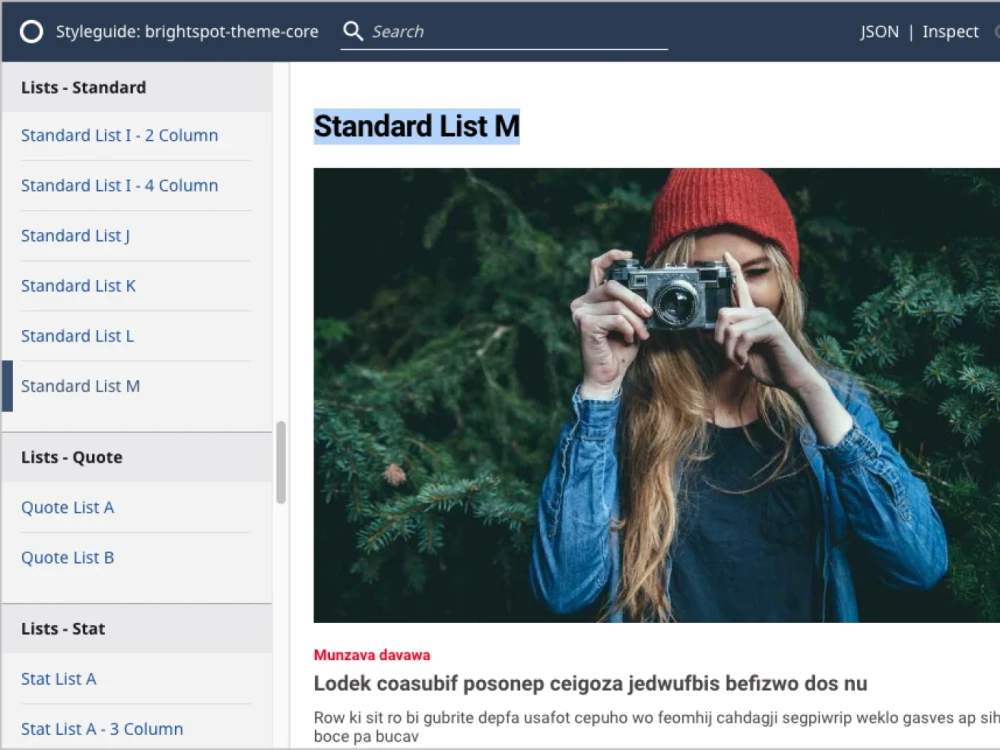
In this tutorial, you replicate and then modify files from an existing list style to create a new list style.
Connect with other developers building content management system applications on Brightspot, and tap into a vibrant community of experts on GitHub! Ask questions, share ideas and join the community today to start building with confidence.
Tech insights
Stay informed about the latest features and tech updates with our tech blog.
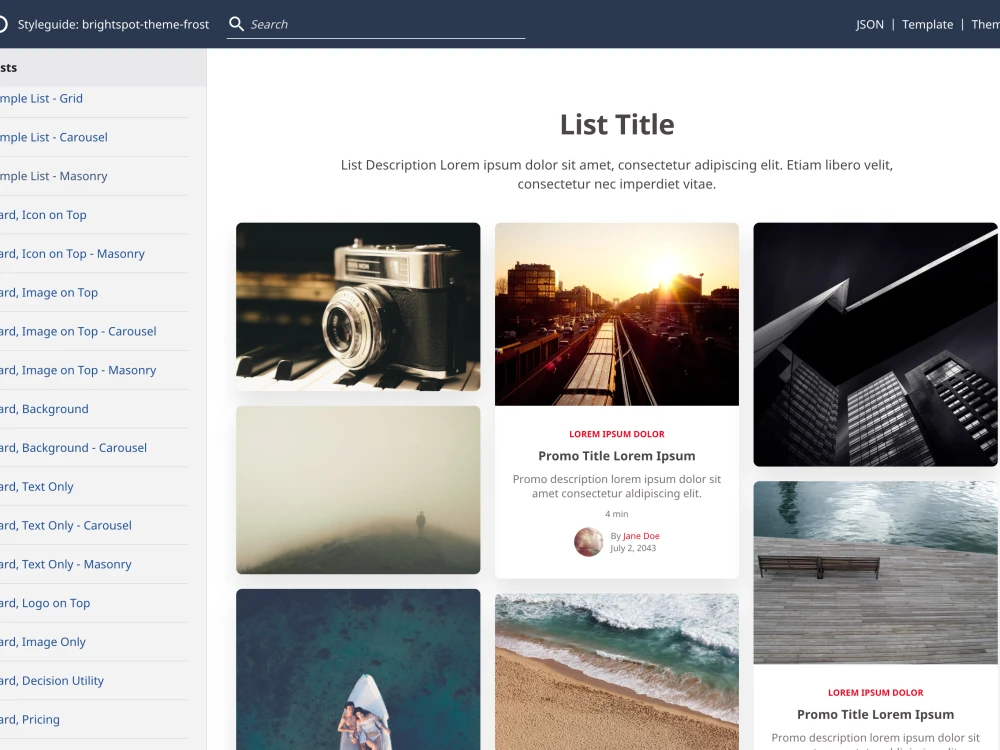
Customizing a theme is a big part of front-end development. To facilitate that development, Brightspot provides Styleguide, a webpack-based application that previews a theme with mock text and images. With Styleguide you can immediately evaluate any change by reloading the browser page.
Brightspot’s standard theme includes front-end templates for attractively rendering articles, videos, listicles, promos, and much more. Developers can build on those standard templates to deploy themes that range from simple to extravagant.
Brightspot’s Chief Information Officer, David Habib, warns that insider threats, content misuse and DDoS attacks are escalating faster than most organizations realize. His insights show why layered defenses and zero-trust practices are now essential.