Choosing the right CMS is critical for organizations aiming to streamline their digital operations. Brightspot and Contentstack are both leading CMS platforms, but they cater to different needs and have unique strengths. Contentstack offers value for organizations in certain industries, but its integrations, workflows and roles require upfront development work, limiting publishers’ control. In contrast, Brightspot empowers both developers and content teams, offering a more intuitive and flexible experience. Here are seven key differences to consider when choosing between Contentstack and Brightspot.
Brightspot vs. Contentstack: The publishing experience
Brightspot provides a richly functional and intuitive experience with out-of-the-box authoring and editorial tools, a dynamic rich-text editor, built-in preview and collaborative tools. It supports multiple publishing channels, including desktop, mobile-web, mobile apps and IoT endpoints.
Contentstack, however, focuses on providing a developer-centric experience with a number of APIs and SDKs. While it enables developers to create custom experiences, it lacks robust out-of-the-box tools for content teams.
- Provides a customizable workflow in a simple drag-and-drop UI, enabling content teams to work the way they want.
- Offers a richly functional and intuitive experience tailored for robust storytelling, with out-of-the-box authoring and editorial tools, a dynamic rich-text editor, built-in preview, and collaborative tools.
- Supports multiple publishing channels, including desktop, mobile-web, mobile apps, and IoT endpoints.
- Built primarily for developers with a focus on mobile apps and headless endpoints, offering simple, linear workflows customizable by developers via a complex interface.
- Less focus on the needs of content-centric publishing teams, making it less ideal for robust storytelling and collaboration.
Brightspot vs. Contentstack: Content flexibility
Brightspot is known for its user-friendly interface and minimal technical maintenance requirements. It allows content teams to customize workflows through a simple drag-and-drop UI, reducing the need for extensive development support. Brightspot also supports the creation of editorial content types that can be configured with minimal dev assistance.
In contrast, Contentstack requires significant technical expertise, as its functionality is heavily dependent on developers to create and manage content experiences. This can increase the total cost of ownership for organizations.
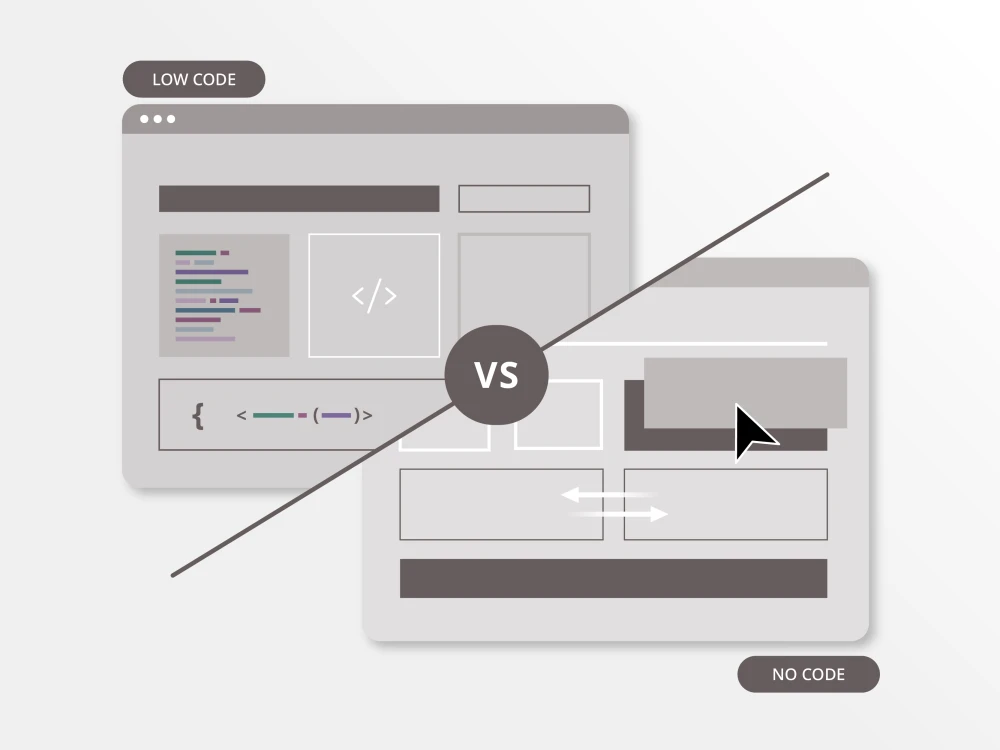
- Starts with pre-built content types, modules and front-end styles that can be customized from no-code to low-code to headless.
- Provides enterprise-grade content authoring and editing capabilities, including full-screen authoring, track changes, in-line commenting and dynamic previews.
- Offers a basic content authoring and editing interface.
- Requires significant upfront development and integration for customization and previews, limiting the flexibility for content teams.
Brightspot vs. Contentstack: Extensible architecture
Brightspot and Contentstack both offer extensible architectures, but they serve different user needs and technical environments. Brightspot provides an API-first flexibility, allowing organizations to implement headless or decoupled delivery — or both — from the same environment. This flexibility enables businesses to start with Brightspot’s comprehensive out-of-the-box features and pre-configured content types, then customize as necessary using no-code, low-code or full-code options.
In contrast, Contentstack is primarily an API-only CMS, designed to empower development teams to build and integrate custom functionality. While this API-centric approach offers powerful customization capabilities, it requires substantial upfront development work, making it less accessible for non-technical users.
Brightspot’s approach facilitates faster deployment and easier customization without the heavy reliance on development resources that Contentstack necessitates.
- Supports both headless and decoupled delivery from the same environment, offering API-first flexibility.
- Allows rapid deployment and iteration with pre-configured content types and styles, enabling businesses to launch quickly and customize deeply.
- Functionally an API-only CMS, requiring all functionality to be modeled, created and integrated by development teams.
- Focuses on enabling developers to create their preferred experiences but lacks out-of-the-box content types and styles for rapid deployment.
Brightspot vs. Contentstack: Integration readiness
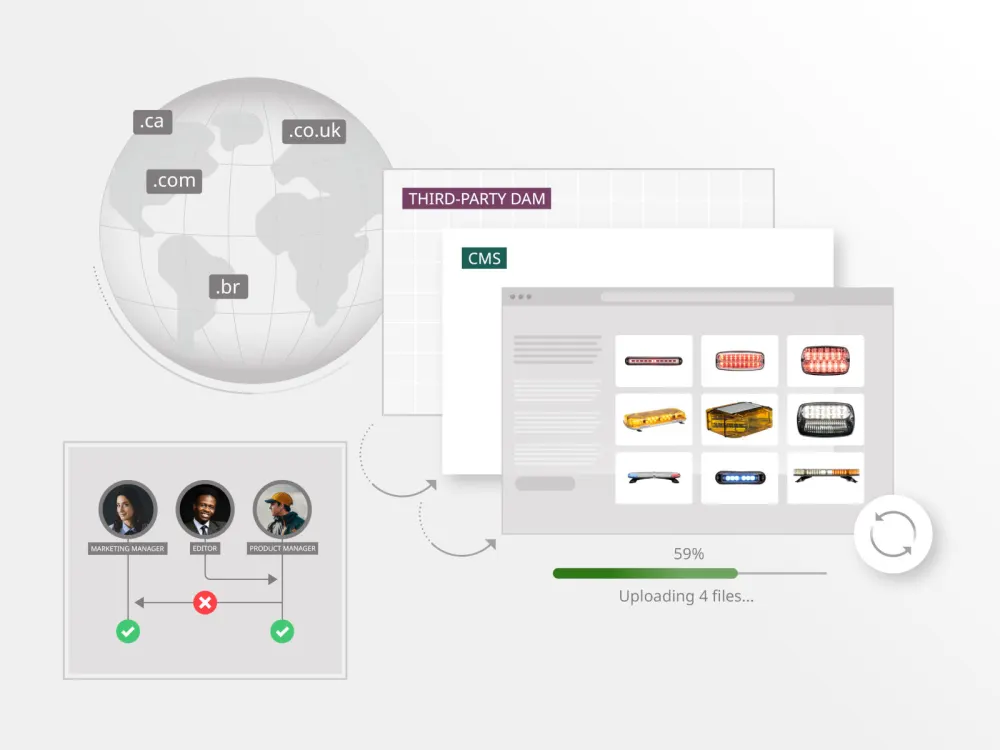
Brightspot and Contentstack approach integration readiness in distinctly different ways. Brightspot excels in providing over 70 pre-built integrations that connect critical third-party data and services with ease, reducing IT dependencies and allowing businesses to get started quickly. These integrations are designed to meet specific use cases across various industries, such as media, corporate communications, marketing and e-commerce, and can be implemented with minimal setup, often requiring only an API key.
On the other hand, Contentstack’s integrations typically require more extensive development work and are usually delivered through third-party partners. While Contentstack offers a robust set of APIs to facilitate custom integrations, this approach necessitates a higher level of technical expertise and upfront development, potentially slowing down implementation and increasing costs.
Brightspot’s out-of-the-box readiness for integrations provides a smoother, faster path to connecting essential services, making it a more accessible option for businesses looking for quick and seamless integration capabilities.
- Provides pre-built integrations with critical third-party data and services, reducing IT dependencies and enabling businesses to get started faster.
- Offers in-CMS integrations with leading image and media sources, simplifying content creation and publication.
- Offers integrations through third-party partners, primarily for enterprise customers.
- Requires custom development for integrating these services, increasing the time and effort needed for implementation.
Brightspot vs. Contentstack: User and roles management
Brightspot and Contentstack offer different approaches to user and roles management, reflecting their broader design philosophies. Brightspot provides a highly flexible system with unlimited, customizable roles and user permissions, allowing organizations to tailor user experiences and access levels precisely to their needs. This built-in functionality enables easy adjustments and personalization without requiring development support, making it straightforward for administrators to manage and adapt roles as the organization evolves.
Contentstack, in contrast, offers pre-configured roles that are less flexible and require custom development for any necessary adjustments. Although these roles are unlimited, defining and creating them must be done via the Contentstack API, necessitating technical expertise. This setup can make managing users and roles more complex and time-consuming compared to Brightspot’s more intuitive and adaptable system.
Overall, Brightspot’s approach to user and roles management provides greater ease of use and adaptability, while Contentstack’s method, although powerful, demands a higher level of technical involvement.
- Offers unlimited, flexible roles and user permissions, allowing for personalized experiences across the organization.
- Built-in users and roles functionality enables easy customization without needing development support.
- Provides pre-configured roles that require custom development for any needed flexibility.
- Roles must be defined and created via the API, adding complexity and limiting adaptability.
Brightspot vs. Contentstack: Onboarding and support
Brightspot provides comprehensive customer support and a smooth onboarding process, enabling users to quickly maximize the platform’s capabilities. With direct access to expert advice, personalized training and extensive documentation, users can easily navigate setup and implementation without needing extensive technical knowledge. This user-friendly approach significantly reduces the time and effort required to get started, boosting productivity and satisfaction from the outset.
In contrast, Contentstack partners with third-party agencies for onboarding and support. While this can offer specialized assistance, it also adds complexity. Customers must coordinate with external partners, potentially leading to delays and communication challenges. The quality of support can vary depending on the chosen agency, introducing risks for organizations seeking consistent service. This approach can also increase costs and extend the time needed for full implementation.
Overall, Brightspot’s direct support simplifies onboarding, providing immediate and consistent assistance. Contentstack’s agency-based model, while offering deeper technical customization, can introduce additional complexity and variability, impacting the onboarding experience and effectiveness.
- Provides comprehensive customer support with direct access to expert advice and personalized training, ensuring a smooth onboarding process.
- Designed to be user-friendly, reducing the need for extensive technical knowledge and enabling quick setup, which enhances productivity and satisfaction.
- Partners with third-party agencies for onboarding and support, offering specialized assistance but requiring coordination with external partners, which can introduce potential delays and communication challenges.
- Quality of support varies depending on the chosen agency, leading to inconsistencies in the user experience and potentially increasing costs and implementation time.
Brightspot vs. Contentstack: Time to value
Speed-to-market is crucial, and Brightspot excels in this area with its segment-specific starter content, pre-built content types and pre-configured third-party integrations. These features provide a substantial head start, enabling organizations to deploy an enterprise-grade CMS solution from day one. Brightspot allows businesses to deliver exceptional digital experiences immediately using powerful no-code options, such as layouts, templates, colors, fonts, styles and design elements tailored to your specific content goals and budget.
From there, Brightspot offers nearly limitless low-code customization options, allowing you to enhance and personalize your CMS without the need for extensive development resources. This flexibility extends to advanced customization, enabling technical teams to dive deep into CSS and JavaScript layers as needed.
For technical teams, Brightspot offers significant savings by reducing overhead costs associated with support and maintenance. The platform’s ease of use minimizes the time required to learn new languages and proprietary APIs. Brightspot supports connecting different front-end heads to your CMS via a standardized, open-source GraphQL API and query language. Additionally, it facilitates data modeling and transformations directly within the CMS, streamlining development processes and reducing the total cost of ownership.
In contrast, Contentstack’s developer-centric model can lead to higher upfront costs due to the need for substantial development and integration work. While Contentstack offers powerful customization capabilities through its extensive APIs and SDKs, this approach often requires a dedicated development team, increasing both the initial investment and ongoing maintenance costs. Contentstack’s pricing model, influenced by the number of stacks and API calls, can further escalate costs, making it less predictable and potentially higher compared to Brightspot’s more transparent and flexible pricing structure.
Overall, Brightspot’s approach delivers a faster time-to-value, lower total cost of ownership and a more predictable return on investment, making it an attractive choice for businesses seeking an efficient, cost-effective and powerful CMS solution.
- Enables rapid launch with minimal development overhead, offering pre-built content types and pre-configured third-party integrations.
- Provides powerful no-code options for layouts, templates and design, as well as extensive low-code customization options
- Offers out-of-the-box SDKs and APIs for developers, but requires considerable development and integration work upfront.
- Focuses on providing tools for technical teams but may delay the time to market for non-technical users.