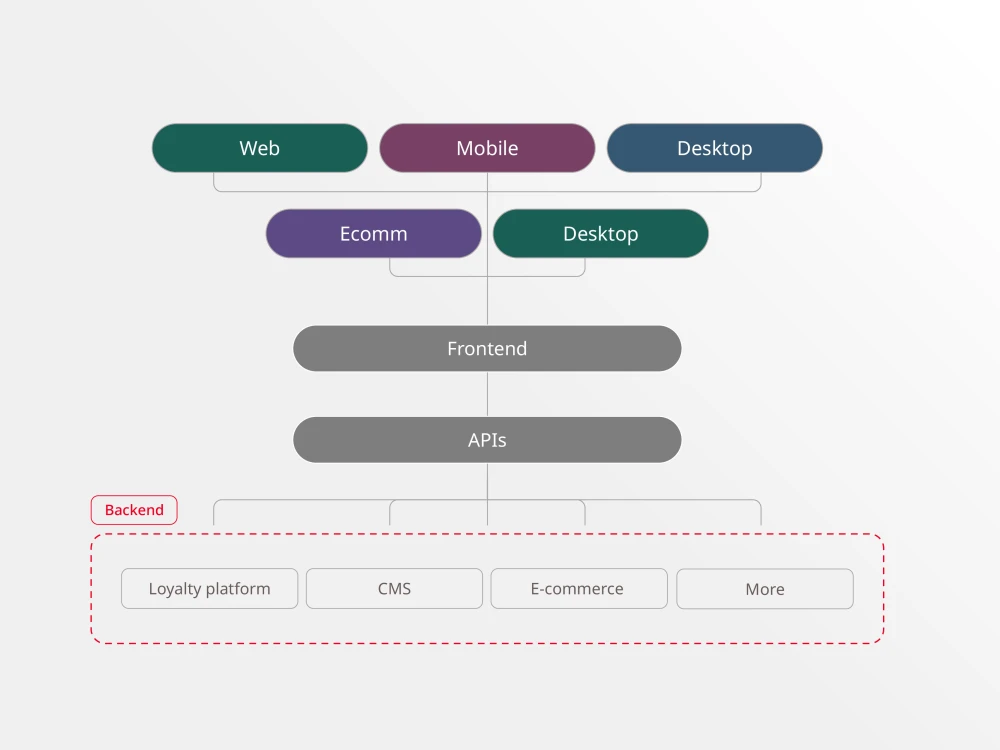
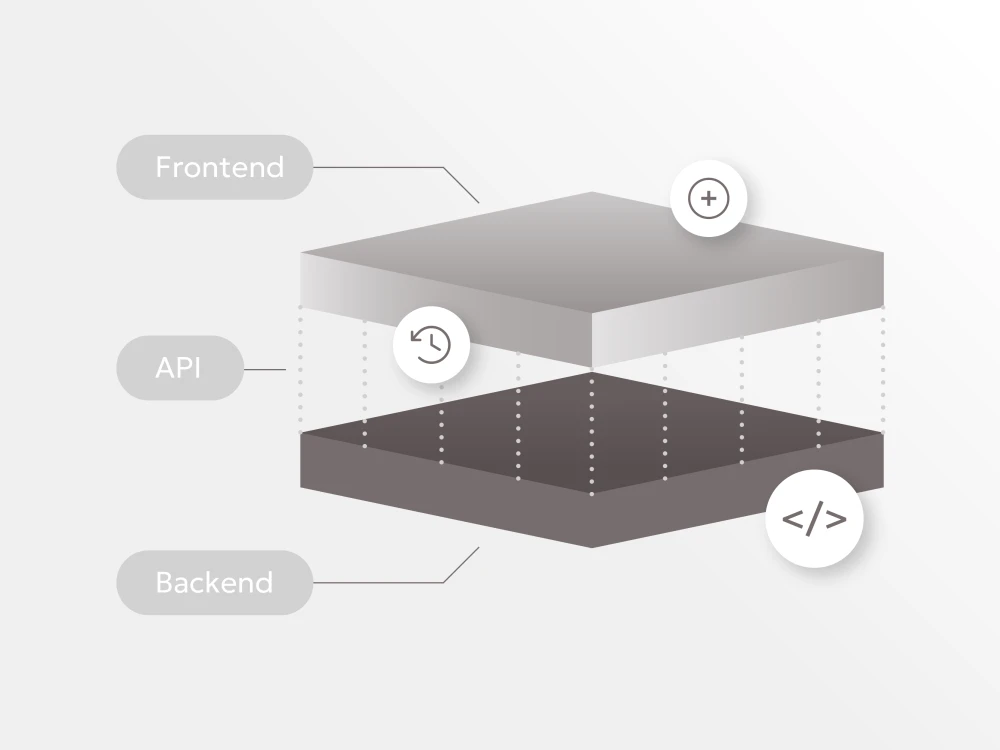
In many ways, a headless content management system can provide ultimate freedom. By removing the presentation system and instead delivering just data, it allows you to build your front end using whichever technologies are best-suited to your needs. The development of the public GraphQL specification exposed the concept of headless architecture to a new audience. What’s more, GraphQL’s establishment as an open standard cemented headless platforms as in-demand options.
Given all that, it may come as a surprise that a headless system using GraphQL isn’t right for everyone. As a leading publishing provider, we’re well versed in the challenges of using GraphQL—and we’ve identified innovative solutions to address them.
Four challenges of using a headless CMS with GraphQL
There are four main obstacles that developers need to address when using a headless CMS:
1) Performance/Caching: The large size of GraphQL queries—up to 10K—can make fetching the data a challenge, requiring POST requests. A CDN can’t feasibly cache these requests. The front-end app can, but such client-side caching isn’t a possibility for larger websites.
2) Preview: The rendering of the application occurs outside the CMS, and the CMS cannot create a live preview. There is no built-in way to see how publishing changes in the CMS affect the presentation of the site you’re working on.
3) Image Sizes: The front-end application that uses specific image sizes is separate from the CMS. Therefore, a headless CMS is unable to access the data it needs to run its rich image editing and cropping capabilities, and the front-end application cannot access the curated images for rendering.
4) Security: The code in the client’s browser is an open book, as is the data transferred from APIs. Anyone can access this data—a security concern that GraphQL attempts to address by requiring developers to selectively fetch only the fields they need. However, a malicious user would have no problem querying to fetch additional data that the app doesn’t use.
How Brightspot solves headless CMS challenges
Brightspot offers solutions to each of these problems. To address the issue of massive GraphQL queries, Brightspot employs a technique called “Automatic Persisted Queries,” which replaces large query text with a generated ID, then registers the ID so that the app can map the ID to that query each time it’s requested.
Brightspot offers custom preview implementations using a service from appetize.io. Alternately, Brightspot can create an ID that will create a preview at a given URL. The ID will prompt the return of data specific to the content being modified using a call to the GraphQL API.
To handle image sizing, users can register a configuration file of their standard image sizes with Brightspot, which will display their defined crops in the image editor and return image URLs from the GraphQL API.
Regarding security, Brightspot’s View System is situated between the raw Database Model and the ViewModel that the GraphQL API returns. The data is sanitized on the back end before it gets sent back to the client, so malicious users will not be able to access any impermissible data.
In conclusion, while a headless CMS isn’t right for every organization, many developers are thrilled with the flexibility and freedom it provides. The appeal is only amplified with Brightspot offering solutions to the major challenges that a headless configuration presents.