Understanding the fundamentals of image optimization
What is image optimization?
Image optimization is the process of optimizing digital images to reduce their file size so that they can be more quickly and easily loaded on a website. This reduces the amount of time it takes for a website to load, thereby improving the user experience and increasing the chances of visitors staying on the site. Image optimization can be done in a variety of ways, such as using image compression techniques, resizing images and reducing the number of colors in an image. Additionally, image file formats such as JPEG, PNG, WebP and SVG can be used for optimized images.
What are the benefits of image optimization?
- Improved website performance: Implementing image optimization techniques to improve website performance can have a significant impact on page loading speeds and user experience.
- Increased SEO rankings: Improved image optimization can help improve Search Engine Optimization (SEO) rankings by increasing the speed and performance of a website. This can be done by reducing the file size of images, compressing them, scaling them to the correct size, and using the correct file format for the image. By making these changes, web pages can load faster and use less of a user’s data, which can lead to a better user experience and better SEO rankings, as Google emphasizes the value of performant websites. Additionally, image optimization can help reduce the amount of time it takes for the website to be indexed by search engines, further improving SEO rankings.
- Reduced file sizes: The benefits of reducing the size of image files for a website include faster loading times, improved user experience, better search engine optimization (SEO) rankings, reduced storage space required, and lower bandwidth costs. Faster loading times on a website can help reduce bounce rates and improve user retention, as users are more likely to remain on a webpage that loads quickly. Additionally, reducing the size of image files can improve SEO rankings, as previously discussed. Search engine algorithms take into account both page loading speed and the size of the page content when determining which pages to display in search results. Reducing the size of image files also requires less storage space on the server, making the website more cost-effective to operate. Lastly, reducing the size of image files can reduce bandwidth costs, as less data needs to be transferred when a user accesses the website.
What is meant by next-generation image formats, and how do they benefit web performance?
Next-generation image formats are digital image formats that offer improved quality and performance compared to traditional formats such as JPEG and GIF. These new formats provide a greater range of colors, better compression, faster loading times and more efficient data storage. These image formats are becoming increasingly popular as they allow for improved user experience on websites, mobile application and other digital media.
What are some examples of next-generation image formats?
Examples of these next-generation image formats include WebP, JPEG 2000 and HEIF. WebP is a modern image format that offers improved file size and quality compared to the JPEG format. JPEG 2000 is a higher-resolution format that utilizes a more efficient compression algorithm, allowing for more detailed images. Finally, HEIF, also known as High Efficiency Image Format, is an advanced image format developed by the Moving Picture Experts Group that offers improved quality and a smaller file size than JPEG. These new image formats are becoming increasingly popular for their improved quality and performance and are being used more and more by developers and designers.
Brightspot embraces the use of the WebP images as the WebP format was developed by Google and later made open source while supporting lossy and lossless compression that can be used on a large variety of photographic, translucent and graphical images found on the web.
How Brightspot CMS supports image optimization
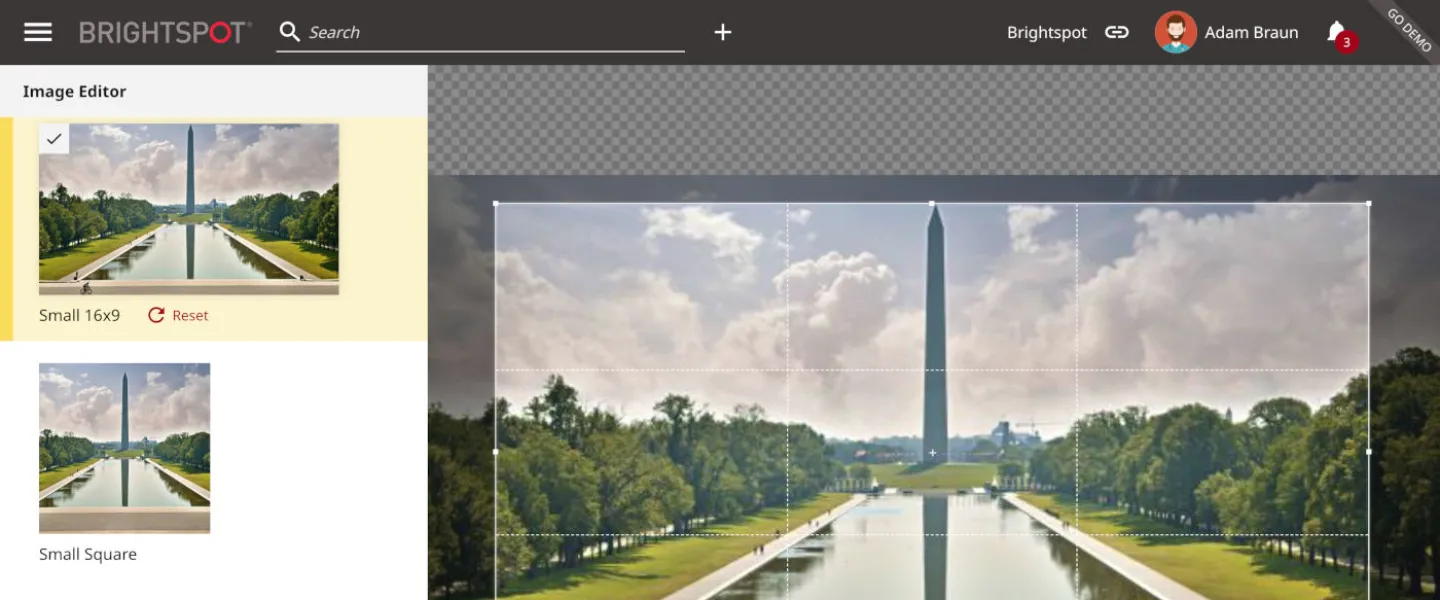
Brightspot CMS provides powerful image optimization tools to help improve website performance and user experience. The platform offers a comprehensive suite of features and tools that enable users to optimize images in a variety of ways.
For example, users can easily manipulate the size and resolution of images, as well as apply compression techniques to reduce file size while preserving image quality. Additionally, Brightspot CMS supports a variety of image formats, such as JPEG, PNG and WebP, allowing users to optimize images for specific use cases. Furthermore, Brightspot CMS natively integrates with Dynamic Image Manipulation Service (DIMS) and also supports integrations with popular image optimization services such as Imgix and Cloudinary, which can help improve website performance by automatically optimizing images for any device or screen size. Ultimately, Brightspot CMS provides powerful image optimization tools that enable users to optimize images quickly and easily, while improving website performance and user experience.
Brightspot CMS also embraces the HTML5 Picture Element. This element allows web developers to dynamically create and manage content for webpages, allowing them to provide a better user experience. The Picture Element is a powerful tool which can be used to serve more appropriate imagery for different devices, such as desktop, tablet and mobile. With this element, developers can create multiple versions of the same image, each optimized for the specific device, and can easily switch between them on the page. It also allows them to set conditions for each image, such as viewport size, device orientation and device pixel ratio, giving them more control over how and when images are displayed. Furthermore, Brightspot CMS makes it easy to optimize images for performance, by automatically resizing, cropping, and compressing images for faster loading times.
Your website, image optimization and SEO: Key takeaways
Image optimization is an important part of website performance because it helps to reduce the size of images, making them faster to load. It also improves the overall user experience by making the page look more appealing and reducing the amount of time it takes for a web page to become interactive and visually appealing to users.
Brightspot CMS supports image optimization by providing an intuitive interface for users to easily resize, crop and optimize images to reduce their file size while preserving image quality. In addition to automated image compression and automatic resizing Brightspot CMS also provides features such as image caching and lazy loading, which further improve page loading times and overall performance.