Ensure system scalability
One of the most critical reasons for load testing is to assess the scalability of the system. As your web application gains users, it must scale up and down appropriately to balance performance and cost considerations.
Uncover performance bottlenecks
Load testing helps identify bottlenecks in the system that could impact performance under heavy traffic conditions. These bottlenecks could stem from inefficient database queries, slow API responses, inadequate server resources, or network latency. By testing under high loads, you can pinpoint these issues.
Example:
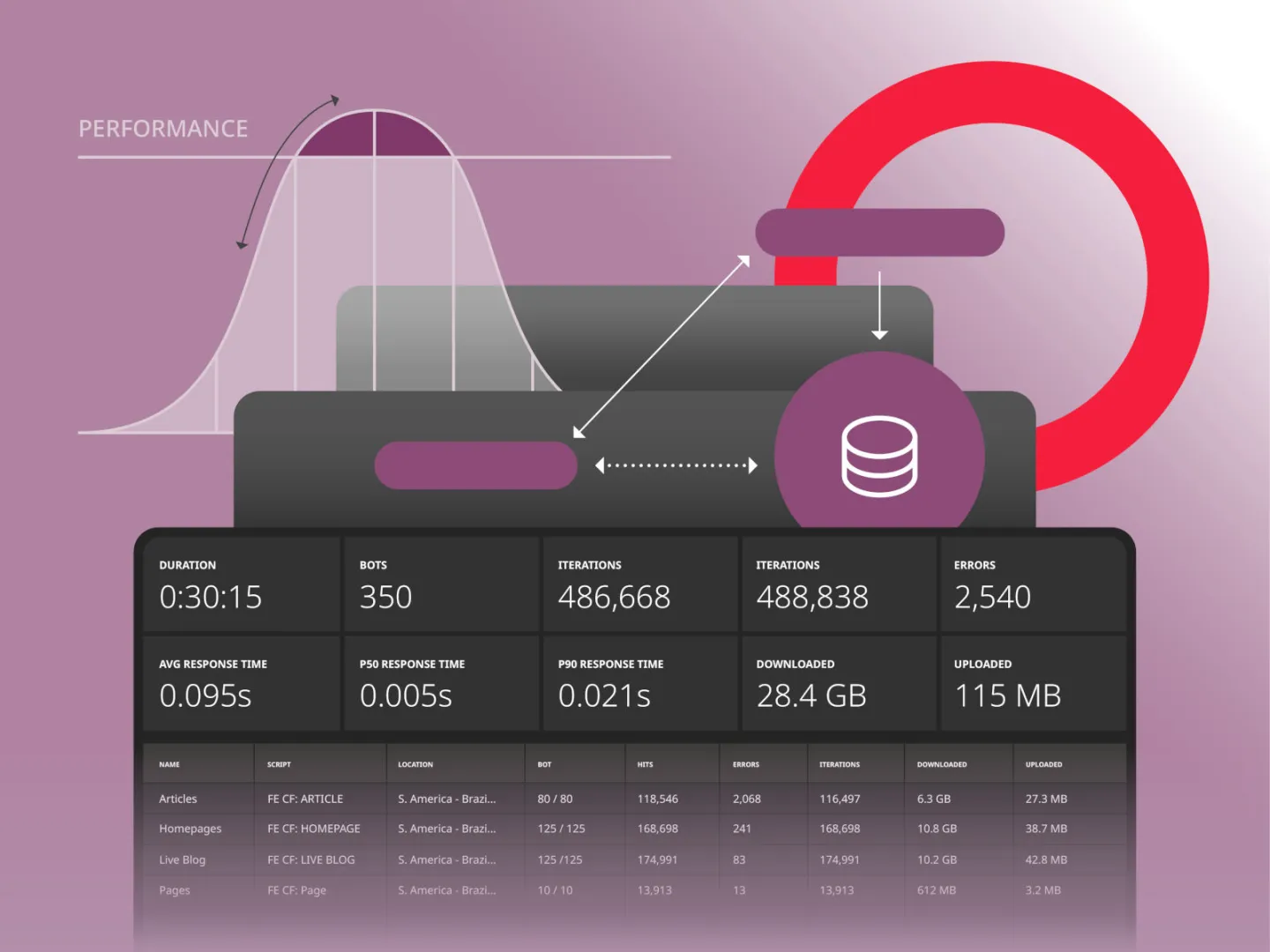
- During a recent load test for a high-traffic event, we simulated a large burst of traffic hitting the front-end origin instead of being handled by Cloudflare. Starting with 500 requests per second, we found that at just 150 requests per second, the front-end pods quickly began consuming memory at a rapid rate. This caused instability and required us to stop the test. Upon further investigation, we identified a front-end bug that could have caused the site to become unstable during the event.
Validate infrastructure and hosting environment
Load testing ensures your infrastructure and hosting environment can handle anticipated traffic. It also validates cloud services, CDNs, load balancers, caching and failover mechanisms.
Benefits:
- Confirms the infrastructure can handle real-world traffic
- Ensures failover mechanisms are functioning properly
- Highlights the need for scaling infrastructure or adjusting configurations before launch
Prevent downtime and service interruptions
Load testing simulates traffic spikes to identify vulnerabilities that could result in system crashes or outages. Addressing these issues beforehand helps reduce the risk of downtime during peak traffic.
Benefits:
- Prevents system outages caused by high traffic
- Reduces customer frustration and potential revenue loss
- Protects your reputation by ensuring reliability under pressure
Test for performance degradation under stress
Load testing simulates stress scenarios, such as traffic spikes from marketing campaigns or seasonal demand, to assess how the application reacts and whether it can recover gracefully.
Benefits:
- Reveals weaknesses under stress conditions
- Supports error-handling processes, graceful degradation, and recovery plans
- Prevents catastrophic failures during peak demand
Ensure optimal user experience
Load testing helps maintain a smooth user experience by identifying performance issues like slow page loads or unresponsive APIs, ensuring the application performs well under high traffic.
Benefits:
- Reduces slowdowns that could harm the user experience
- Optimizes performance, such as page load and API response times
- Enhances user satisfaction by preventing delays and interruptions
Meet compliance and SLA requirements
Certain industries or service-level agreements (SLAs) require web applications to meet traffic and performance thresholds. Load testing ensures compliance and provides documentation for audits or contract reviews.
Benefits:
- Ensures adherence to legal, regulatory, and contractual requirements
- Provides evidence of system capabilities for audits
- Demonstrates readiness and due diligence
Optimize costs and resources
Load testing helps optimize resource allocation by providing insight into real-world performance, avoiding overprovisioning or unnecessary infrastructure costs.
Benefits:
- Reduces over-spending on resources
- Enables smarter scaling decisions
- Optimizes resource allocation based on usage patterns
Avoid the “Ready, fire, aim” scenario
Without load testing, launching an application based on assumptions can lead to surprises. Load testing provides data-driven insights to ensure readiness and avoid unforeseen issues after launch.
Benefits:
- Reduces risks of post-launch surprises
- Provides objective performance data
- Increases confidence in system readiness
Reduce post-launch fixes
Identifying and resolving performance issues during development is far more cost-effective than addressing them post-launch. Load testing minimizes the need for emergency patches or fixes.
Benefits:
- Reduces the severity of post-launch bugs
- Minimizes disruption and customer impact
- Enables smoother, more stable launches
Conclusion
Load testing is essential to ensuring your project launch or event is a success. By conducting load tests, you can optimize system performance, prevent downtime, improve user experience and ensure scalability. This investment safeguards your reputation and ensures your infrastructure can handle future growth.
A successful web launch isn’t just about exciting new features — it’s about delivering a fast, reliable and enjoyable experience for all users.