GraphQL
A home for GraphQL-related resources. Read more about how Brightspot approaches GraphQL, including tutorials and code examples.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with existing data, providing an alternative to the traditional RESTful style of web services. Whereas RESTful style tends to have looser guidelines for how an API should be structured, GraphQL strictly structures the communication between the client and the server, irrespective of the specific data models used. GraphQL’s self-describing type system enables automation in the case of changes to the content data model. Originally created at Facebook in 2012, a public GraphQL API specification was created in 2015 and has since become an open standard.
- Bring your own data and code: Because GraphQL is simply a specification of how an API should work, there is no limitation on the client or server languages used to implement it. There are already several libraries written in a variety of languages to help you get started.
- Ask for what you need, and get exactly that: GraphQL is useful for content types, like Article, that contain numerous input fields. If one App needs two fields while another needs 10, you don’t need multiple API endpoints—the app that only needs two fields only gets two fields, and the same for the App that needs 10.
- Get many resources in a single request: When dealing with complex data relationships, REST APIs usually require loading data from multiple URLs to gather all data; GraphQL, on the other hand, get all the data your app requires in a single request.
- Describe what’s possible with a type system: GraphQL has a self-describing type system, enabling clients to easily discover what data types and fields are accessible from the API.
- Move faster with powerful developer tools: There are a myriad of development tools for writing and sending GraphQL queries. Because of GraphQL’s self-describing type system, you also benefit from features like auto-complete. Brightspot has actually embedded a developer tool called GraphiQL directly within our platform.
- Evolve your API without versions: GraphQL enables you to add new fields and deprecate old ones without impacting existing queries.
No. Unlike RESTful APIs, GraphQL gets all data that your App requires in a single request.
No. GraphQL enables you to add new fields and deprecate old ones without impacting existing queries, effectively only needing one version.
Yes. Because GraphQL is simply a specification of how an API should work, there is no limitation on the client or server languages used to implement it. There are already several libraries written in a variety of languages to help you get started.
Since RESTful APIs usually require loading from multiple URLs, GraphQL is faster since it gets all data from a single request.
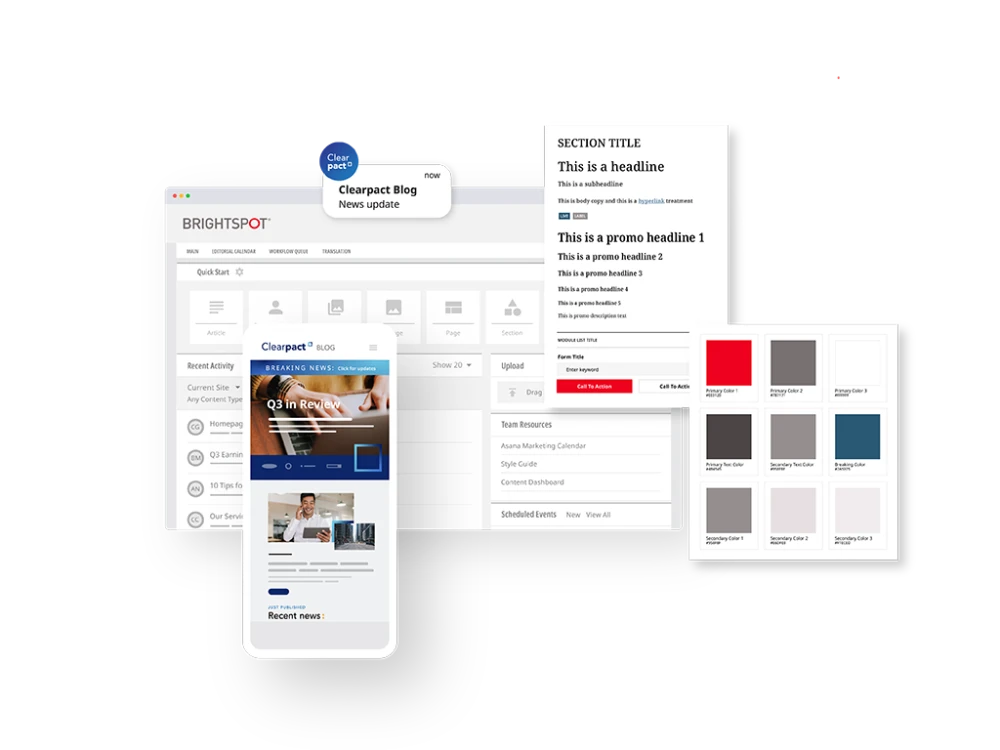
Brightspot’s ecosystem consists of many content types with complex but useful relationships. Unlike typical REST APIs, GraphQL helps us enable you to get all the data you need in a single request instead of having to load data from multiple URLs.
Like GraphQL, Brightspot has a self-describing type system, enabling clients to easily discover what data types and fields are accessible from the API. In Brightspot, for example, if a new field is added to a content type, the editorial user interface for that type also updates so that an editor can publish that new field. Our GraphQL implementation takes this functionality a step further by ensuring the GraphQL schema and user interface remain in sync. In other words, if a new field is added to a content type, it will automatically be reflected in the GraphQL schema that we generate.
GraphQL enables you to add new fields and deprecate old ones without impacting existing queries, and Brightspot translates deprecated data model types and fields directly into deprecated versions of their GraphQL counterparts, giving apps continuous access to new features from the platform.
Because GraphQL doesn’t limit the client or server languages that are used to implement it, it enables Brightspot to express our existing Brightspot type and view systems as GraphQL schemas.