If you’ve worked on any CMS project in the last decade or so, you know what happens when a content platform gets a bit long in the tooth: Projects become too involved, bug counts go up, morale goes down. Then developers start to look for the exits.
“If engineers don’t like the framework they’re working on, they’ll leave,” says Trey Eckels, who saw it happen on previous projects with major media companies before he joined Brightspot as a developer. “That’s something that happens with CMSes that are tied to the front end.”
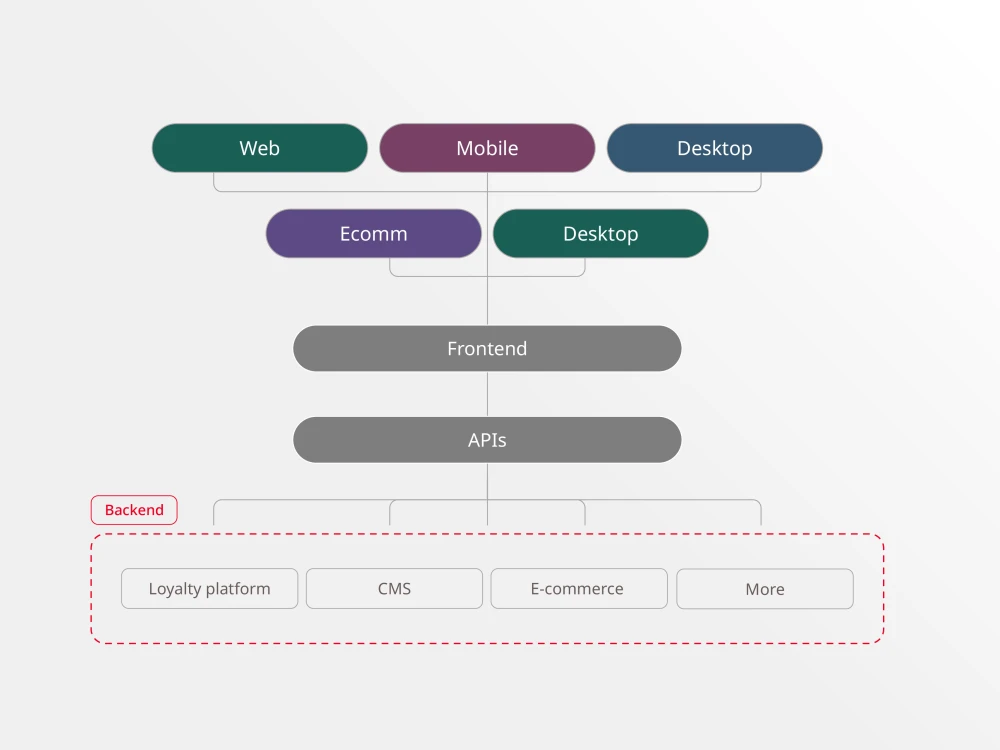
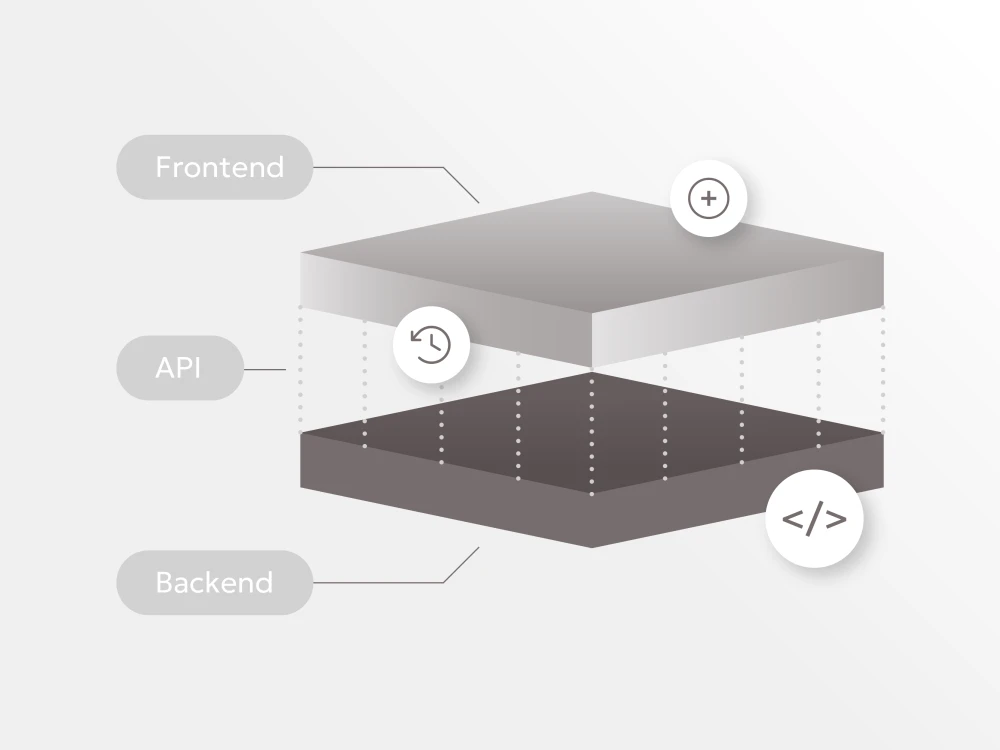
A headless CMS decouples the back end from the front end, so that the CMS is only responsible for storing and exposing data, without dictating the display, which falls to a separate front end. Here are five benefits developers — and, by extension, their projects — get from this setup.
Headless CMS offers the ability to develop in parallel
With a headless implementation, back end and front end developers can be working on their parts of the project concurrently. The key to this is making sure both sides have laid out their requirements ahead of time. Once that’s established, “I can develop my models not thinking about how the front end is implemented,” says Axel Tarnvik, a back end engineer for Brightspot. “As long as I’m adhering to the plan we’ve established between front end and back end, there’s no work for me to go in and make sure the front end can handle the data.”
Headless CMS provides front-end freedom
Because a headless CMS doesn’t dictate the user interface, front end developers can use their favorite frameworks and tools, which can change over time and with different projects. The front end can change completely without the back end even knowing about it, which makes it easy and fast to integrate new designs. “You have less reliance on the back end making changes once you have an API set up,” Tarnvik says. Even before that point, Eckels says, “We can mock data on the front end and start running so the back end doesn’t need to be ready for us. We can just go.”
Headless CMS supports secure third-party integrations
As long as a headless CMS has some way of communicating with a third-party vendor (examples include Facebook, Getty Images, Salesforce, and Slack), they can integrate. “If a third party just needs to depend on an API, with a good headless implementation, it could be no work on the CMS side of things,” Tarnvik says. Some data might need to be massaged if a partner has very rigid output requirements, he adds, but a headless approach offers a good starting point in those cases.
A headless CMS is easier to update and maintain
It’s unavoidable in digital: The moment you’ve gotten things running smoothly, something changes. New devices emerge, partners evolve, business strategies pivot. A headless CMS makes it simpler to adjust content without creating massive headaches for developers, because the back and front ends aren’t locked together. With a solid API in place, Tarnvik says, “You can be ready for new devices a lot quicker because they can just interact with something that’s already there.”
A headless CMS brings improved code reuse and flexibility
The modular approach of a headless CMS likewise means you’re far less likely to have code that’s customized for a specific CMS implementation with a specific front end attached. If you have a CMS that supports headless, you won’t need to try to retrofit the back end to accommodate a new channel downstream. At the same time, you’ll be able to repurpose front end code that you like for different projects and even a different CMS, as long as that CMS supports headless.