The benefits of a headless CMS are more evident than ever. This approach offers a future-proofed framework in our evolving digital age, and the developer flexibility, personalized content capabilities and speedy content delivery offered through headless give companies a competitive edge.
If you are weighing the options about whether to go headless, remember this requires an experienced team to ensure the back end and front end are well planned from the beginning, so they can sync up seamlessly later. The freedom that teams enjoy when using these systems means that they are responsible for writing, debugging and maintaining everything that their rendering systems require.
To that, there are some important items to discuss before you implement a headless CMS solution to ensure you’re able to realize all the intended benefits. Let’s walk through 10 key questions to ask and answer as you make the shift to headless CMS.
Have you done your due diligence in searching for the best solution for your company?
In other words, are you positive that headless is the right solution for your organization? Have you considered a decoupled approach, where the back end and front end are separate but the system entails a front-end framework that’s dependent on styles and templates defined within the CMS?
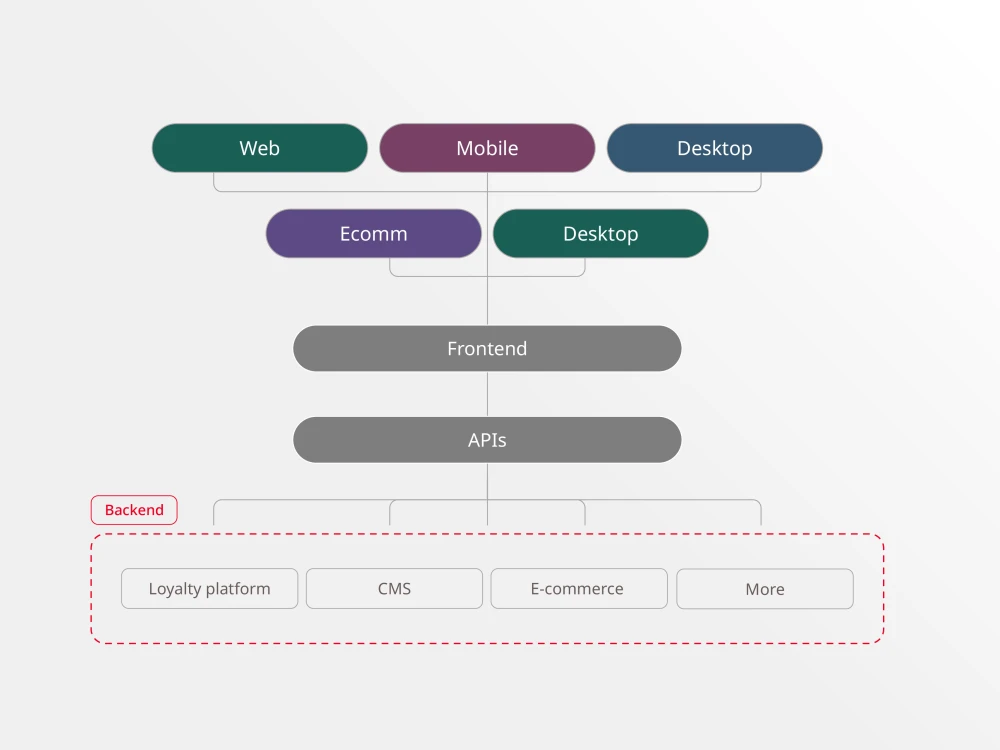
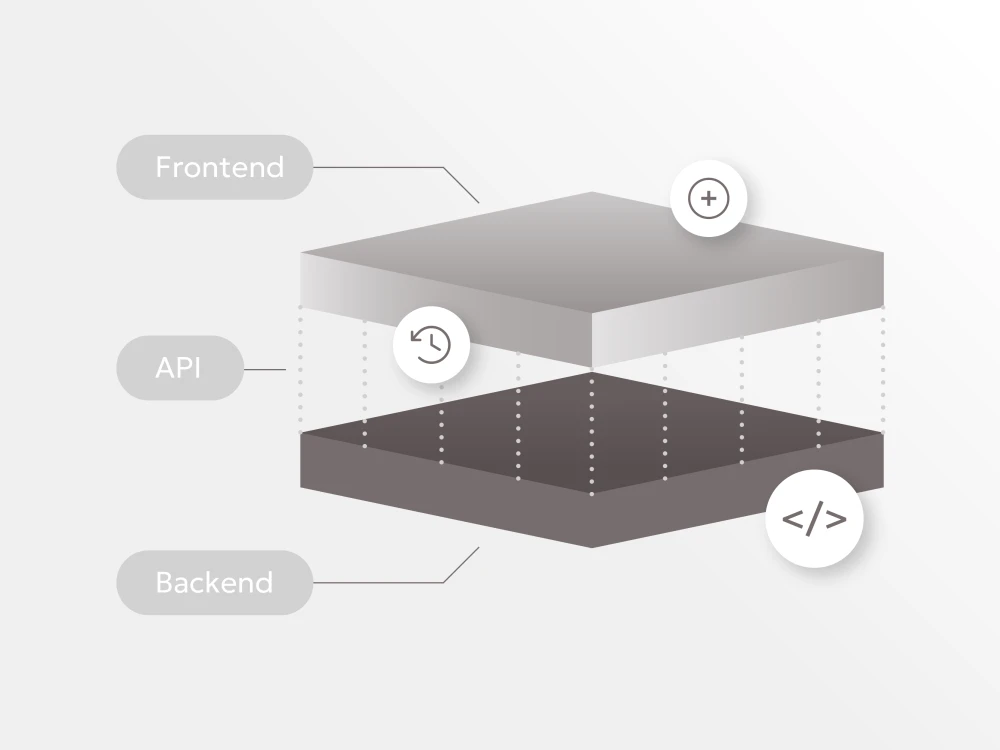
Unlike a decoupled CMS, a headless CMS does not have a defined front-end system or presentation environment. That needs to be built from the ground up or may exist in its own environment within your tech stack.
Whatever you land on, however, Brightspot is designed to give the freedom of choice through a hybrid approach that supports both headless and/or decoupled as needs arise. Start with a headless implementation now but add on a decoupled instance later. The choice with Brightspot is not binary.
At Brightspot, we believe in front-end freedom of choice — to be able to choose the architecture that best suits each individual organization’s unique needs. That’s why we’ve designed Brightspot CMS to operate as a traditional, decoupled, headless or hybrid CMS solution.
Are all stakeholders bought in on associated costs for a headless CMS?
There is an upfront cost associated with any new system. If you’re starting from scratch, you may need to invest more initially to make sure you have both the back-end and front-end developers you need, depending on the size and number of experiences.
The investment into headless will generate significant positive returns going forward and means future integrations are much easier, faster and cheaper to implement, but of course, having buy-in from all stakeholders from the very beginning is step one.
Are you aware of and prepared for maintenance costs of a headless CMS?
Your organization needs to plan to maintain separate front- and back-end systems. However, remember that a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel.
That said, with a headless implementation, your front-end teams will be responsible for writing, debugging and maintaining everything that the respective rendering systems require.
Specific to front-end needs that can often be overlooked, Brightspot Principal Software Engineer Axel Tarnvik recommends thinking about your SEO requirements early, too.
“Some front-end architectures, mainly client-side rendering, can have SEO pitfalls that might require additional tools to solve, which often carry extra costs,” he says.
Are the dynamics of the team catered to the needs of headless CMS operations?
To get the best out of a headless CMS, your organization will need to coordinate the work done by front- and back-end teams and ensure the appropriate planning and collaboration is in place. Developers are not limited by the development language and platform linked to the back end of your CMS, so you will need an experienced developer team. Ensuring the right dynamics and skillsets are in place and that roles and responsibilities are clear is essential for success.
Headless can help by keeping developers in a constant position to iterate so they can focus on adding new experiences rather than focusing time on implementing the same solutions on different platforms. Your editors can focus on their content rather than repetitive publishing of it.
What challenges do you anticipate your front-end developers will face?
With headless, front-end developers own the development of the framework, so that the site easily adjusts to the content it receives from the CMS. As you switch to headless, keep any potential challenges in mind they may face both from a tech and scale perspective and organizational change perspective. Discuss and tackle those challenges in advance.
Axel Tarnvik recommends bringing in your front-end development team early in the process for identifying the right headless CMS solution.
“Every headless API is different,” he says. “Make sure your front-end developers review and approve the CMS API offering so that there are no surprises as they switch over.”
Is your editorial team educated on how a headless system works?
A headless CMS can push content to any device or channel and provides you with the ultimate flexibility in deciding how and where your content appears, including design, display of content, delivery of content, and content build. This gives editorial and product teams the freedom to focus on content creation and distribution over content management.
While developers are ultimately responsible for creating the environment, editorial teams need to be aware of how it all comes together.
One other important consideration for editorial teams that needs to be taken into account: Will your editors require a way to preview their content before publishing?
If so, make sure the headless CMS you pick supports previewing content and that the front-end system can support that CMS preview system.
Complete control over your content means that your published data can be used on any device, leaving the team focused on storytelling and engagement rather than content delivery.
What is the plan for your front-end technology?
Headless CMS removes the presentation system altogether and instead just delivers data, usually via JSON, so you have complete front-end freedom. This means you can use whatever front-end technology you would like and should have a plan in mind at the onset.
One benefit is that, if you decide to migrate to a different headless CMS later on, you do not have to rewrite your entire front end.
That said, Axel Tarnvik notes that front-end teams should be prepared with a plan for how you will adjust to changing content models in the CMS.
“With a headless system, the API either needs to be static, or you will need to roll out back-end and front-end updates at the same time if a breaking model change is made,” he advises.
Are your headless CMS requirements already laid out, or do they need to be created?
Headless provides the ability to develop in parallel. Back-end and front-end developers can be working on their parts of the project concurrently, so it’s key that both sides have laid out their requirements ahead of time. As long as everyone adheres to the established plan, everyone can work confidently knowing the system can handle the data.
Early planning should be put toward requirements for request caching, too. GraphQL APIs are commonly used in headless CMSs due to their flexibility, but require additional configuration (such as Automatic Persisted Queries) to be supported by common CDN caching systems.
Do you have an understanding of third-party integration requirements?
As long as a headless CMS has some way of communicating with a third-party vendor such as CRMs, customer-data platforms and analytics services, plus any front-end services that will need to reference content-delivery APIs from the CMS, they can integrate.
Some data might need to be massaged if a partner has very rigid output requirements, but a headless approach offers a good starting point in those cases.
Have you discussed the impact to security protocols with all necessary teams?
Headless CMS platforms allow secure third-party integrations and protect against security risks. Because of the design of a headless CMS, there are some implicit benefits to fact that the experience (and code) the world sees on the front end is completely separate to the back-end CMS and data layer.
That said, no system is 100% foolproof, particular when it comes to the actual users of any system. Any time you make a shift in your tech stack, it’s essential to discuss any potential impact on current security protocols so all teams are aware of new processes and procedures.
Further, for developers, to prevent data, potentially sensitive, from being inspected, your app needs to run server side instead of client side. Or, you can leverage Brightspot’s View System as your data transformation layer, thus allowing you to continue running your app client side if you desire.