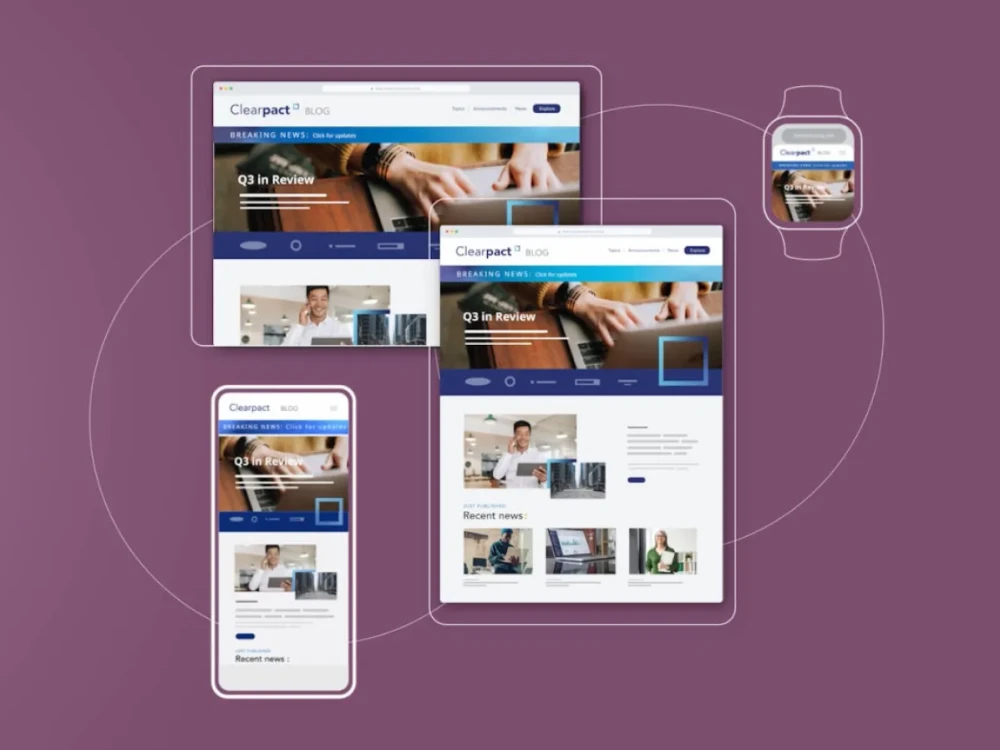
By lunchtime on any given day, you’ve probably already consumed content on at least four or five different devices. Your trusty desktop computer now sits within an ever-growing digital ecosystem of phones, tablets, wearable computers and smart appliances, each with its own set of apps. How can one content management system keep up with all that?
This challenge is precisely why headless CMS architecture is gaining ground among content publishers as a way to maximize distribution and flexibility without creating a hydra head of development challenges in the process.
What is a headless CMS?
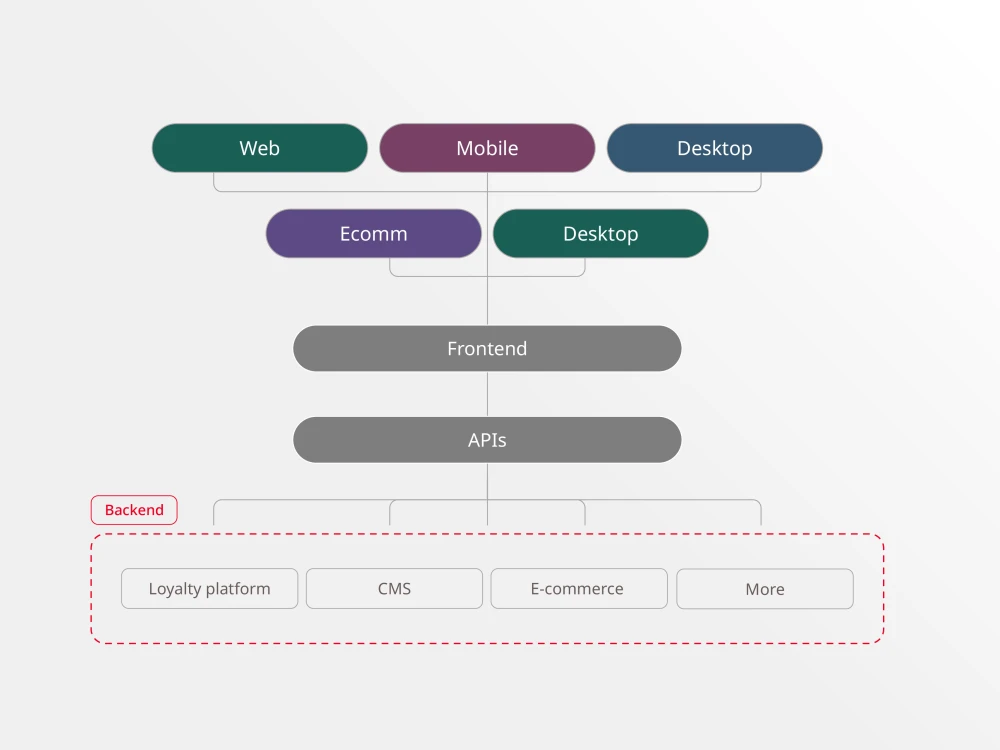
Headless refers to your content management system’s architecture, or the way it’s laid out. Any CMS has two essential components: a back end, where your data is managed and stored, and a front end, which packages that data for users on various devices. In a traditional CMS, these two components are tightly bound together. Headless architecture decouples these pieces: The CMS becomes solely a back-end repository for data that can be published to different devices, with no predetermined user interface on the front end.
What’s the difference between headless and decoupled architecture?
A decoupled CMS is any system where the back end and front end are separate: content management and storage on one side, presentation to users on the other. A decoupled CMS may still include front-end architecture, where the content gets funneled into templates before it is displayed. A headless CMS, however, is a type of decoupled system where there is no established front-end environment within the CMS. For a more thorough overview, check out this post on the pros and cons of coupled, decoupled and headless CMS platforms.
What are the benefits of a headless CMS?
Going headless is an excellent way to future-proof your CMS, because your content can adapt easily to changing channels, including new device categories such as voice and VR. You get ultimate flexibility in deciding how and where your content appears, and you have enhanced security because the content publishing platform (e.g., your website) cannot be accessed from a CMS database. Developers love it because they’re empowered to use their front-end tech of choice, and it’s much faster to deploy changes. Because the system is so flexible and can securely integrate with third-party systems, you’re not likely to be locked in to vendor relationships when they stop working for you.
What do I need to consider first when looking at headless CMS?
Headless architecture isn’t automatically great. It needs to be implemented correctly, and that requires an experienced team to ensure the back end and front end are well planned from the beginning so they can sync up seamlessly later. To start, define your expectations regarding the three requirements of any modern CMS: content creation and delivery, development and publishing speeds, and integration with your existing systems. You’ll also want to consider the fact that in going headless, you’re splitting up your codebase and responsibilities, so you’ll need specialized engineers for both front end and back end.
Can I still preview content in a headless system?
It’s a common concern: If my CMS isn’t rendering the content, will I still be able to review how it looks before publishing? The short answer for Brightspot is yes. The not-as-short answer is that some additional development may be required, depending on your front-end system (e.g. React, Angular) and the channel in question.
What’s the process for integrating a headless CMS with properties like Facebook or Apple News?
In a headless scenario, this process doesn’t change much. Integrating with third parties still happens on a case-by-case basis—most of them have an API (application programming interface), and it’s a matter of making sure content is set up to serve that API. In some cases, you may need to adjust your content so that it meets that platform’s requirements. In general, the headless approach simplifies this process because the CMS doesn’t have to be adjusted for every downstream output. That’s the responsibility of the front-end system.
Will going headless lower my project costs?
The answer to that depends on a variety of factors, but in many cases, yes, a headless CMS can help cut costs. If you’re starting from scratch, you may need to invest more up front to make sure you have both the back-end and front-end developers you need, depending on the size and number of sites, along with a technical manager. That said, the up-front cost for a new app is about the same, and a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel. So, if you expect that you’ll continue to expand your support for different audiences, headless is more cost-effective in the long term.
Do I have to choose between a headless CMS, decoupled CMS or traditional CMS?
Not necessarily: In the case of Brightspot, you can have a headless API to support some downstream systems, and you can also use Brightspot’s native view-rendering system, Styleguide. Some clients may go the traditional route and choose a Brightspot theme to get up and running quickly, while others will want the control and flexibility of going headless. Brightspot offers the advantage of supporting both paths.
Still have questions? Check out our guide to headless CMS, or contact us to chat!