Page performance has always been a cornerstone of Brightspot.
In June 2021, webpage performance, along with page performance, became a ranking factor with Google’s page experience update that introduced Core Web Vitals (CWV). Google’s intent is to promote a better internet experience for all by rewarding sites that are adhering to what Google sees as a web page’s core performance metrics, its CWV.
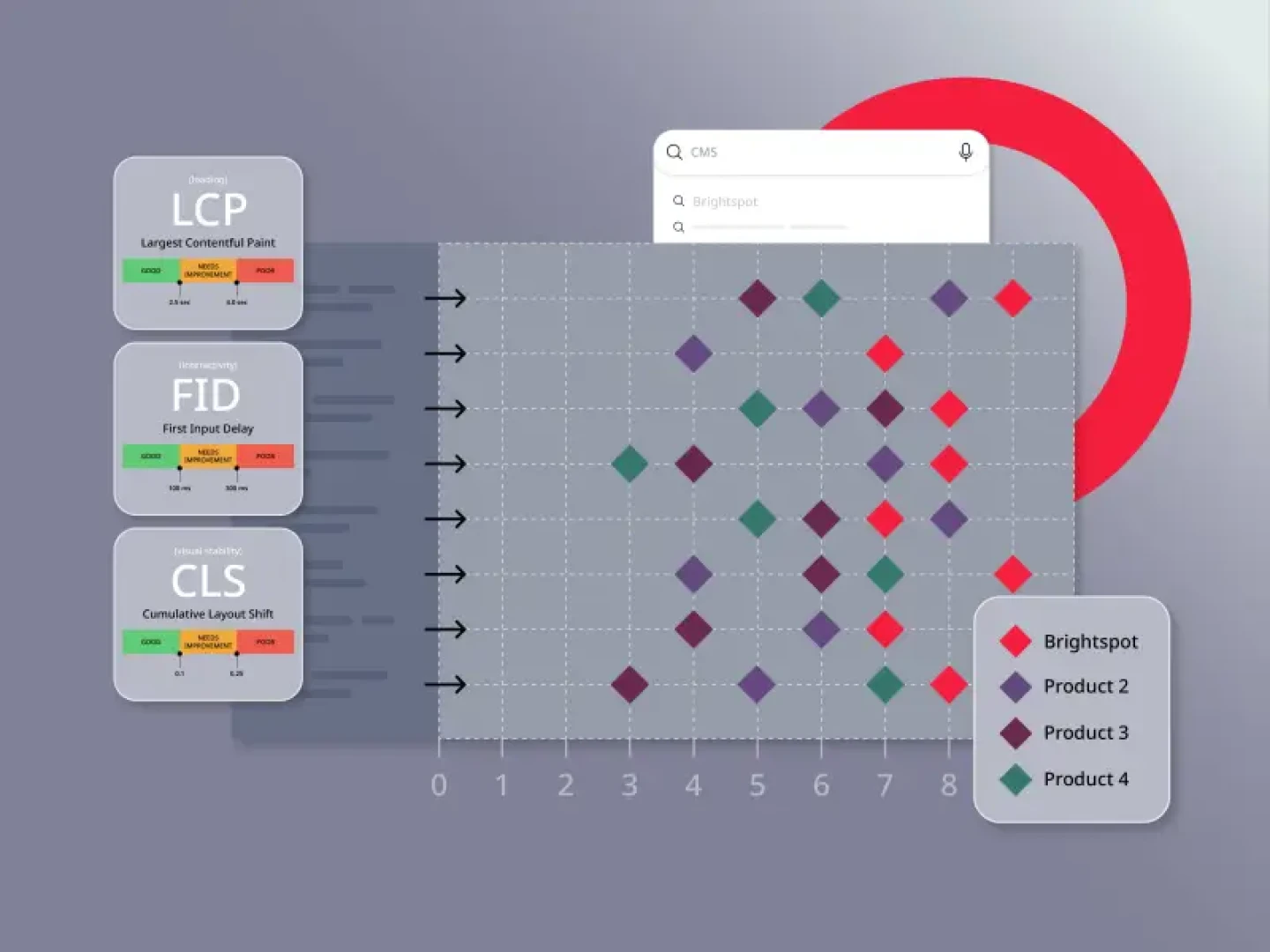
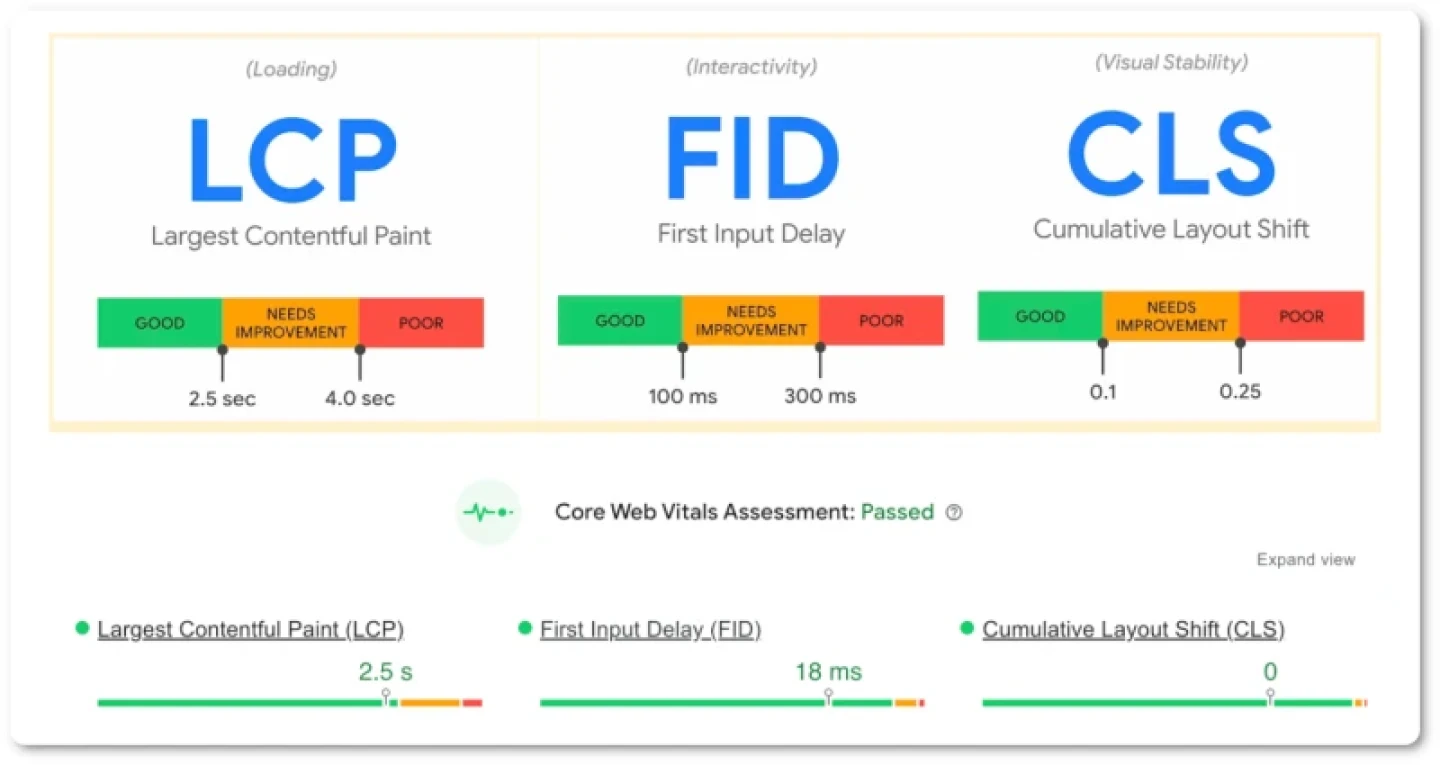
Google has identified CWV to be three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). The publishing platform behind a website can have significant influence on these scores.

Brightspot CMS ranks #1 out of our top CMS competitors
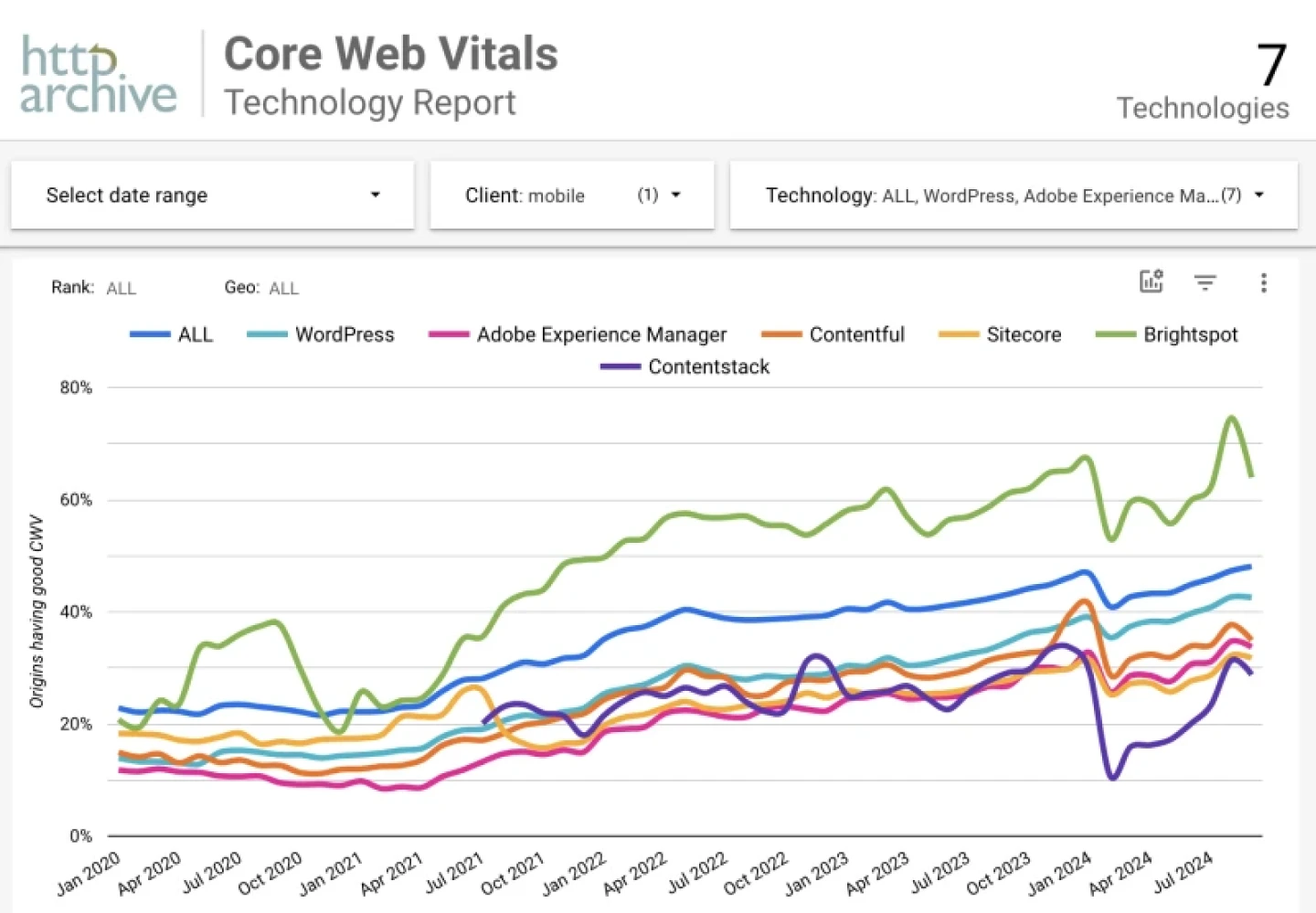
The HTTP Archive periodically crawls the top sites on the web and records detailed information about fetched resources, used web platform APIs and features, and execution traces of each page. Then, they crunch and analyze this data to identify trends. The HTTP Archive released a report on how top CMSes measure up when looking at the page experience and updates CWV metrics through the creation of its Core Web Vitals Technology Report.
According to HTTP Archive’s summary of the new dashboard, the Core Web Vitals Technology Report was created to match the assessment of CWV in Google’s PageSpeed Insights platform. This means that the results of HTTP Archive’s report closely match how Google is actually measuring each site’s CWV.
The following is a chart that shows just how much Brightspot-powered sites outperform sites on other CMS platforms when it comes to CWV, including Adobe Experience Manager, WordPress, Sitecore, Contentful and Contentstack. As the data shows, Brightspot clearly outperforms the competition.

Why does the CMS you use have such an impact on Core Web Vitals outcomes?
Choosing the right CMS for your website can have a major impact on your website’s performance in terms of CWV. These vitals are a set of metrics that measure the speed, interactivity and visual stability of a web page, and they are increasingly being used to evaluate the quality of a website.
Different CMSes have different capabilities and features that can directly affect the performance of a website in terms of CWV. For example, some CMSes may have better caching capabilities or optimized code that can help reduce page-load times, while others may have features that can reduce the amount of time it takes for a page to become interactive.
By choosing the right CMS, you can ensure that your website performs optimally in terms of CWV and provides a great user experience.
Performance Case Study: Healthgrades
Healthgrades operates in a very competitive market and has made page speed, site performance and Core Web Vitals scores a business priority. This performance-focused mindset is one of the reasons Healthgrades remains the dominant market leader.
These charts pulled from Google Search Console represent editorial content pages that are published and served from Brightspot CMS.
What is it about Brightspot that allows it to perform so well?
The advantage that the Brightspot CMS brings to this equation is its ability to be flexible. In the time since Google’s page experience update, we have seen the metrics behind CWV scores change as the web evolves. Having flexibility built into our CMS has allowed for Brightspot CMS developers, both our customers and in-house, to rapidly stay on top of the ever-changing performance landscape.
Here are some example of Brightspot CMS’s native performance features:
- Dynamic Image Manipulation Service (DIMS) supports next-gen image formats as well as dynamic image cropping, which means the user only downloads a highly optimized and appropriately sized image.
- Extensive cache support both within Brightspot’s page building process and its infrastructure to serve any given asset.
- Embracing modular content which allows for fragmenting a page’s resources to only serve what is needed.