Previewing content with the preview pane
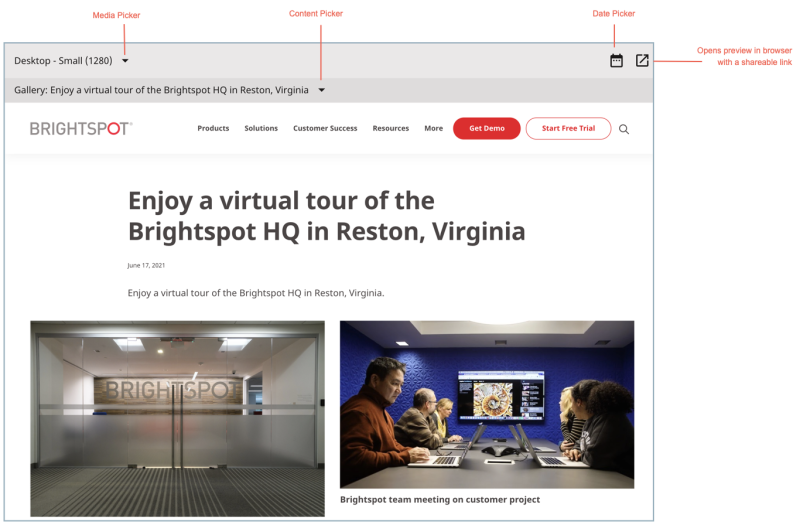
Brightspot's preview pane displays how your content appears on a specific date. You can use the preview pane to view an item in different media and in different contexts, as well as to share an item’s preview.
Opening and closing the preview pane
- In the Editorial toolbar, click .


Configuring the view in the preview pane
Referring to the previous image, you can configure the view in the preview pane to see how your asset appears under different conditions.
- Date picker ()—Displays the item selected in the Context picker as it will appear on the selected date. For example, if you scheduled different versions of the item for publication at different dates, and you select May 31, 2019 in the Date picker, the preview pane displays the item as it will appear on May 31, 2019.
- Media picker—Displays the preview as it appears in various media, such as a desktop browser, a tablet in landscape orientation, or a tablet in portrait orientation.
- Context picker—Displays the preview as it appears in the context of a referencing item. For example, if a headshot is referenced by an author’s bio, selecting the bio in the Context picker shows how the headshot appears in the context of the bio.
Viewing and managing preview links
- Click your username in the upper right corner to expand a list of available actions.
- Click Shared Preview Links to open the Shared Preview Links window. This window lists all of the shared preview links you have generated.

 Shared preview link window
Shared preview link window - Do one of the following:
- Click the link to open the preview.
- Click to delete that link from the list.
- Click Delete All to delete all of the preview links.
See also: