With best-in-class editorial tools and robust admin features, Brightspot brings agility, speed and sanity back into the lives of publishers — empowering them to quickly embrace new publishing tools and trends. Our powerful, next-gen content management system makes the lives of reporters, editors and other content creators that much easier via the below key features.
Rich-text editor
Brightspot delivers a rich text editing experience that feels as intuitive as working in Word or Google Docs, with clean copy and paste from common tools, simple and advanced formatting options, and a full-screen mode for distraction-free writing. Editors can insert images, links, tables and social embeds with ease, while smart internal linking reduces 404 risks and keyboard shortcuts support fast, fluent editing. The RTE comes ready out of the box — unlike many headless competitors — and offers curated configurations for different use cases, from lightweight text fields to full editorial storytelling. It can also be customized or extended with unique enhancements, and any images added through the editor are instantly available as modular assets for the rest of the CMS, helping teams work faster and more cohesively.
-
With Brightspot, content creation has become easier and more streamlined. Reporters and editors don’t have to think as much about individual brands — they can focus on creating content. The tool is faster, the search functionality is stronger and the dashboard helps teams manage their specific needs.
Gina Passarella, Senior Vice President, Content, ALM
Artificial intelligence
Brightspot’s AI capabilities bring speed, consistency and intelligence directly into the content workflow, helping teams move from idea to publish with far less friction. Creators can generate headlines, summaries, social posts and SEO fields in-line, adapt content into specific author voices and use natural-language Q&A to pull insights from their own library without ever leaving the CMS. Editors gain built-in translation, tagging, metadata enrichment, experimentation tools and automated workflows that keep work moving and maintain quality at scale. All of this operates within a strong governance framework that includes permissions, usage flags, guardrails for sensitive content, audit trails and centralized analytics, giving organizations confidence, control and transparency as they expand their use of AI.
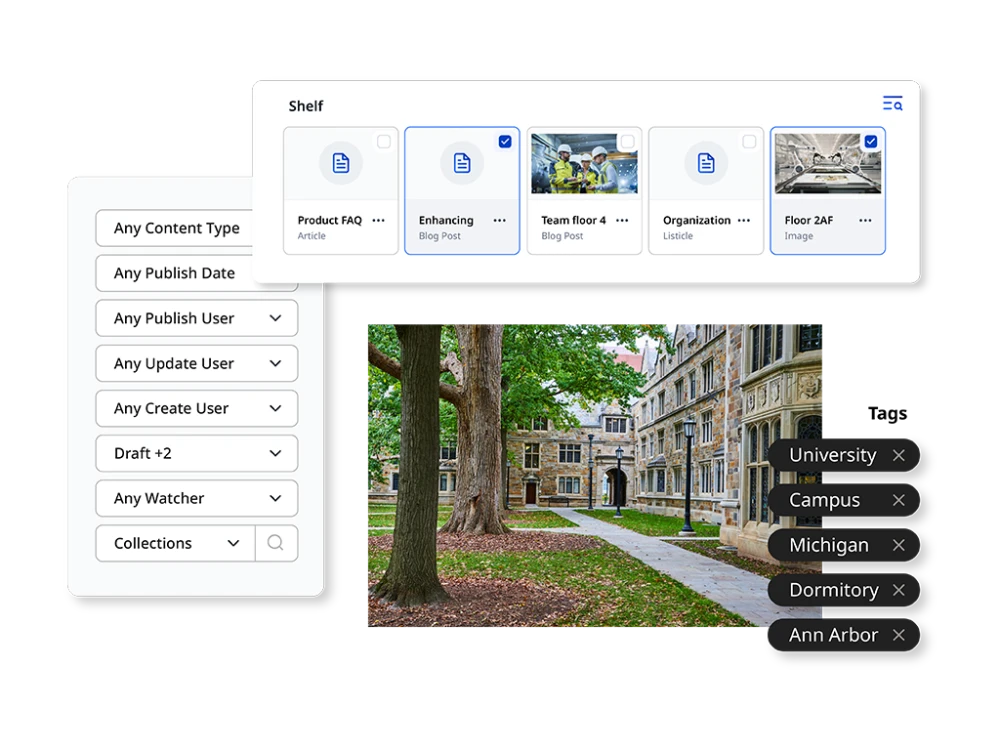
Search
Users can search from anywhere in the CMS to quickly find content, and federated search offers the same convenience for locating and importing assets from external libraries. Brightspot’s SOLR-powered engine instantly indexes all content created, ingested or integrated, supporting fast editorial and front-end discovery. Teams can search by keyword, filter by content type, use adaptive facets and save frequent queries. Bulk actions like editing or exporting streamline workflows. Federated connectors integrate with photo, video and file libraries such as Getty, AP, Brightcove, YouTube, Dropbox and Google Drive, and can be extended to any external system with an API.
Preview
Brightspot’s preview feature gives creators a precise, real-time view of how content will appear once published, with configurable desktop, tablet and mobile viewports and support for both traditional and headless front ends. Users can share expiring preview links with stakeholders outside the CMS, see how content appears in dynamic placements, and even open a secondary screen with a quick QR scan using Mirror Preview. The experience saves time, reduces surprises and makes editorial review far more collaborative, while Preview to Edit offers a direct shortcut back into the editor so teams can refine and publish faster.
A/B testing and experimentation
New experimentation capabilities in the CMS lets teams launch A/B and A/B/n tests directly in the CMS, creating variations of published pages without relying on developers or external tools. Teams can run experiments for all visitors or targeted segments and track results with metrics like visits, clicks, page views and scroll depth. A centralized dashboard brings visibility across every site, offering runtime estimates, best-practice guidance and built-in workflows for approvals, permissions and notifications. The result is faster, data-backed decisions and higher-performing content, all without breaking editorial flow — experimentation becomes so accessible that any team can validate and optimize experiences right inside the CMS.
Permissions & roles management
Give administrators granular control over how users interact with the CMS. Teams can create unlimited users and roles with tailored access to specific sites, tools and content types. Permissions define what a user can see and do, from write-only access to limits on scheduling, deleting, unlocking or translating content. The CMS UI can be adjusted for each role through content forms that hide fields, restrict widgets or make elements read-only. For deeper customization, developers can add custom permissions, and integration with corporate directory systems automatically maps users to the right roles.
Notifications
Brightspot’s notifications system keeps teams connected to the updates that matter, delivering alerts through the channels they already use, including in-CMS, email, browser, text, Slack and Microsoft Teams. Admins can set automatic or shared subscriptions for user groups, while individual users can tailor their own preferences by choosing specific delivery methods and subscribing to workflow, publish or conversation updates. The system works seamlessly with collaboration and workflow tools, ensuring the right people are notified at the right moment without extra development or process overhead. And because it’s fully extensible, developers can create custom notifications for business-specific needs, making the entire setup flexible, scalable and ready for whatever your newsroom or organization requires next.