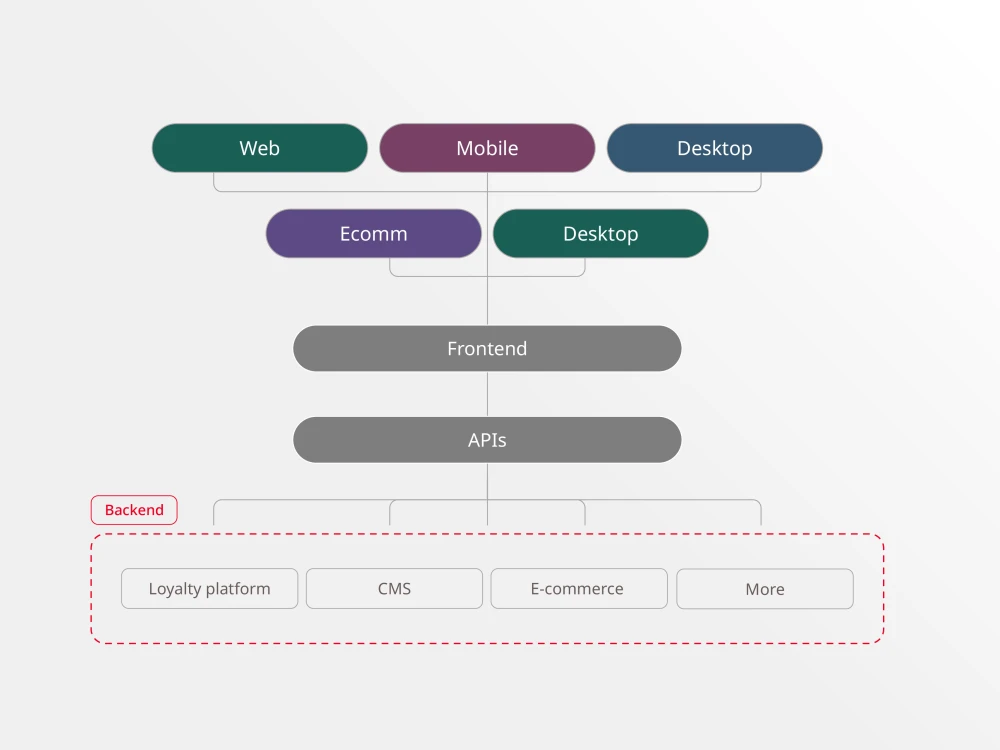
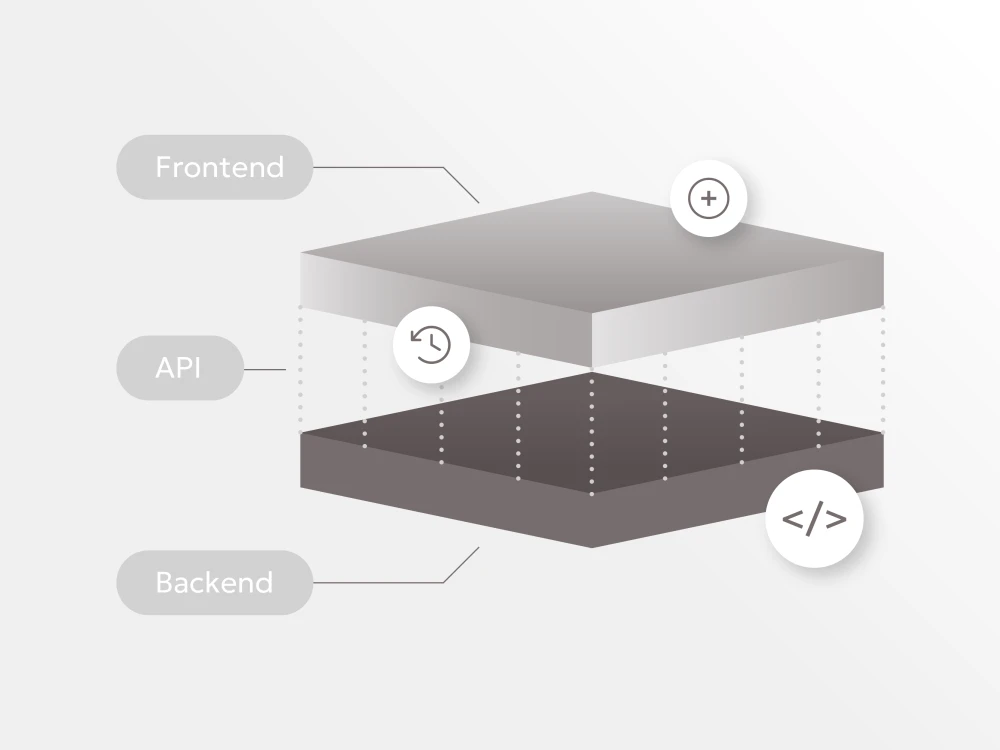
A headless CMS is a content management system that consists of an editorial back end but no fixed front end, where content is distributed via an API to any number of end-user interfaces.
A traditional CMS relies on a static output for content, or an end-user interface such as a website or a mobile app—making up the “head”—but a headless CMS opens up the possibility of displaying content in any number of formats, be it a wearable device, website, mobile app or e-commerce platform.
The benefits of a headless CMS are numerous, and headless systems are thought to offer the most adaptability in an ever-changing digital era. Developer flexibility, personalized content distribution and speedy content delivery make up just some of the advantages of headless content management systems.
In this article, we’ll explain the differences between a headless, traditional and decoupled CMS. We will also outline the benefits of a headless CMS and let you decide whether a headless approach is best for your business.
A headless CMS is a game-changing content management system that focuses solely on the editorial back end, leaving the front end flexible. Content is distributed via APIs to various end-user interfaces, making a headless CMS a future-ready solution.
Headless CMS systems are designed to adapt to future technologies. Companies are already leveraging headless CMS to integrate with IoT devices, augmented reality, virtual reality and more. With powerful APIs, a headless CMS ensures seamless integration with emerging technologies.
While traditional CMS systems have a static output, a headless CMS offers limitless possibilities for content display across multiple platforms, from wearable devices to e-commerce platforms. This adaptability makes headless CMS a preferred choice in today’s fast-paced digital landscape.
The advantages of using a headless CMS are numerous. Developer flexibility, personalized content distribution, and rapid content delivery are just some of the benefits that make headless CMS a go-to solution for modern businesses.
Headless CMS is not just a trend, it’s a leading trends across content management. With its flexibility, scalability and future-readiness, a headless CMS like Brightspot offers a robust solution for businesses looking to stay ahead in the digital age. Here’s who will benefit in your digital organization:
- Development teams: The powerful APIs and developer flexibility make a headless CMS a technically sound choice for future-proofing your business.
- Product and digital leaders: With its ability to seamlessly integrate with IoT devices, AR, VR and more, a headless CMS is a digital-first solution for modern businesses.
- Content creators: A headless CMS like Brightspot offers a robust editorial back end, making it easier for content teams to focus on storytelling and audience engagement.
- Marketing professionals: The flexibility and adaptability of a headless CMS can significantly improve personalized content distribution, a key concern for marketers.
A decoupled CMS offers a balance between a traditional and a headless CMS. It allows for flexibility in content delivery while maintaining a separation between the content and presentation layers.
Headless CMS offers unparalleled flexibility and control, allowing businesses to adapt quickly to market changes and new technologies. Whether you’re an e-commerce platform or a media company, a headless CMS can streamline your operations and improve your content delivery.
Decoupled and headless architectures have paved the way for the hybrid model. With a hybrid CMS architecture, organizations and publishers have the ability to mix presentation or front-end choices. The hybrid approach offers an environment that allows users to deliver different experiences to a browser window or a device, where both decoupled and headless CMS architectures can be combined.
The answer to that depends on a variety of factors, but in many cases, yes, a headless CMS can help cut costs. If you’re starting from scratch, you may need to invest more up front to make sure you have both the back-end and front-end developers you need, depending on the size and number of sites, along with a technical manager. That said, the up-front cost for a new app is about the same, and a headless CMS can save on long-term maintenance costs because you don’t have to worry about changing the back end every time you add a channel. So, if you expect that you’ll continue to expand your support for different audiences, headless is more cost effective in the long term.
It’s a common concern: If my CMS isn’t rendering the content for final display, will I still be able to review how it looks before publishing? The short answer for Brightspot is yes. The not-as-short answer is that some additional development may be required, depending on your front-end system (e.g. React, Angular) and the channel in question.
Apart from happy developers? A headless CMS doesn’t intrinsically deliver editors to publishing Nirvana in and of itself (although we do think Brightspot CMS’ publisher-informed UI has got you covered on that front), the benefits accrue by removing front-end obstacles to getting content published and delivered wherever your audiences are through API-connected endpoints. In short, a headless CMS allows content teams to focus on storytelling and audience engagement without worrying about front-end limitations.