The Brightspot CMS offers a flexible and customizable foundation that frees its users to develop and evolve the platform however they want.
A developer can build their own domain model and build any website or digital application to their exact specifications, but they can also heavily customize the CMS itself.
It is this notion of domain and data modeling that offers the crux of what makes Brightspot unique.
We don’t want you doing the mundane stuff. We want you focused on the stuff that is unique to your business.
A system built as a bridge between data layers (and CMS users)
The foundation layer of Brightspot is built on what we call Dari (“bridge” in Korean). As the translation suggests, Dari is an abstraction layer that bridges the gap between the underlying technology that powers various features and the editorial or technical team members who use this technology.
We built Dari before we built Brightspot because dealing with databases is traditionally a complicated and at times expensive process. We wanted to have an abstraction so that developers could interact with data without having to think about the underlying database.
Think about the traditional process of building a web application. Engineers will often begin by conceptualizing what kinds of tables they will need, whether it’s an article table, an image table or anything else.
Once the engineers have conceptualized what is needed, they will typically choose a database solution. Next, they will create those tables in the database—defining all of the columns, character counts, etc. After that, they will write code that enables them to write SQL statements so they can query for articles and join them with the image table or author table.
Dari takes the database almost entirely out of the equation.
While engineers may begin with a concept beforehand, Dari enables them to rapidly create data models on the fly. At no point must they deal with choosing a database or creating tables.
Instead, Brightspot allows you to move directly from defining data models to your business requirements. Which, in turn, lets Brightspot users focus on the parts of their business that will drive growth and innovation.
When changes are made to data models in Brightspot, there is no work required in the database, and any database decision made in Brightspot is made from a company perspective and not from an application or business logic perspective.
With Dari, a data model can change without changes to the database, and vice versa. The same is true with querying. Without knowing whether Dari is hitting Solr, MySQL or some other database, developers can write queries that express what data they want to get back, removing the burden of having to think about the underlying database.
- Conceptualize required tables
- Choose a database solution
- Create tables in database
- Write code
- Adjust to business requirements
- Define data models
- Adjust to business requirements
More than just a content management system
And here things get interesting, because anything can be modeled on top of this data layer, and in Brightspot’s eyes, all objects can be modeled as content.
At a theoretical level, an object can be a table, a desk, a chair. It could be a person, a company, a business. It could be layouts, it could be anything under the sun. Considering the breadth of Brightspot CMS use cases and customers, it runs the full gambit.
Taking that further, Brightspot is more than just a CMS—a place to manage your content—but a digital content system that can extend to any type of domain model.
Take images, for example. It might seem that digital asset management (DAM) and CMS are two unique requirements in the eyes of enterprise software.
But a DAM is just a content management system that specializes in a particular domain model of media like images, PDFs, files or videos. It’s still just content.
The same applies to layouts, which are content with a different type of domain model following the notion of containers, whereby containers can have widths and can have nesting containers within containers. These layouts can be modeled as content and delivered through Brightspot in whatever format a customer needs.
At Brightspot, we believe in front-end freedom of choice—to be able to choose the architecture that best suits each individual organization’s unique needs. That’s why we’ve designed Brightspot CMS to operate as a traditional, decoupled, headless or hybrid CMS solution.
In the context of Brightspot, data modeling is the process of defining the structure and relationships of the content you want to manage — without needing to manually configure databases, schemas or write SQL. It’s how developers shape the CMS to reflect real business needs (e.g., articles, authors, events, product pages) with flexibility, speed and zero database overhead.
Data modeling in Brightspot means:
- Creating content types (like “Article” or “Landing Page”) by defining fields (e.g., title, body, image, publish date)
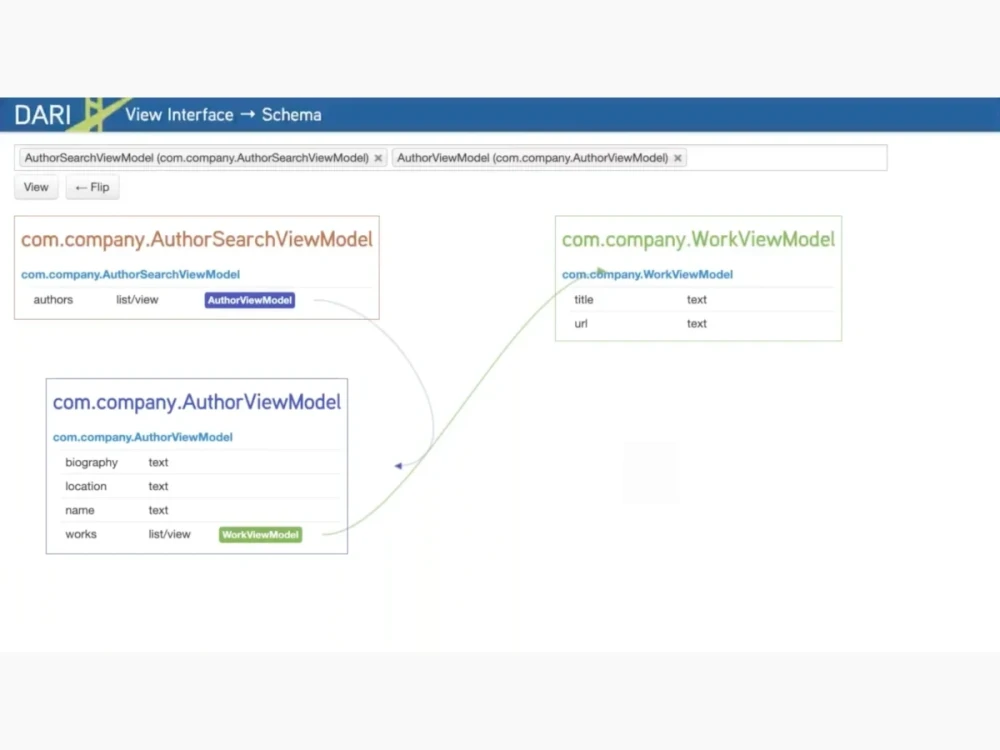
- Setting relationships (e.g., an Article has an Author, a Gallery has many Images)
- Adjusting those models over time as the business evolves — without breaking the underlying system
Brightspot’s Dari layer abstracts away the traditional database setup.
So instead of:
Define tables → Write SQL → Deploy → Pray you don’t have to change it next sprint
You just:
Define a model in code → Brightspot handles storage, APIs and UI instantly
Traditional CMS setups require:
- Choosing and maintaining a database
- Manually defining schema
- Writing SQL queries
- Reworking logic when business needs change
Meanwhile, with Brightspot:
- You define data models directly in the CMS
- No database management required
- Instantly reflect changes across the UI and API
- Rapid iteration for devs, seamless stability for editors
What’s the impact?
- Developers don’t waste time managing schemas or migrations
- Editors and admins get powerful, dynamic forms instantly
- Teams can adapt to changing business requirements fast
Data delivery to any channel and endpoint
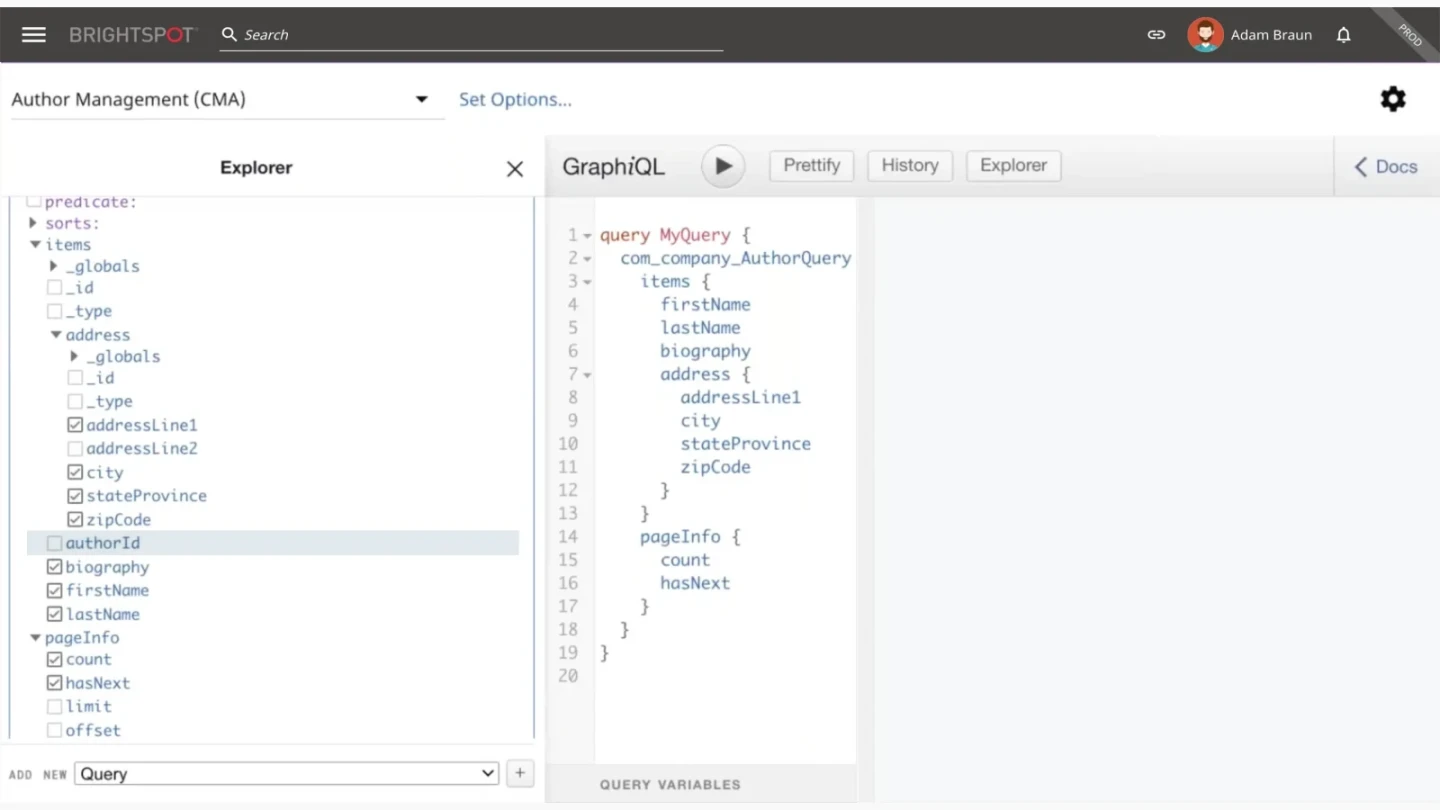
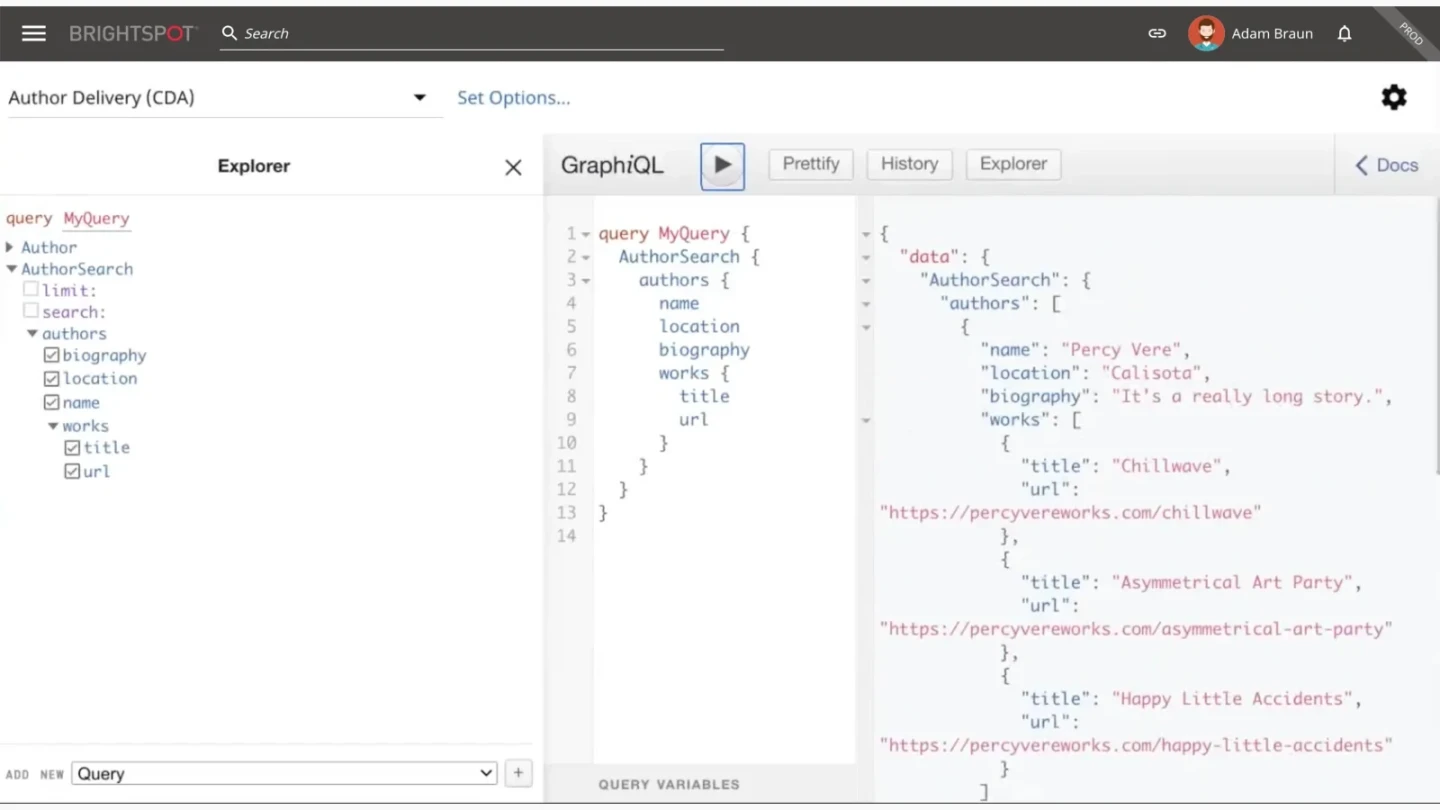
Brightspot offers content-management APIs, available as Java, REST, or GraphQL APIs, and all mirroring the APIs available via the Dari data layer. Same goes for content-delivery APIs, which are built upon the model-view-view model (MVVM) pattern. These can be extended further to derive various webhooks or even extend data models of types for which you don’t own the source code.
In essence, Brightspot can be considered a server that will deliver whatever data the front end needs.
That data could be JSON. It could be a GraphQL API response. It could be a GraphQL API response that contains layout data. It could also deliver XML or it could deliver HTML, a fully rendered web page with the JavaScript and CSS and everything in between. It could deliver binary data.
And—it can do all of these things at once.
Which brings us to the notion of headless versus coupled or decoupled delivery. Brightspot is front-end agnostic, meaning the CMS user is free to use whatever architecture that makes most sense to his or her business.
When it comes to headless CMS architecture, this is really just something that we’ve been doing with Brightspot since the beginning. In our eyes, headless is more of a feature than anything else. It’s ultimately up to the CMS user to decide the path they take based on their unique business needs as well as particular team skill sets.
The point with headless is that from one master content hub you can make all your content changes and publish it however you want on any constellation of touch points.
The point with headless is that from one master content hub you can make all your content changes and publish it however you want on any constellation of touch points.
Absolute flexibility inside and out
Which returns us to one of the guiding principles of Brightspot: flexibility.
If a developer wants to modify the way the platform operates, they can do that. If they just want to build a lightweight application on top of that, do that. If he or she just wants to publish content or use the existing theme infrastructure, then go that route.
The developer’s freedom to customize also extends to the editorial user, who can configure the CMS to meet their needs and leverage workflows, dashboards and in-built integrations to create a seamless publishing interface.
Beyond an exceptional editorial experience, the result avoids having to jump around multiple systems at the same time, greatly reducing complexity and improving productivity.
Which brings us back to the idea that Brightspot is not a digital experience platform in the way that the market pigeonholes DXPs—i.e. a one-stop shop for your tech stack.
What it is is a fully customizable, integration-ready digital platform.
Brightspot is not built to do all things equally, but is built to provide the right integration and hooks to be able to plug third-party services into the system as and when they are needed.
And with the foundations of flexible, API-first data modeling at its core, Brightspot is built to extend as far and fully as its end users need.