As digital teams push the boundaries of innovation, the limitations of traditional monolithic platforms have become more pronounced. These legacy systems were never designed to support the speed, scale and flexibility demanded by today’s multi-channel experiences. Features are tightly coupled. Upgrades are painful. Integrations require workarounds. And most critically, they can’t adapt fast enough to keep up with evolving user expectations.
Enter composability.
Composability is not just a buzzword — it’s a practical architecture model that gives technical teams the freedom to build with autonomy, integrate best-of-breed tools and evolve systems incrementally. It’s an answer to the hard-earned lessons of brittle integrations, vendor lock-in and tech debt. In short, it’s about building software that moves at the speed of business.
This article explores what composability really means, how to structure a composable tech stack with CMS at its core and how to sidestep common implementation pitfalls. You’ll also hear from real-world use cases where composability has delivered both technical efficiency and business impact.
From buzzword to blueprint: What composability really means
There’s a misconception floating around that “headless” and “composable” are interchangeable. While a headless CMS decouples the back-end content repository from the front-end presentation layer, composability goes several steps further. It’s about assembling a digital architecture from interchangeable, interoperable components that can be plugged in, swapped out or scaled independently.
Core characteristics of composable systems
- Modular: Each part of the system performs a specific function and can be modified or replaced without impacting others.
- API-first: Services expose functionality via APIs, enabling data exchange and workflow orchestration across systems.
- Cloud-native: Optimized for distributed performance, elasticity and continuous deployment.
- Scalable: Built for horizontal expansion — supporting more users, more content and more delivery endpoints without system strain.
This model gives development teams what they need most: control. Control over the services they use, the languages and frameworks they prefer and the ability to evolve the architecture over time without rebuilding from scratch.
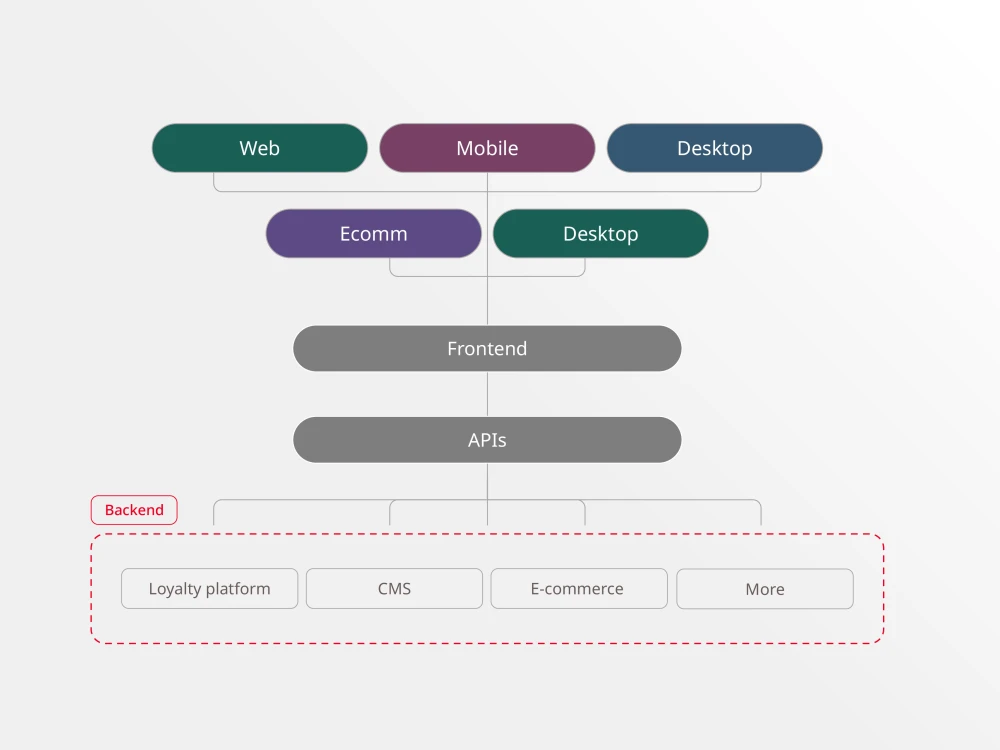
Building blocks of a composable tech stack
At the center of a composable stack sits your CMS — your content platform should not only manage structured content but also serve as the orchestration layer for personalized experiences across channels.
Surrounding the CMS are critical services including:
- Search (e.g., Apache Solr, Algolia, Elastic)
- Personalization (e.g., Dynamic Yield, Adobe Target)
- Analytics (e.g., Google Analytics, Adobe Analytics, Parse.ly)
- Digital asset management (DAM) (e.g., Cloudinary, Bynder, Brandfolder, Brightspot’s native DAM)
- E-commerce platforms (e.g., Shopify, BigCommerce)
- Customer data platforms (CDPs) (e.g., Segment, mParticle, Salesforce Data Cloud, Tealium)
The architecture is held together by:
- APIs and webhooks: Driving real-time content delivery and service communication
- Middleware and integration layers: Facilitating authentication, caching, transformation and observability
- Event-driven architecture: Decoupling components with asynchronous communication and enabling real-time reactions to content or user behavior
What to look for in a composable CMS
Composability doesn’t mean abandoning all structure. It means choosing the right foundation to support flexible growth. That starts with selecting a CMS purpose-built for composable use cases.
Must-have capabilities
- Flexible content modeling: Ability to define structured content types that reflect your business needs, not just your page templates
- Rich API support: REST and GraphQL APIs that are secure, performant and well-documented — essential for feeding content to websites, apps, kiosks and more
- Dev experience: Support for modern workflows — CLI tools, SDKs, CI/CD pipelines and test environments — so your developers aren’t bottlenecked by the CMS
- Versioning and governance: Strong content lifecycle management, auditing and role-based access to support teams at scale
Questions to ask vendors
- Does your CMS offer out-of-the-box integrations with our existing tech stack?
- How are schema changes handled in production environments?
- Can we customize the editorial interface to match different team needs?
- What’s the process for scaling across regions, languages or brands?
A truly composable CMS doesn’t just support integration — it accelerates it.
Common pitfalls and how to avoid them
Even the best-architected systems can falter if not managed carefully. Here are some of the most common challenges we see in the field — and how to preempt them:
- Over-engineering the stack: It’s tempting to bring in every shiny new service on the market. But layering in too many point solutions can create complexity that outweighs the benefits. Choose tools that address a clear use case and offer clean integration paths.
- Integration complexity: API-first sounds great until you’re dealing with mismatched data schemas, lack of standardized auth or brittle webhooks. Look for platforms that offer prebuilt connectors, integration SDKs and middleware support.
- Gaps in governance: Composable systems thrive on flexibility — but that can come at the expense of editorial control, brand consistency and content quality if governance isn’t baked in. Ensure your CMS enforces guardrails around workflows, publishing rights and asset reuse.
Real-world examples
One Brightspot-supported customer, a nationwide broadcaster, was running more than a dozen brand sites with distinct tech stacks. By consolidating onto a composable CMS, they unified editorial workflows, standardized content models and reduced redundant engineering effort — without disrupting front-end autonomy.
Lessons from the field
Brightspot has enabled composable implementations across a wide range of verticals. Here are two patterns we frequently see:
- Media & publishing: A large digital publisher integrated their CMS with a live analytics engine and personalization platform. Editors could test headlines in real time, target content by geography and make data-informed publishing decisions — all through one interface. The result: increased reader engagement and 40% lift in content performance. Content performance and ROI is also greatly enhanced through shared functionality like cross-platform content sharing and modular-content capabilities.
- Multi-brand enterprises: A global brand house needed to unify content governance across more than 100,000 sites. Their composable stack used Brightspot as the CMS layer, with shared content modules feeding into distinct micro front ends. Each brand retained visual and functional control while benefiting from shared infrastructure and editorial consistency.
Composability is a journey, not a destination
Building a composable stack isn’t a one-time project — it’s a long-term strategy. What matters most is not just what tools you use today, but how easily you can evolve them tomorrow.
Start with the CMS. Make it flexible, API-driven and developer-friendly. Then grow your ecosystem one use case at a time — whether that’s launching a new mobile experience, layering in personalization or centralizing brand assets.
Brightspot was built with composability in mind, giving you the tools to integrate, scale and adapt with confidence.