Importing a Google Sheet
You can import tags, sections, or users into Brightspot from a Google Sheet.
Note
In order to import Google Drive files into Brightspot, you must first have configured the integration. For details, see Configuring the Google Drive integration.
To import a Google Sheet:
- In the header, click the search field to open the search panel.
- Under Global Filters, in the Any Content Type filter, select Google Drive File.


- Click the title of the Google Sheet you want to import into Brightspot.
- Under the Converter list, select one of the following:
- Convert Google Sheet—
Under Convert to Type, select one of the following:
- Section—Imports the Google Doc as a section draft. You can then modify the draft as described in Section.
- Tag—Imports the Google Doc as a tag draft. You can then modify the draft as described in Tag.
- Tool User—Imports the Google Doc as a tool user draft. You can then modify the user as described in Creating a user.
- After choosing one of the available types, proceed to step 5 below.
Import Google File as Downloadable File—
Under Import Type, select one of the following:
- Attachment File—Imports the Google Doc as a published attachment file that can be downloaded.
- Spreadsheet—Imports the Google Doc file as a published spreadsheet. You can then modify the document as described in Spreadsheet.
- Convert Google Sheet—
- Toggle on Has Header Row if your Google Sheet includes a header row. When toggled on, Brightspot lists the headings for you as you configure field mappings. When toggled off, Brightspot lists the columns as letters.
- Under Field Mappings, do the following:
- Click .
- Under Column, select the column containing the field you are mapping.
- Under Field, select one of the following:
- If importing tags or sections:
- Display Name—Sets the values in this column as the names of the tags or sections in Brightspot.
- Description—Sets the values in this column as the descriptions of the tags or sections in Brightspot.
- Parent—Sets the values in this column as the parents of the tags or sections you are importing into Brightspot. If no parent by the given name already exists, Brightspot creates it and assigns the tag or section to which it pertains.
- If importing users:
- Name—Sets the values in this column as the names of the users in .
- Email—Sets the values in this column has the email addresses of the users in .
- Username—Sets the values in this column as the usernames of the users in .
- Password—Sets the values in this column as the passwords of the users in . You may enter a password, or enter
changemeto force the user to change their password upon first log in.
- If importing tags or sections:
- Repeat steps 7a–7c for all columns in the Google Sheet.
- Click Import.
- When the import completes, refresh the page to view the list of the tags or sections you imported.
Example Import
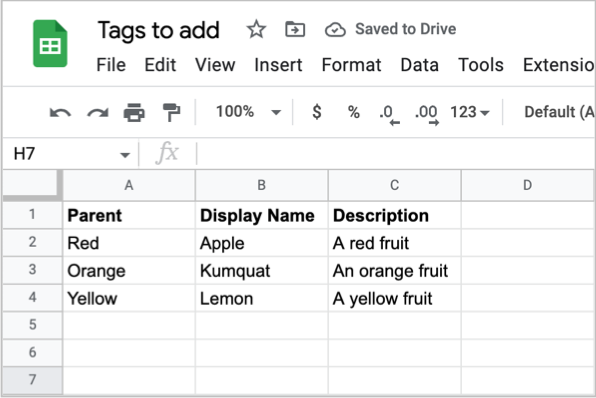
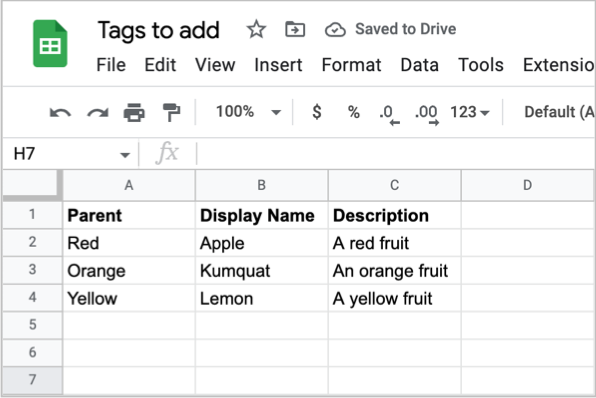
The following image displays a Google Sheet that has been configured for import into Brightspot.


In the Import widget, under Field Mappings, three mappings are configured pertaining to the three columns in the sample spreadsheet:
- Mapping 1—Brightspot maps column A as parent.


- In the Column field, column A (referred to in the Google Sheet header as "Parent") is selected.
- In the Field field, Parent is selected.
- Mapping 2—Brightspot maps column B as tag name.


- In the Column field, column B (referred to in the Google Sheet header as "Display Name") is selected.
- In the Field field, Display Name is selected.
- Mapping 3—Brightspot maps column C as description.


- In the Column field, column C (referred to in the Google Sheet header as "Description") is selected.
- In the Field field, Description is selected.
After clicking Import, Brightspot performs the import according to following mappings:
Appleis created as a tag withRedas its parent andA red fruitas its description.Kumquatis created as a tag withOrangeas its parent andAn orange fruitas its description.Lemonis created as a tag withYellowas its parent andA yellow fruitas its description.
  |   Lemon imported from the Google Sheet. The parent Yellow and the description A yellow fruit are associated to it. |