Brightspot provides a number of built-in search engine optimization (SEO) features that you can enable or review with any site launch. In this article, you will find a punch list of things to keep in mind as you make a play to win at SEO.
SEO display name
First, to reinforce your brand name (and as a best practice according to the SEO experts at YOAST), publish your brand name in your site’s SEO Display Name field, found in Sites & Settings.
This value will automatically be appended to the end of each page’s SEO title, preceded by a dash. By doing this, you also get brownie points with Google, since it prefers visible SEO display names.
XML sitemaps
XML sitemaps are a useful tool that help search engines understand and ultimately index your site’s content. Per Google’s recommendations, Brightspot can generate and manage XML sitemaps for you, but you must first configure them within Brightspot’s Admin settings.
Once configured, Brightspot will need a few minutes to a few hours to generate the XML sitemaps, depending on your site’s volume of content.
The xml sitemaps will be available to view at:
/sitemap.xml
/video-sitemap.xml
/news-sitemap.xmlRobots.txt
A robots.txt file is primarily used to direct search engine crawlers on how to crawl your site. Through robots.txt, you can block certain directories and files from being crawled and thus manage the impact crawler traffic may have on your site.
For an elaborate example, refer to Google’s own robots.txt file.
Another key feature of the robots.txt file is it can inform search engines as to the location of your XML sitemap. A basic example might look like the following:
User-agent: *
Disallow: /_debug/
Disallow: /_plugins
Sitemap: https://www.brightspot.com/sitemap.xmlEnable Schema output
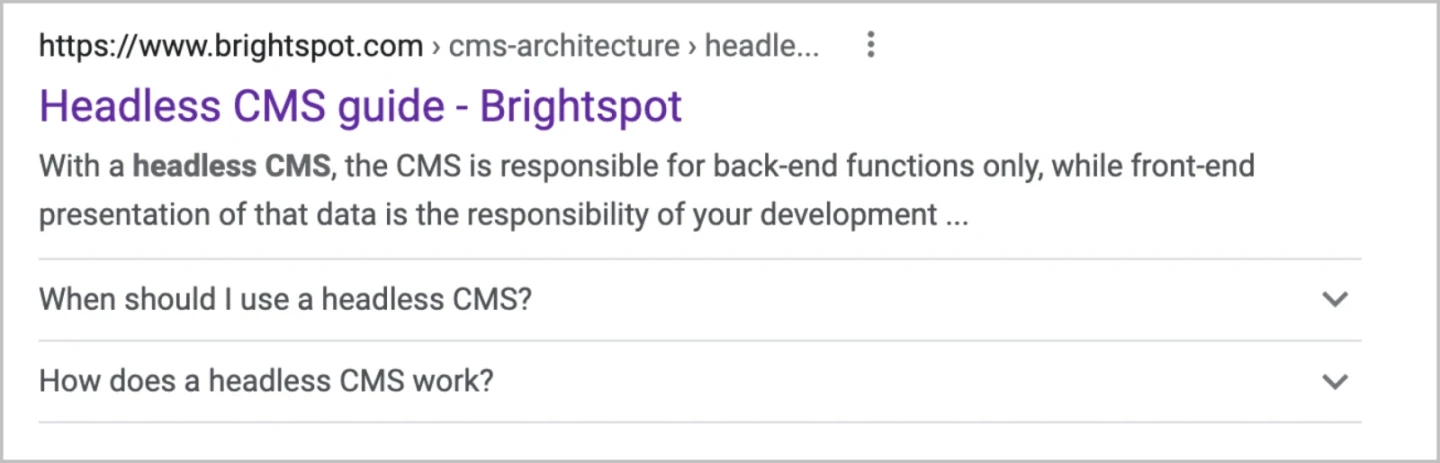
Adding structured data with schema markup to your pages is another tool to help search engines better understand your site’s content, and it is the key to gaining access to certain rich snippet results within Google.
Enhanced SEO UI
Brightspot adds editorial indicators to help keep SEO best practices in the forefront of the publishing experience:
- Through simple notes, Brightspot identifies if an SEO title or description is too short or too long.
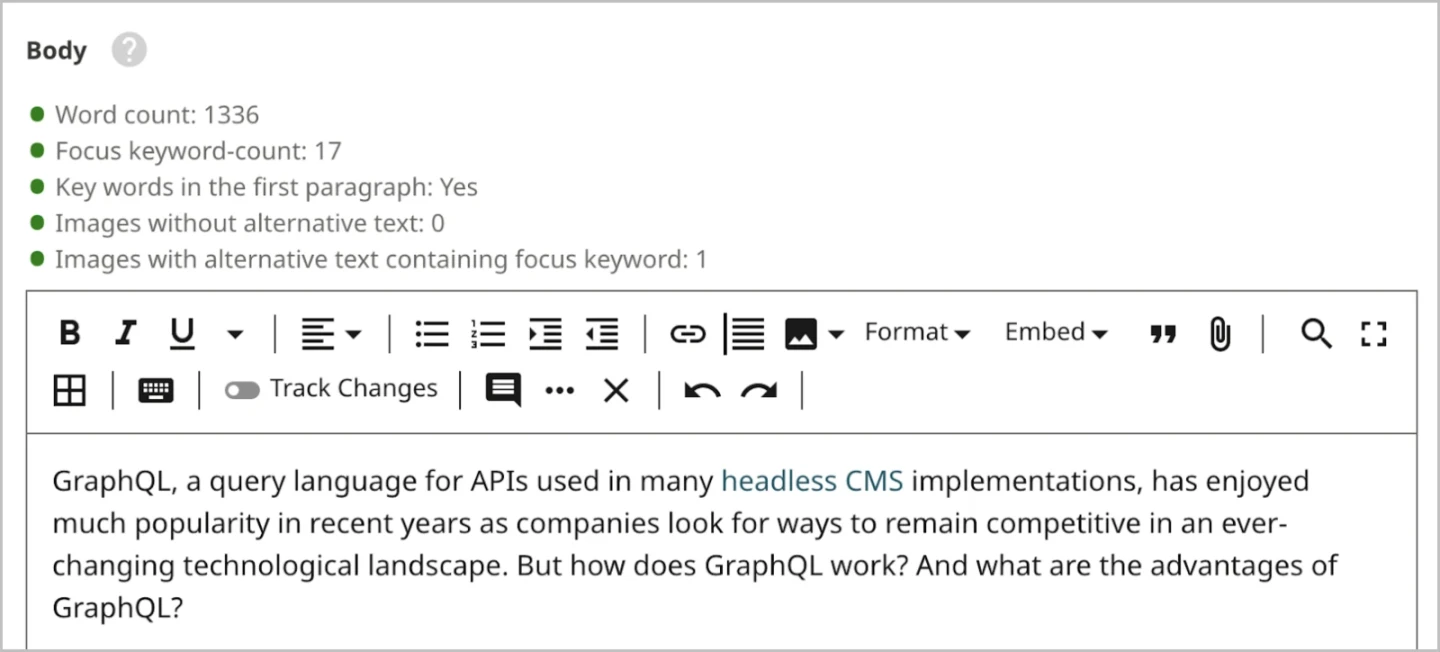
- If you enter a focus keyword when configuring SEO for asset, Brightspot identifies when the focus keyword is used within the page’s H1, first paragraph, or image alt text. Brightspot also calculates the focus keyword’s density against the content’s total word count.
These enhanced SEO UI settings can be enabled in Sites & Settings, and Brightspot will display the metrics described above (and illustrated below) at the page level.
Homepage SEO
These next few recommendations can be applied to every page but we want to take extra care with the homepage, especially when launching a new web site.
- Publish an SEO Title
- Publish a meta description
- Make sure there is one H1 tag used on the page
- Publish descriptive alt text to all images. This not only helps with SEO but has accessibility benefits as well.
Prebuilt SEO integrations
The Brightspot CMS can be configured to leverage several important SEO integrations, Semrush and Semji. The can be added at no extra cost out-of-the-box if you have an account with either vendor.
Through Brightspot’s SEMrush integration, keyword variations can be found along with their Google search volume and difficulty ratings. In an age where knowledge is power, the SEO benefits of knowing “limewash paint” gets twice the search volume of “lime wash” is valuable. And having this data side-by-side with your publishing experience is paramount.
With the Semji integration, seamlessly connect the Semji Chrome extension with your Brightspot CMS instance to access AI-assisted writing tools, SEO content analysis and connectivity with Semji’s dashboard and tools (including its SEO content scores). This extension enables writers to enhance their content-creation processes instantly, saving time and optimizing content directly in the CMS without switching context or publishing workflows.
Additional SEO considerations
As a site owner, beyond the internal Brightspot tools discussed in this guide, you should also complete the following tasks to help validate your new site’s SEO health.
- Google Search Console: Set up your free Google Search Console account and submit your sitemaps directly to Google.
- Crawl your site: Through the use of SEO site crawl software like Screaming Frog, crawl your site and discover issues before Google does.
- Validate that all of your content is discoverable.
- Validate that your site’s XML sitemaps are working properly.
- Identify issues of orphaned content, duplicate or missing meta descriptions, broken links, proper use of h1 and h2 tags, and much more.
- PageSpeed Insights - With the introduction of Core Web Vitals, a common set of performance signals that Google deems critical to all web experiences, spot checking page performance with PageSpeed Insights is a good idea. Create a sample list of URLs for each content type (Article, Blog Post, Gallery, etc.) and run them through the tool. Common things to look for when evaluating web page performance with PageSpeed Insights would be:
- Are we leveraging next gen images like WebP?
- Did we set our crop sizes correctly to pass the serve properly sized images validation?
- Are there opportunities to improve accessibility?
- Was anything identified in the SEO audit?
Engage with an SEO professional
SEO is an excellent opportunity to grow organic traffic and needs professional attention to fully reach it’s potential in today’s highly competitive and ever changing search landscape. Brightspot’s professional SEO services team can help. Contact us today to learn more.