CMS resources
Dive into our resource hub for CMS architecture insights, digital marketing trends, customer success stories, Brightspot updates, downloads and more.
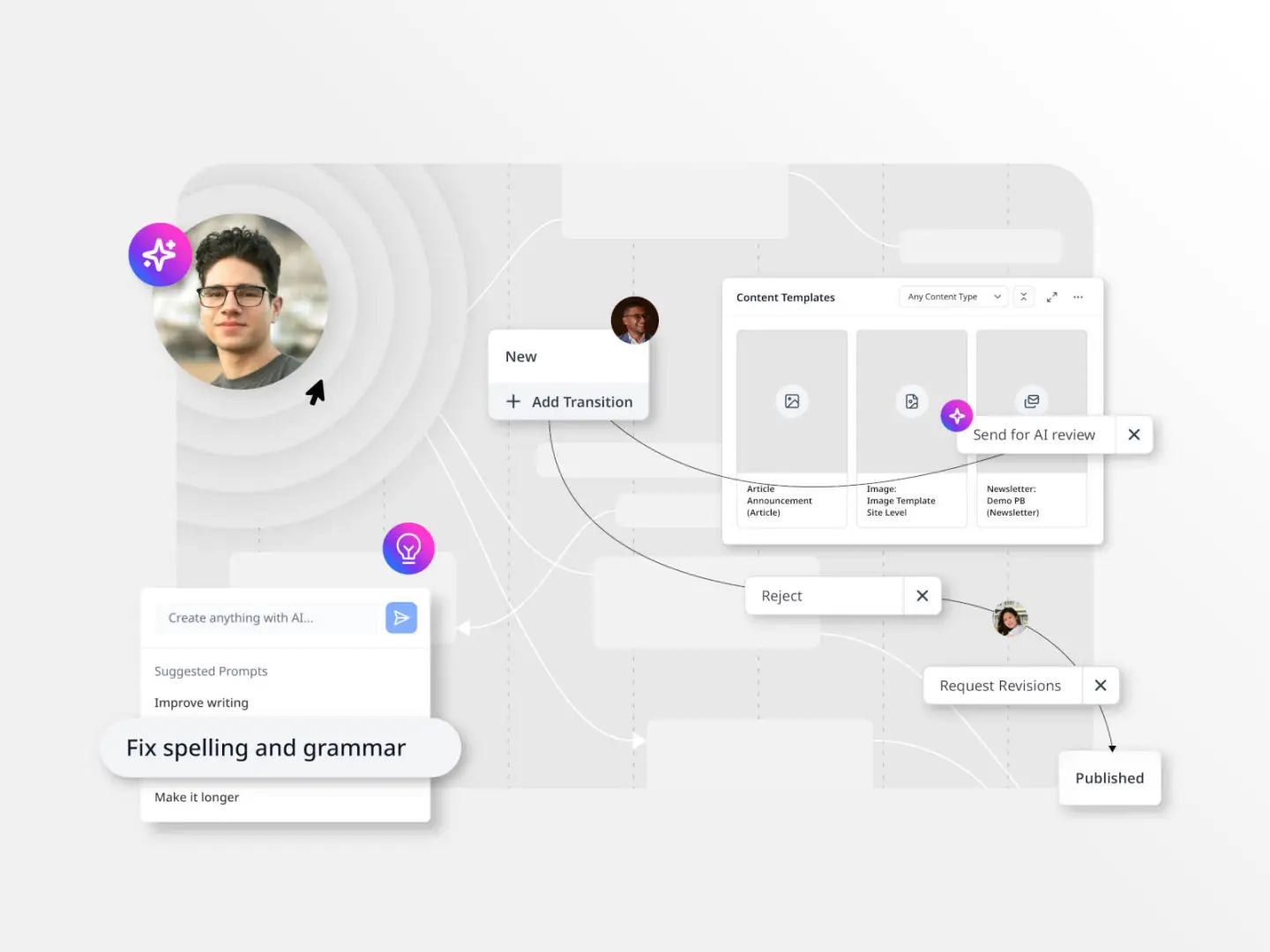
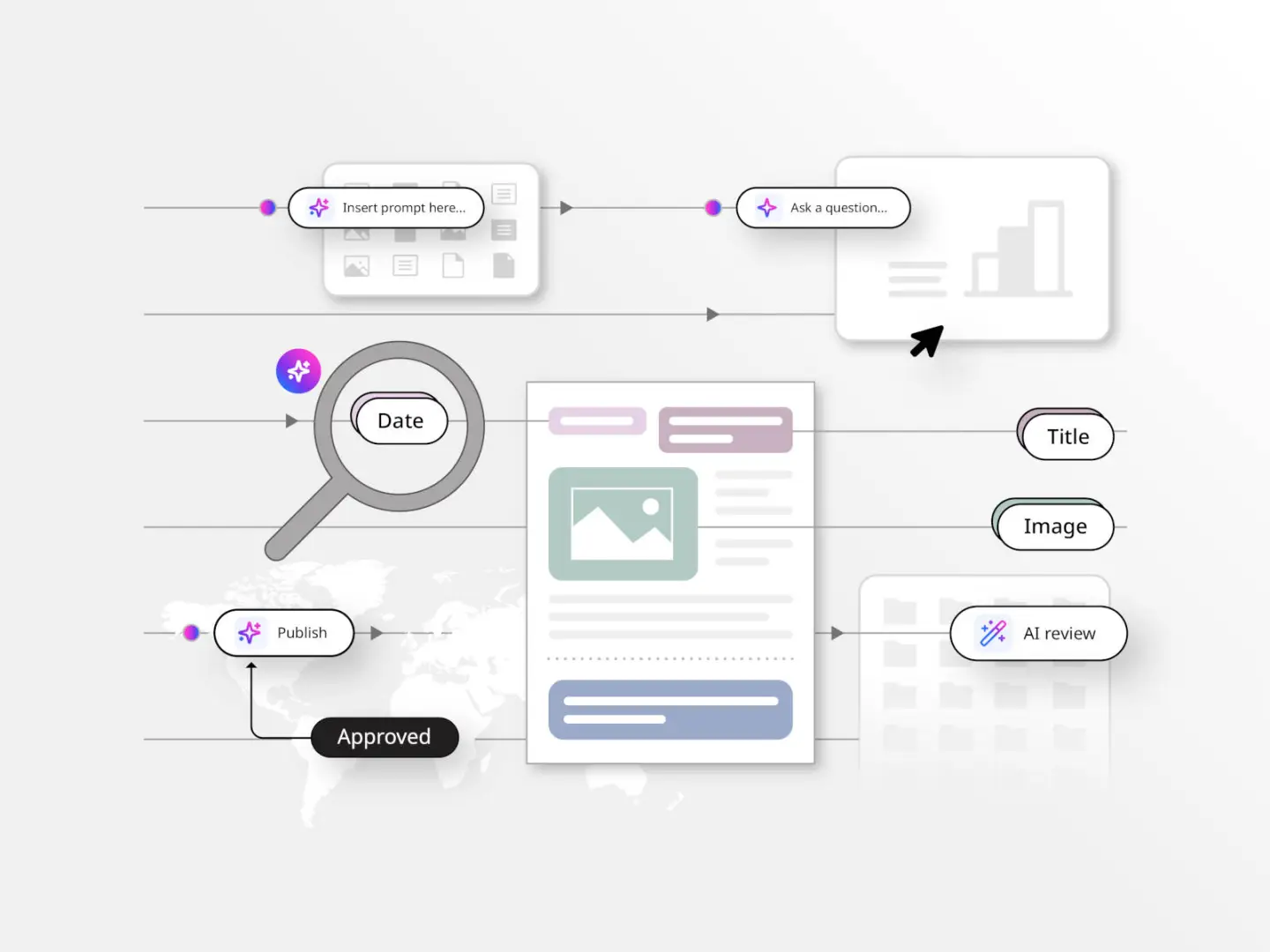
AI is now a seamless part of the content workflow, not a separate tool. When used responsibly, it helps teams move faster without losing control or creativity. Here, learn from three Brightspot AI experts about how to adopt and excel with AI as your content assistant.
Explore our CMS guides
Explore our CMS architecture guide to understand the differences between coupled CMS, decoupled CMS and headless CMS, as well as the pros and cons for each.
Take the guesswork out of finding the right content management system for your needs with our guide to choosing the right CMS.
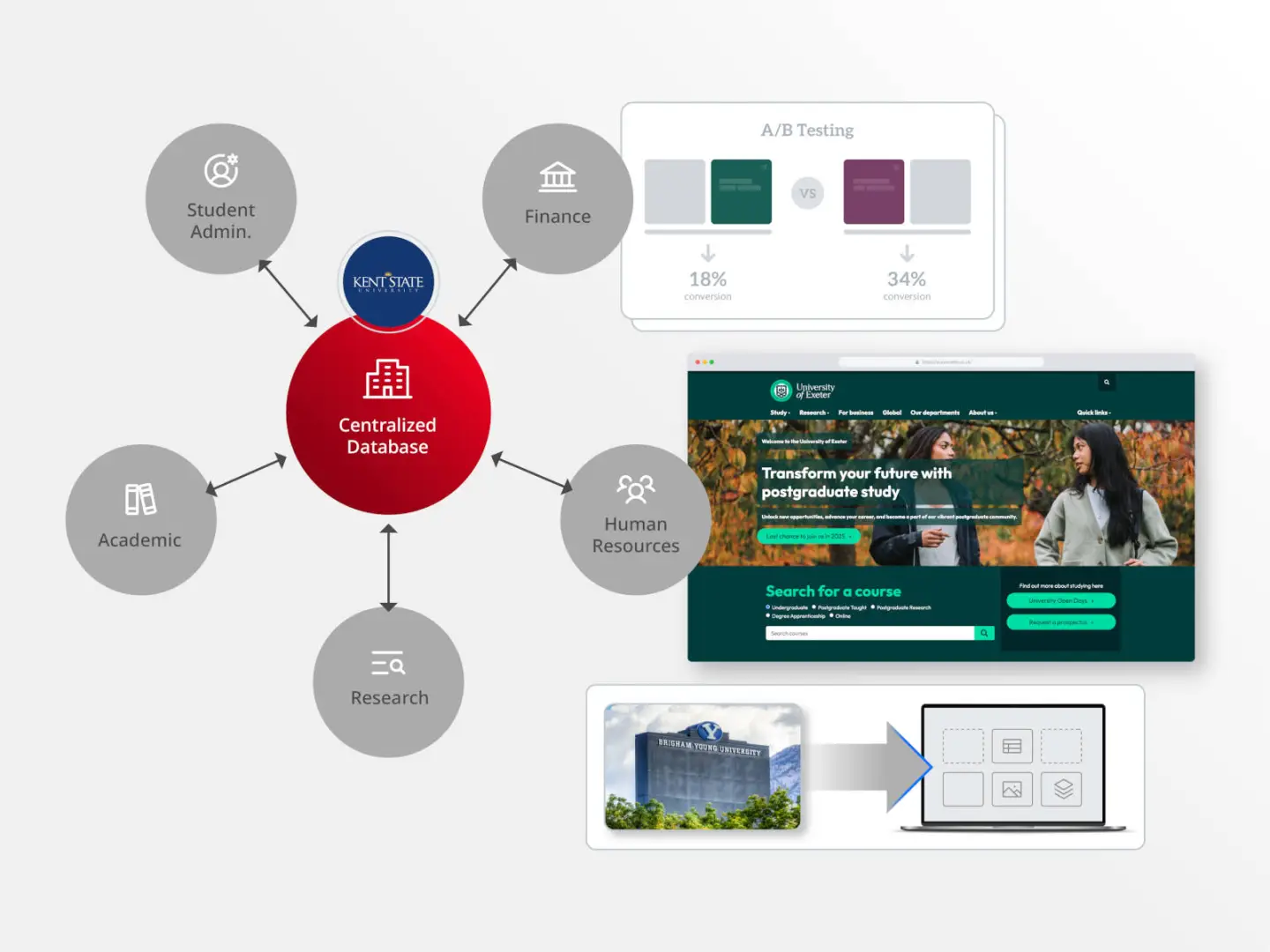
Digital transformation refers to the use of technology to create new or improved processes and customer experiences to drive better business outcomes. Learn more here.
A digital asset management (DAM) system helps organizations and publishers manage and access all of their digital assets in one centralized place. Learn more in our guide.