Tabs
The content edit form typically includes three tabs: Main, Overrides, and SEO. (Other tabs are available depending on the content type and Brightspot’s configuration.) You can add custom tabs to the content edit form.
The interface Tab specifies methods for displaying the tab, the tab’s contents, and a callback for an update event. The following sections describe how to implement these methods.
This interface is available for embedded objects displayed in the content edit form.
The following snippet illustrates how to declare a class that displays a tab in the content edit form and how to populate the tab with a label and text.
import com.psddev.cms.tool.Tab;
import com.psddev.cms.tool.ToolPageContext;
public class TimeZonesTab implements Tab {
@Override
public void onUpdate(ToolPageContext page, Object content) { }
@Override
public String getDisplayName() {
return "Local Times";
}
@Override
public boolean shouldDisplay(Object o) {
return true;
}
@Override
public void writeHtml(ToolPageContext page, Object o) throws IOException {
Map<String, String> timeZoneIdentifiers = new HashMap<>();
timeZoneIdentifiers.put("New York", "America/New_York");
timeZoneIdentifiers.put("Los Angeles", "America/Los_Angeles");
timeZoneIdentifiers.put("Mexico City", "America/Mexico_City");
page.writeStart("table");
page.writeStart("tr");
page.writeStart("th");
page.writeHtml("City");
page.writeEnd(); /* th */
page.writeStart("th");
page.writeHtml("Time");
page.writeEnd(); /* th */
page.writeEnd(); /* tr */
for (String myTimeZone : timeZoneIdentifiers.keySet()) {
page.writeStart("tr");
page.writeStart("td");
page.writeHtml(myTimeZone);
page.writeEnd(); /* td */
page.writeStart("td");
String localTime = displayTime(timeZoneIdentifiers.get(myTimeZone));
page.writeHtml(localTime);
page.writeEnd(); /* td */
page.writeEnd(); /* tr */
}
page.writeEnd(); /* table */
}
private String displayTime(String timeZoneIdentifier) {
Calendar localTime = new GregorianCalendar(TimeZone.getTimeZone(timeZoneIdentifier));
localTime.setTimeInMillis(localTime.getTimeInMillis());
int hour = localTime.get(Calendar.HOUR_OF_DAY);
int minute = localTime.get(Calendar.MINUTE);
return (hour + ":" + minute);
}
}-
Declares the class
TimeZonesTabas an implementation ofTab. Any class implementing this interface appears as a tab in the content edit form.
-
Specifies the tab’s label text.
-
Indicates the tab always appears in the content edit form. For an example of conditionally displaying the tab, see Conditionally displaying a tab.
-
Two methods (
writeHtmlanddisplayTime) that generate a table of localized UTC times. For an explanation of these methods, see the snippet "Implementing a custom widget in content edit page."
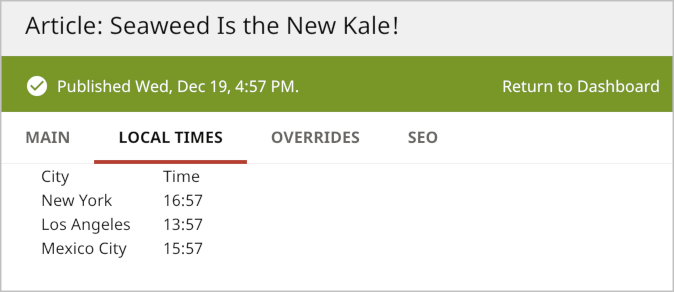
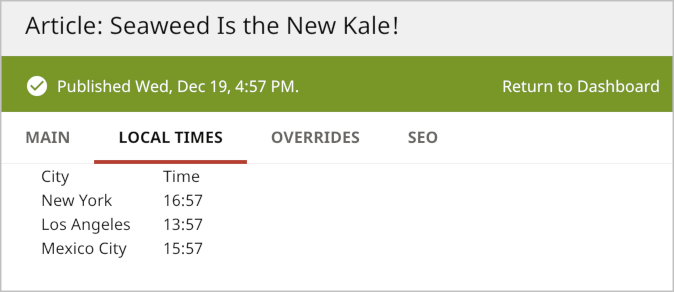
The following illustration shows a tab’s label and custom text.


You can use the method Tab#shouldDisplay to show or hide a custom tab based on the passed object or any other object you can access.
@Override
public boolean shouldDisplay(Object content) {
return (content instanceof Article);
}-
Tests if the current object is of type
Article; if so, Brightspot displays the custom tab.
Every change in the content edit form (even before clicking Publish) calls the method Tab#onUpdate. You can use this method to dynamically update the database without requiring the user to click Publish.
@Override
public void onUpdate(ToolPageContext page, Object content) {
State state = State.getInstance(content);
updateFields(page, state);
}-
Traps updates to the content edit form and receives an object representing the current page and another object representing the content.
-
Instantiates a State object corresponding to the current object.
-
Passes the content and state objects to a private method (not shown) that updates the database.