Using the GraphQL explorer
The GraphQL explorer provides a visual way to build queries. This topic explains how to use the explorer.
Note
In order to gain access to the GraphQL explorer, your role must have developer permissions. For details, see Creating a role.


Header
The GraphQL explorer header contains the following:


- Schema selector—Displays the endpoint you are viewing and allows you to switch to viewing other endpoints.
- Endpoint URL—The full URL of the endpoint. Clicking this URL opens a pop-up menu with the following additional options:
- Site—Determines the site that drives what the URL is.
- URL—Of the available site URLs, select the specific site URL you want to use.
- Headers—Click to add one of the following header types:
- Client Header—From the Client list, select one of the available API clients to impersonate that client.
- Custom Header—Enter a Name and a Value for the custom header.
- Debug Header—Turns on debug mode for GraphQL queries.
- Site Header—Sets a header that drives the determination of the current site.
- Site—Determines the site that drives what the URL is.
- Settings—Allows you to create a REST mapping or view the schema.


Documentation pane
The Documentation pane contains icons to view additional features of the GraphQL explorer. This pane drives what is displayed in the Explorer pane.


- Notebook—Reveals the Documentation pane, which includes root and schema types.
- Rewind—Reveals a history of the queries you have built.
- Folder—Shows or hides the Explorer pane.
- Refresh—Re-fetches the schema in the Explorer pane.
- Command—Opens a list of short keys for use in the explorer.
- Gear—Opens a pop-up containing settings like whether headers should persist, light and dark mode, and an option to clear storage in the explorer.


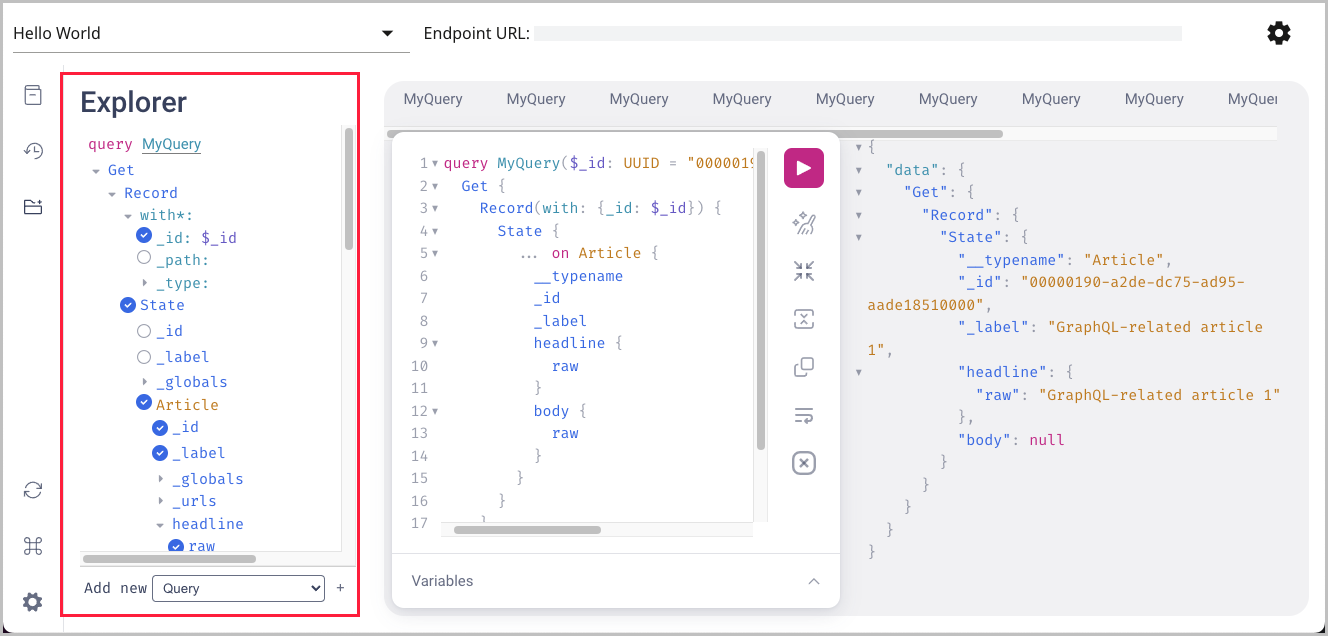
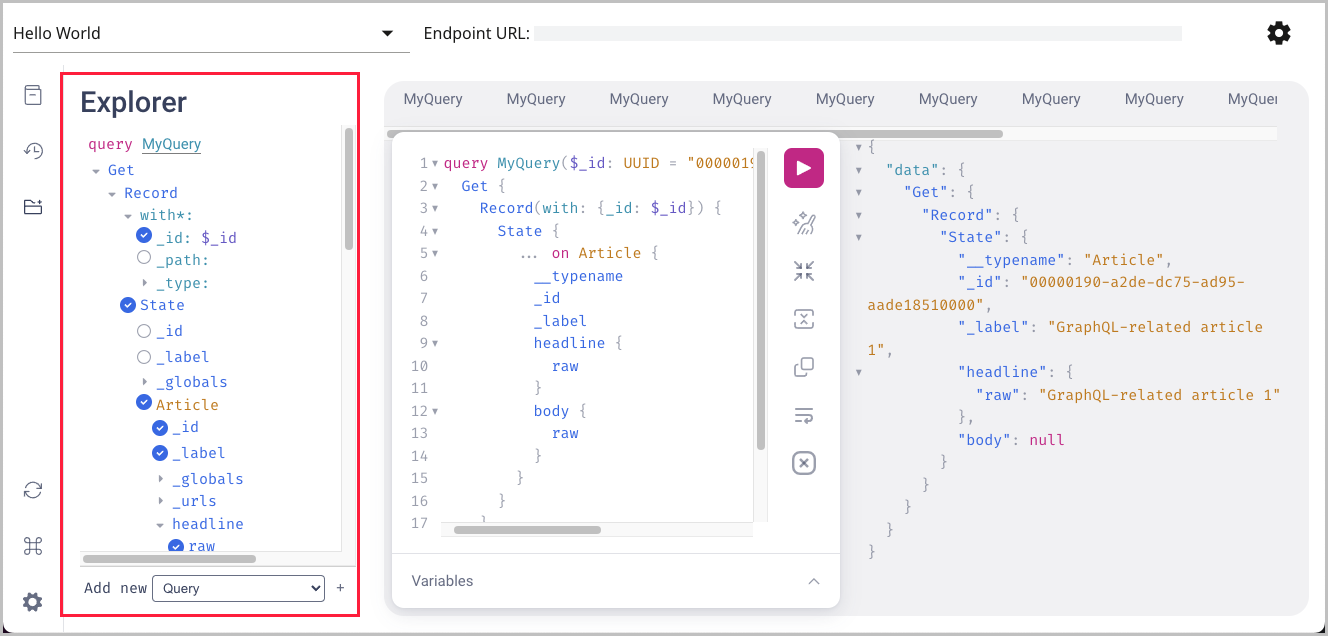
Explorer pane
The Explorer pane displays the query in a tree format. Clicking an item in the pane achieves the following results:


- Inserts the field into the Query pane as part of a query.
- If collapsed, expands the next tier of fields.


Query pane
The Query pane contains the query you build from the schema. To the right are a number of icons. From top to bottom:


- Execute Query—Executes the query.
- Prettify Query—Reverts the query back to its more formatted version.
- Minify Query—Condenses the size of the query to a single line that you can scroll.
- Merge Fragments into Query—Merges fragments into the query.
- Copy Query—Copies the query for use elsewhere.
- Toggle Wrap Query—Wraps a minified query around to the next line, avoiding scrolling.
- Toggle Deprecated Fields—Hides fields that have been deprecated.


Variables pane
The Variables pane can be used to define and manage variables that can be used in your queries, helping to make them more dynamic or reusable.




Results pane
The Results pane shows the results of an executed query.




Previous Topic
Accessing the GraphQL explorer
Next Topic
Editorial content report APIs