4.7 Product Guide
This guide is designed to help you understand the new features and improvements included in your Brightspot CMS 4.7 upgrade.
Here’s an overview of each new, key feature and general improvements included in version 4.7.

Brightspot CMS users can use Collections to save groupings of assets with the intention of doing something with those assets such as promoting them on a page, creating a gallery, using them for enhancements, or adding them to a module.
Users are able to create these Collections by selecting assets in Search and then adding those assets to a new or existing Collection.
Created Collections can be accessed from a new Collections area in the CMS and will also be displayed in The Shelf, allowing users to easily find and use their collected assets in content.
Features
- Creating a Collection:
- Users are able to select one or more items in search, of the same or different content types, and then create a New Collection containing the selected items.
- Once items have been selected, users can click on the new Add to Collection action found inside the Search Actions menu.
- Users will be presented with a pop up allowing them to add the selected items to a New Collection or Existing Collection.
- By selecting New Collection, users can name and then save the selected items to their new collection.
- Users will be presented with a pop up allowing them to add the selected items to a New Collection or Existing Collection.
- Adding to a Collection:
- Users are able to select one or more items in search, of the same or different content types, and then add the selected items to an Existing Collection.
- Once items have been selected, users can click on the new Add to Collection action found inside the Search Actions menu.
- Users will be presented with a pop up allowing them to add the selected items to a New Collection or Existing Collection.
- By selecting Existing Collection, users can select an existing collection in which to add their selected items.
- Viewing Collections:
- A new Collections area can be found in the left navigation, accessed by clicking on the menu icon in the CMS header. In the new Collections area, users can view all of the collections they have created and any collections that have been shared with them.
- Users can filter the list of collections by clicking on the drop down at the top of the left navigation and selecting My Collections or Shared Collections.
- Users can Rename, Share, or Delete collections by clicking on the more menu, next to the collection, inside the left navigation and selecting the appropriate action.
- If the user chooses to Rename a collection, they will be presented with a popup allowing them to rename the collection.
- If the user chooses to Share a collection, they will be presented with a popup allowing them to share the collection with All Users or Some Users.
- Selecting Some Users will present a second drop down field to multi-select users.
- If the user chooses to Delete a collection, they will be presented with a popup confirming the action before the collection is permanently deleted and no longer accessible by any users with access to it.
- Users can select a collection, in the left navigation, to view all of the items that have been added to it.
- From this view, users are able to select items within the collection and then take actions using the Search Actions menu.
- If the user has selected items from a shared collection, the actions will be consistent with the actions provided if the user had selected the same items in Search.
- If the user has selected items from a collection they created, the actions will be consistent with the actions provided if the user had selected the same items in Search plus an additional option to Remove the selected items from the collection.
- A new Collections area can be found in the left navigation, accessed by clicking on the menu icon in the CMS header. In the new Collections area, users can view all of the collections they have created and any collections that have been shared with them.
- Viewing a Collection in the Shelf
- Collections the user has created (My Collections) and collections shared with the user (Shared Collections) will also be accessible from the Shelf wherever it appears.
- Users will be able to click on the first drop down in the Shelf and select from:
- Recent Activity
- Saved Searches
- My Collections: If My Collections is selected, an additional drop down will be displayed where the user can select from a list of the collections they created.
- Shared Collections: If Shared Collections is selected, an additional drop down will be displayed where the user can select from a list of collections that have been shared with them.
Released: 4.7.11
Documentation: Collections
Content Reports allow site admins to easily create and download snapshots of their content in the CMS, at any given point in time. These snapshots, or reports, enable content managers to easily identify recently published content available for promotion, discover any content gaps or assets that may need attention and keep track of how their site's content is performing.
Features
- An option within Users & Roles / permissions for the Content Reports area; allowing admins to grant access to the desired users and roles.
- A report Dashboard widget that includes a clickable report name, last run date and download option for all reports, single and recurring.
- A new report building area within the left navigation for building a content report. Note: Reports can also be built directly from the main CMS search.
- Reports will be owned by the site that they are created within. If user is working within Site A and builds a Report, Site A will autofill as the Owner. Only one site and its content can be included in a report at a time.
- The Report area includes the following options for building reports. The data in each report—single or recurring— will be based off of what is programmed in the Data Supplier dropdown below:
- Data supplier
- Content Query:
- This option allows users to build a query using CMS search to pick a content type and metadata, like Articles written by a specific Author, for example.
- Content Volume:
- Choose from ALL or SOME content types, enter a number of days and choose a segmentation—either Content Type Segmentation or Field Segmentation.
- Custom Grouping; Select either:
- ALL or SOME content types and add a grouping of the content types.
- The grouping options include the metadata options below:
- Author
- Content Type
- Publish User
- Section
- Tag
- Single Grouping:
- Brightspot Analytics Data
- Content Volume
- Google Analytics Data
- Double Grouping:
- Secondary Group By; Must not match the Primary Group By
- Author
- Content Type
- Publish User
- Section
- Tag
- Field:
- Brightspot Analytics Data
- Content Volume
- Google Analytics Data
- Metric:
- Average Page Views
- Page Views
- Time on Page
- Numbers Over Time:
- Series; Choose from:
- Average Time On Page
- Google Analytics 4 Custom Event (Metric and Dimension)
- Google Analytics 4 Custom Event (Metric-Only)
- Google Analytics 4 Data
- Google Analytics Custom Event
- Google Analytics Data
- Page Views
- Site Search Volume
- Unique Video Views
- Unique Visits
- Video Average View Duration
- Video Impressions
- Video Starts
- Video Views
- Video Watch Time
- Visits
- Series; Choose from:
- Field:
- Secondary Group By; Must not match the Primary Group By
- Random:
- Column Label
- Row Label
- Value Keys
- Set value keys to randomly assign numerical values. examples include, but are not limited to: "Unique Visitors", "Page Views", "Clicks"
- Row Values:
- Set the value interval for the row (x-axis) using these options:
- Random Boolean
- Random Content
- Random Number
- Random Tool User
- Random Unites States State
- Time
- Set the value interval for the row (x-axis) using these options:
- Top Content:
- Top Content Supplier options:
- Top Videos By Impressions
- Top Videos By Video Views
- Top Videos By Watch Time
- Count: Define the number amount of top content to include in the report. Defaults to 10.
- Top Content Supplier options:
- Numbers Reducers; Select from:
- Average Completion Rate (%)
- Average View Duration
- Unique Video Views
- Video Impressions
- Video Starts
- Video Views
- Video Watch Time
- Traffic Source:
- Choose from ALL or some of these channels:
- Direct
- Referral
- Search
- Social
- Choose from ALL or some of these channels:
- Video Watch Funnel:
- Aggregate; Choose from:
- By Content; query using the search popup and select specific content
- By Content Type
- Aggregate; Choose from:
- Content Query:
- Period; define a time period for the data supplier option:
- Past Days
- Past Hours
- Past Months
- Past Years
- Set Day
- Set Month
- Set Week
- Set Year
- Timezone; select the timezone for the Period above.
- Autorun:
- Either a one-time report or a recurring report
- Reports can be set to autorun with these options:
- Hour:
- At Certain Hours
- Every Hour
- Every Hour In Range
- Every X Hours
- Day:
- Every Day
- Every X Days Of Month
- Every X Days Of Week
- Last Day Of Month
- Last Weekday Of Month
- Last X Of Month
- Month:
- During Certain Months
- Every Month
- Every Month In Range
- Every X Months
- Hour:
- Reports can be set to autorun with these options:
- Either a one-time report or a recurring report
- Data supplier
- Run Report:
- Once a report has been created and saved, a link to run the report will be available on the top right of the report UI. This will immediately run the report, regardless of any autorun configuration.
- Report History:
- Once a report has been run, a link to the report will be available in the report history.
- Top of the report shows the last time the report has been run.
- Revisions:
- If a report has been edited or changed by a CMS user, there will be a revision trail, with the ability to revert to a previous version.
- Copy:
- Once a report has been created and saved, a link to copy the report will be available on the top right of the report UI. This will make an exact copy of the report, with options to edit any fields if necessary.
Released: 4.7.11
Documentation: Editorial content reports

As more sites utilize Editorial Content Types (ECTs), there is a need for greater visibility into the usage and history of those ECTs. The ECT Report Tool helps CMS admin users inventory, understand usage, and troubleshoot issues by providing a dedicated search/experience panel to review all ECTs in a single view.
Features
- Within Admin > Content Types, a new magnifying glass icon has been added to the content types list. When the magnifying glass is selected the user is taken to an ECT search page.
- The default view lists all ECTs with the Update date, Label, Assets Count, Publish Date, Update User, Sites used, Fields count, and viewers. Users can add or remove fields by using the select fields button.
- The results can be sorted by update date, label, or publish date.
- Users can refine results using search or by using filters. The global filters include publish date, status, watchers, advanced query, and embedded status.
Users can use the Select/Hide Fields function to add Items and Items List to the search results.
- This exposes all of the fields and subfields that are contained within the ECTs, for easier viewing of the fields.
- This report can then be exported as a .csv file type.
Released: 4.7.8
Documentation: Managing Editorial Content Types

Quick view provides an at-a-glance view of an asset's fields as well as a FE preview of what it looks like on your site. Quick view is available in multiple locations where content results are displayed such as Recent Activity and Search.
Features
- Users can open a Quick View of an asset from:
- Recent Activity Widget
- Search Widget
- CMS Search Experience
- Associated Content Widget
- The Shelf
- Users are able to select which content types that should include a Quick View display option.
- Users can open a Quick View of an asset to view additional fields.
- Users are able to select which fields should be displayed for each content type.
- Users can open a Quick View of an asset to view a front-end preview, if enabled to display in Quick View.
- Users are able to specify if a FE preview should be displayed for each content type.
Clicking the CMS tab > Open Quick View Cluster and add one or many Quick View Type Settings.
Quick View Settings will only override inherited settings per Content Type. User Settings inherit from Site, which inherit from Global. If multiple or conflicting settings for the same content type are defined on a single level, only the first will be used.
Released: 4.7.4
Documentation: Configuring Quick View of Assets
Users often pick a search view, sort option, and group by option they prefer viewing content in. Whenever a user selects a result, changes content types, etc… Brightspot resets all of these things to the default and forces the user to start over.
In this release, we've provided users with the option to select one of three behaviors to retain their search settings, allowing them to set up search in a way that makes the most sense for the way they use it.
Features
- The first option, Retain all settings for each content type, is the default in 4.7 and will retain all of the users' selected filters, view, sort, group by field, zoom setting, and the number of results displayed for each content type.
- For example, if I have filtered a search for Articles, by Publish Date and Author, those filters will be persisted the next time I search for Articles. Similarly, if I am working with Assignments in Board View and I have grouped them by Assignee, the next time I search for Assignments I will see the Board View grouped by Assignee.
- The second option, Retain Global filters while changing content types, will only retain the users' selected global filters as they switch between content types. In this case, if the user filters Articles by Publish Date and Status, as they change content types the publish date and status filters will be retained.
- The third option, None, allows users to opt out entirely so search retains none of their selections and will reset to the default state every time they open search.
- This setting can be made globally for all users, differently for each site, or set by individual users within their profile.
Clicking the CMS tab > Open UI Cluster and click the Retain Search Settings dropdown field. Any default will appear in as an italicized placeholder for the field. Manage or override the default with these three options:
1. Retain all settings for each content type
2. Retain Global filters while changing content types
3. None
Retain all settings for each content type
- This setting will retain a user's previous selections for Global Filters, Content Type Filters, Views (tabs), Sort By options, Field selections, Zoom level (Grid and Mixed views), and Group By options (Board view) for each content type
Released: 4.7.3
Documentation: Global Site Settings; more coming soon.

Google Drive converters will allow Brightspot users to import their Google Drive files into Brightspot and convert them into publishable content types such as Articles, Sections, and Tags.
Features
- The example platform implementation will allow:
- Google Docs to be converted into Articles or Blog Post as text-based content types.
- Google Sheets to be converted into Sections or Tags as metadata content types, to quickly build a site's taxonomy.
- If a Google Drive file is edited after being imported to Brightspot, you can re-import its latest version to Brightspot.
For additional support, visit the Brightspot Developer Portal.
Released: 4.7.3
Documentation: Google Drive

OneDrive converters will allow Brightspot users to import their OneDrive files into Brightspot and convert them into publishable content types such as Articles, Sections, and Tags.
Features
- The example platform implementation will allow:
- OneDrive documents to be converted into Articles or Blog Posts as text-based content types,
- OneDrive spreadsheets to be converted into Sections or Tags as metadata content-types to quickly build a site taxonomy.
- If a OneDrive file is edited after being imported to Brightspot, users can re-import its latest version to Brightspot.
For additional support, visit the Brightspot Developer Portal.
Released: 4.7.9
Documentation: Configuring Microsoft Drives

As the world begins to embrace AI, Brightspot will do the same. Our point of view on AI—when it comes to the CMS landscape— is that AI will act as a collaborator to generate net-new ideas, or to overcome creative blocks, but that the human writer and editor involved will be the one making final decisions.
The goal of this generative AI integration is to enable users to create engaging content, faster and more efficiently.
Features
- On all aforementioned locations, an icon is present on the far right side — and is referred to as the "Magic Button."
- Interacting with the Magic Button on a field opens a popup—in which users can invite ChatGPT to contribute to that specific field only.
- Popup message includes:
- Plain-text message field
- Submit button
- Reset chat link; to clear chat and begin again.
- NoteAdmin users can add Suggestions at the Global level. These suggestions appear within fields and prompt those users to ask ChatGPT for something concrete within text fields—especially helpful when first interacting with ChatGPT. Example suggestions may include: Generate a headline for this article OR Rewrite the SEO Title.
- Users can view Suggestions when the chat first begins. If the Suggestions (in the note directly above) are present in Admin > Global, they will display to users; if not, the popup will appear with only a message, button and reset link.
Released: 4.7.11
Documentation: Configuring the OpenAI Integration

Users can now configure fields including summary in board view. Fields and summaries are also carried over from other search views. The summary is an area on the card below the title and above the other card fields that users can configure to show additional information directly within search.
Features
- In Search, users have the ability to switch to the Board view for supported content types.
- Users can select from multiple options in the “Group” filter dropdown to change how the columns are grouped in Board View.
- Users can drag and drop content between Columns to update the grouped field, this will add a revision to the Content’s revision history.
- Users can scroll horizontally and vertically to view more content in the Board
- Users can use Sorts to sort the order presented in each Column.
- Users can also make use of the Global Filters to help filter down results in the Board.
- Users are able to configured the fields and summaries that appear in the cards view via the Select Fields search tool.
Released: 4.5.0; 4.7.11
Documentation: Understanding Search Panel Views

In previous versions of Brightspot, adding Content Templates as Global Defaults, Global Extras, Site Defaults, and Site Extras was all done in Global Sites & Settings.
In 4.7, Content Templates have been refactored to help streamline the user flow for publishing Content Templates and setting them as Defaults and Extras. Now, directly from the Content Template edit page, users are able to add a Content Template to all sites or some sites and then optionally set it as the default template.
Additionally setting a Content Template as the default or extra template for a specific role or user has been simplified as well.
Features
- From the Content Template edit page users can add the Content Template as an extra or default template for all sites or only some sites.
- Global: Users can add the Content Template to all sites
- Content Template can be added as the default for selected content type for ALL sites.
- Content Template can be added as an extra for selected content type for ALL sites.
- Site: Users can add the Content Template to specific sites.
- Content Template can be added as the default for selected content type for selected sites.
- Content Template can be added as an extra for selected content type for selected sites.
- Role: Users can add a Content Template for a specific Role.
- Content Template can be added as the default for selected content type for specific role(s).
- Content Template can be added as an extra for selected content type for specific role(s).
- User: Users can add a Content Template for a specific User via Admin > Users & Current User Profile.
- Content Template can be added as the default for selected content type for specific user(s) / self.
- Content Template can be added as an extra for selected content type for specific user(s) / self.
Released: 4.7.9
Documentation: Content Templates
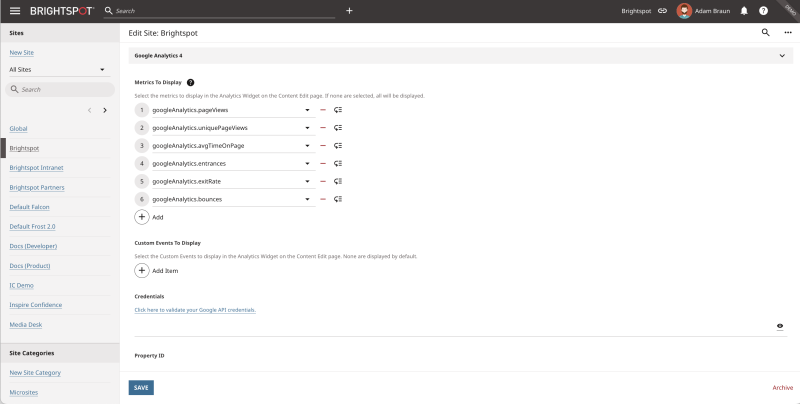
Although the replacement and refresh of the GA integration was completed in Brightspot 4.7, in order to support existing customers on earlier versions of Brightspot, the integration has been backported to previous versions—making all the features outlined in this section available on all 4.2 and 4.5 versions; however, depending on your implementation of Brightspot, a certain dependency may need to be added to your build in order for it to appear in the UI. Please reach out to your Brightspot representative if you are not seeing Google Analytics 4 settings in your CMS.


Google Analytics is one of the most widely used web analytics tools in the market. The GA4 integration provides all of the same functionality as the previous UA integration, except where noted in the Features section below. Those differences are largely due to changes in the way Google collects metrics, vs. reflective of a change Brightspot has made in the architecture of the plugin.
Using the Google Analytics Reporting API, we can provide Brightspot customers using Google Analytics with the ability to display their GA data in Brightspot's Dashboard Widgets, the Analytics widget on Content Edit pages, and in search results.
Providing this data directly in Brightspot can save our users time typically spent navigating to the GA site, make analytics more accessible to every day CMS users, and allow us to use data in combination with Brightspot metrics to provide additional insights in the future.
Features
- Brightspot Users are able to view Site Level Analytics Data using Dashboard Report Widget(s).
- Brightspot Users are able to view the analytics data for common Site Analytics Data Points.
- Brightspot Users are able to view Page Level Analytics Data using the Content Edit Analytics Widget(s).
- Brightspot Users are able to view Page Level Analytics Data when searching for content using search fields and adding columns for Page Level Analytics Data Points.
- A ToolUi.Note has been added to the Google Analytics configuration in Sites & Settings to inform users whether or not Brightspot can correctly communicate with the Googles APIs based on the keys provided.
Released: 4.7.8
Documentation: Adding the Google Analytics 4 Integration

The revisions widget displays all drafts, the currently live version, scheduled revisions, revisions that are not yet published, previously published revisions, and revisions in a workflow.
In version 4.7 we have provided an even more in-depth view of revision history, allowing users to view all saved versions for all revisions including the workflow transitions and statuses in revision history.
Features
- Users are able to view all saved versions of all revisions including workflow transitions and statuses in revision history.
- Each revision is displayed in Revision history as a single item that can be expanded to display all of the saved versions of that revision.
- The most recent saved version of each revision is displayed as a single expandable item to preserve the existing ordering of the widget.
- Workflow states & transitions leading up to published version will also be collapsed under published version.
- Simultaneous updates by the same person will be collapsed under the most recent update from the group.
- Updates to a Scheduled revision item will be collapsed under the most recent version of the Scheduled revision item.
Released: 4.5.18.1, 4.7.3
Documentation: Revisions

As content is created or edited in Brightspot, users or other stakeholders may want to "watch" that content to see if or when changes occur. Brightspot provides the ability to add, or remove, watchers from an item.
In Brightspot 4.7, we have moved Watchers, from a plugin, into the core platform, so that it can be better integrated with other core CMS features such as Recent Activity and Notifications. As part of this effort, we have also refactored Watchers, adding several key improvements.
Features
- Allows users to be automatically added to watchers whenever the user saves, transitions, schedules, or publishes content.
- Removes the need to publish content in order to update the watchers list.
- Users can add or remove themselves as a watchers using a new Watch / Unwatch action located inside the more menu.
- Adds a permission to "Manage Watchers" that allows users to view, add, and remove watchers from content.
- Users with this permission can view, add, and remove watchers using a new View Watchers action located inside the more menu.
- Allows users to subscribe to publish and workflow notifications for content they are watching.
Released: 4.7.3
Documentation: Working with Watchers
Dashboard - Added Name Field
Previously the Dashboard Name was also used as the label for the first tab. This resulted in either really long tab names or difficult to distinguish dashboard names. In 4.7 users are able to define unique Dashboard Names and separately customize
the first tab Name which also now defaults to "Main".
Missing Page Titles for CMS Areas
The page <title> which is displayed in browser tabs is missing for some CMS areas and defaults to Dashboard | CMS | Brightspot. We added it to these pages and tabs to make it more useful: login page, search fullscreen, shared preview, search site redirect, search vanity redirect, search wildcard redirect, search dictionary spotlight, search term search results.
Quick Start Settings - UI Cleanup
We have removed the redundant Edit Existing label and cleaned up some other visual issues and inconsistencies within the Quick Start configuration page.
Assignment Desk Dashboard - Removed
In 4.5 and 4.7, we have introduced several Assignment Desk inspired improvements to the CMS Search, including the addition of a better Board View. With these additions, the standalone Assignment Desk dashboard has become obsolete and will no longer be available in 4.7.
Assignment Search - Additional Fields & Filters
To further improve the Assignment Search experience, users can now add Assignee, Editor, and Assignment Status fields to List View and Board View in Search. Additionally, users are also now able to filter Assignments by Due Date and filter for Urgent Assignments.
Improved and Simplified Taxon Implementation and Configuration
After creating Hierarchy and HierarchyData , on Tag.java implement Hierarchy instead of ExpressTaxon. Create a new Hierarchy search result view, which will look and function identically to the Taxonomy search result view.
See code snippet below to enable in your project.
public class TagPage extends Content implements ..., Hierarchy, .... {
// -- Hierarchy Support ---
@Override
public Set<Hierarchy> getParents() {
return Optional.ofNullable(getParent()).map(Hierarchy.class::cast).map(Collections::singleton).orElse(null);
}
}
Improved Field Names in Select/Hide Fields
Field names now have the locations of the fields added to them in the select/hide fields popup. Ex. SEO title now listed as “SEO Title” and not only “Title”.
Saved Searches - Saves Selected View & Fields
In addition to the users filter selections, saved searches will now also include the users selected view and any fields the user has chosen to display.
CMS Theme Settings Relocated
In Brightspot 4.7 the CMS Theme Settings have moved into Global, Site, and User settings. Instead of using the paintbrush in the upper right hand corner, users can now find find these settings under the UI cluster in the CMS tab.
Field Guide Notes for Editors - Removed
With the introduction of production guides in 4.5, field guide notes, which editors previously used to publish helpful guides within the CMS, have become redundant and obsolete. Moving forward, only users with a Developer role will see the “?” icon next to field labels. Legacy guides from the “For Editors” tab have been relocated and the tab has been completely removed. The “For Developers” tab remains, but is only visible for users with a “developer” role permission.
Improvements to Suggestion Widget Permissions
Created additional permission level to allow users to draft and suggest tags without being able to fully publish content.
Moved Developer Tools Into a Separate Module
We moved all tools in CMS developer and Dari debug areas to /ops, and have it go through a different authentication mechanism that can be customized per client. There is also auditing in the usages of these tools. Additional improvements: Bulk copy should make sure that the user can never write to the primary database, and “Delete Before Copy” should be harder to access. Leaving the source and/or destination blank should not be interpreted as the "Default" database.
Shelf Content Configuration
Users can configure content types to specify which content types should be displayed in the Shelf per each content type. When a user opens the Shelf when editing they will only see the content types that are configured to display.
Added Character Count Messaging in More Fields
There are two types of character count settings you can add to fields: character count minimum and maximum, suggested minimum and maximum. We improved the messaging around these advanced settings for editors.
Expand All button to lists and embedded fields
Added an Expand All button in fields where you can add multiple items. Users can view all the items at once instead of having to click into each item individually to view it.
Live Blog Post UI Cleanup
Updated styling reduces the width of the blog post feed (left rail) and provides more real estate for the blog post form and preview. Users can also preview live blog posts in context of the entire live blog now.
Module Picker - Added Search Input
Users can now search for Module Templates within the Module Picker popup using a new Search input.
Pre-Publish Actions Pop-up Clean Up
Overall improvements to Pre-Publish Actions Pop-up to create a simpler and easier to understand workflow for users.
Preview to Edit Improvements
Users can edit embedded content and nested fields while in preview to edit. Users will now be able to see overlays from shared modules.
RTE Manual Number Selection in Numbered Lists
Users have the ability to select numbers within numbered lists to edit the number or to restart the numbering the list.
Added Show/Hide Functionality to Content Forms
Added two columns in content forms for shown and hidden items. Users can click or drag and drop between columns to select which are shown and which are hidden.
ETCs: Indicate References in Admin Content Types
Display an indication to users of how they are referenced, embedded in, or used by other ECTs. If an ECT has relationships with other ECTs, and a user attempts to Archive, the system now displays a warning (similar to the message that is displayed on content assets when References are present and a user attempts to Archive).
ETCs: New warning message when modifications could impact published content
Currently users can make changes to an ETC without knowing if it will affect published content. Now we will show a message, similar to the message we show when we archive content with References, to warn a user when modifications to their ETC could impact published content.
Screen Refresh When Connecting Google Drive
Automatically refreshes CMS screen when a user first connects to Google Drive.
Screen Refresh When Connecting Shutterstock
Automatically refreshes CMS screen when a user first connects to Shutterstock.
Accessibility Updates
For consistency, accessibility, and simplification, we added display text next to all of the +add buttons in the CMS.
Analytics - Content Edit Widget Moved to Tab
The analytics widget on content edit pages has been relocated to it's own tab. When no data is available to display a message has been added to provide more clarity for users. Additionally, the time frame selection UI has been updated to use a drop down instead of the tabs previously displayed.
Image Colors Pop-up Display Improvement
Simplified and improved the display of image colors so all colors and percentages are legible without overlapping. Displayed a visual of proportional breakdown of colors with out labels and a separate list of all the colors with their percentages.