Overview of Brightspot's content hierarchy
Branding a dynamic, enterprise-grade website requires consistency. Visitors expect certain aspects of a website to be the same regardless of the individual page they view. For example, each page should have a nearly identical header and footer. Another aspect consistency is layout—consistently placing and positioning similar elements in the same parts of a web page.
Look at any popular website, and you will see that although individual pages have different content (different articles, images, or videos), those pages have a consistent header, footer, and layout.
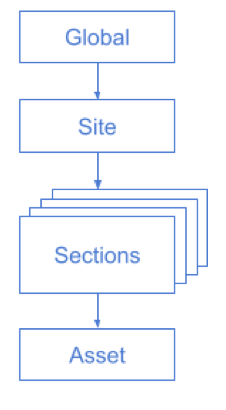
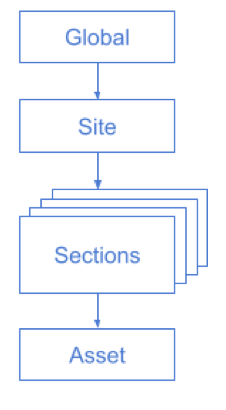
Brightspot implements site-wide consistency using content hierarchy, illustrated in the following diagram.


The previous diagram has the following levels:
- Global—This is the highest level in the content hierarchy. Branding elements shared by all sites are at this level.
- Site—Many publishers operate more than one site. Each site can have its own branding. Depending on the publisher's strategy, the sites may look very similar to, or quite different from, each other.
- Sections—Publishers often segregate related content into sections. For example, a news site can have sections dedicated to international, national, sports, business, and lifestyle. Sections often have the same branding and layout as the parent site, but with a slightly different header.
- Asset—This is the lowest level in the content hierarchy. Assets are individual articles, blog posts, galleries, and other digital stories an editor wants to convey. In a typical publishing environment, an asset has branding and layout almost identical to other assets in the same section.
When Brightspot assembles content for display in a web browser, it searches the hierarchy to determine what content, layout, and color scheme to use. It first collects all the settings at the global level, then checks if any of those settings are changed at the site level, then the section level, and finally the asset level.
To maximize consistency and minimize the maintenance of your publications, configure your branding and layout as high as possible in the content hierarchy.