Content hierarchy
A critical aspect of a dynamic, high-volume site is consistency. Visitors expect certain aspects of a site to be the same regardless of the individual asset they view. One aspect of consistency is page structure—consistently placing and positioning the same elements in the same parts of a web page. Other examples of elements requiring consistency include the following:
- Page layout
- Position of advertisements
- Position of reader comments
- Position of related assets
- Position of author’s bio
- Position of action bar
- Contents of headers and footers
- Appearance and function of search bar
- Appearance and position of site’s logo
- Hat, site-wide links, copyright
Looking at popular sites, you can see that although individual pages have different content (different articles, images, or videos), those pages still have consistent structure.
Overview of content hierarchy
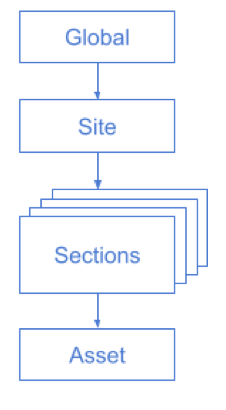
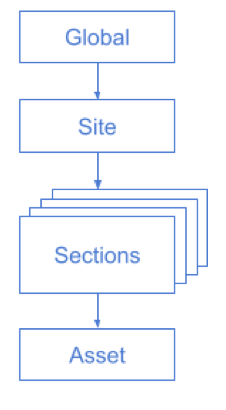
Brightspot implements consistent page layout using content hierarchy. The hierarchy starts at the global level, flows through site level, nested section levels, and ends at the asset level.


Each lower level can override a setting it inherits from a higher level. For example, if you define a header and footer at the global level, it will be inherited by all sites, sections, and assets. However, you can override the header at the site level to provide a unique experience for that site, and that header flows down to the site's sections and assets.
When Brightspot assembles a page for display in a web browser, it searches the hierarchy to determine what assets, layout, and color scheme to use. It first collects all the settings at the global level, then checks if any of those settings are changed at the site level, then the section level, and finally the asset level.
Implementing content hierarchy
To maximize the consistency and minimize the maintenance of your publications, make settings as high as possible in the content hierarchy. Consider the following examples:
- If all of your sites run an ad above the headline, make that part of the page layout at the global level.
- If one of your sites puts contact information in the header, and another publication puts contact information in the footer, make that part of the page layout at the site level.
- If your site has sections (such as careers, about us, solutions), you can define page layouts at the section level, giving each section its own personality.
You can further define page layout at the asset level. Overall, as a best practice, make settings as high as possible in the content hierarchy to ensure consistency and reusability across all of your publications.