Setting access to The Shelf
The Shelf is a sliding content drawer at the bottom of the content edit page that conveniently allows you to drag and drop content onto an asset. See Working with The Shelf for more information.
Access to The Shelf can be set at the Global or site level. By default, the settings set at the Global level for The Shelf are inherited by each site.
To set access to The Shelf:
- Click > Admin > Sites & Settings.
- In the Sites widget, select the site for which you want to configure access to The Shelf, or select Global to set access to The Shelf for all sites.
- Click , located to the left of , and type
Shelf. - Expand Shelf.
- Expand Enable Shelf and select:
- Enable—Enables The Shelf for the selected site.
- Disable—Disables The Shelf for the selected site.NoteUntil a selection is made, the Enable Shelf field displays the inherited setting from the Global site. If the inherited setting is your desired setting, you do not need to make any changes to this field.

 Enable Shelf field showing the inherited setting.
Enable Shelf field showing the inherited setting.
Click Save.
If you chose Enable, every content type that supports The Shelf is available for placement by default. In some situations, this is desired, however in others it is not.
For example, an editor is editing a content type that only has a plain text Title field and a List field that only accepts videos. The Shelf might be easier to use if it only displayed assets of the video content type rather than choices for all content types (most of which cannot be used for the asset being edited.)
The Content Edit Drawer Settings field allows you to limit which content types have access to The Shelf and which content types are available for selection.
- Click Add Content Edit Drawer Settings to expand this field.
- In the Content Type field, select the content type that you would like to have access to The Shelf.
- In the Droppable Types field, select the content types that will be available for dropping into the content type you selected in the Content Type field.TipYou can make multiple selections in the Droppable Types field. This allows you to make several content types available on The Shelf for the item selected in the Content Type field.
For example, in the image below, Article has been selected in the Content Type field, and the Droppable Types field has been set to Image. This means that The Shelf is now available on the article content type, but only images are available for selection from The Shelf.
 Setting to allow only images to be available on The Shelf for articles.
Setting to allow only images to be available on The Shelf for articles. - Continue to repeat steps 7–9 for each content type where you would like to enable The Shelf and limit the options available.NoteBy default, all content types continue to be available on The Shelf unless you specifically limit what is available using the steps outlined above.
You can only add each content type once to The Shelf. For example, if you try to add Article twice, you will get a warning, and you will not be able to save your settings until you remove the duplicate. - Click Save.
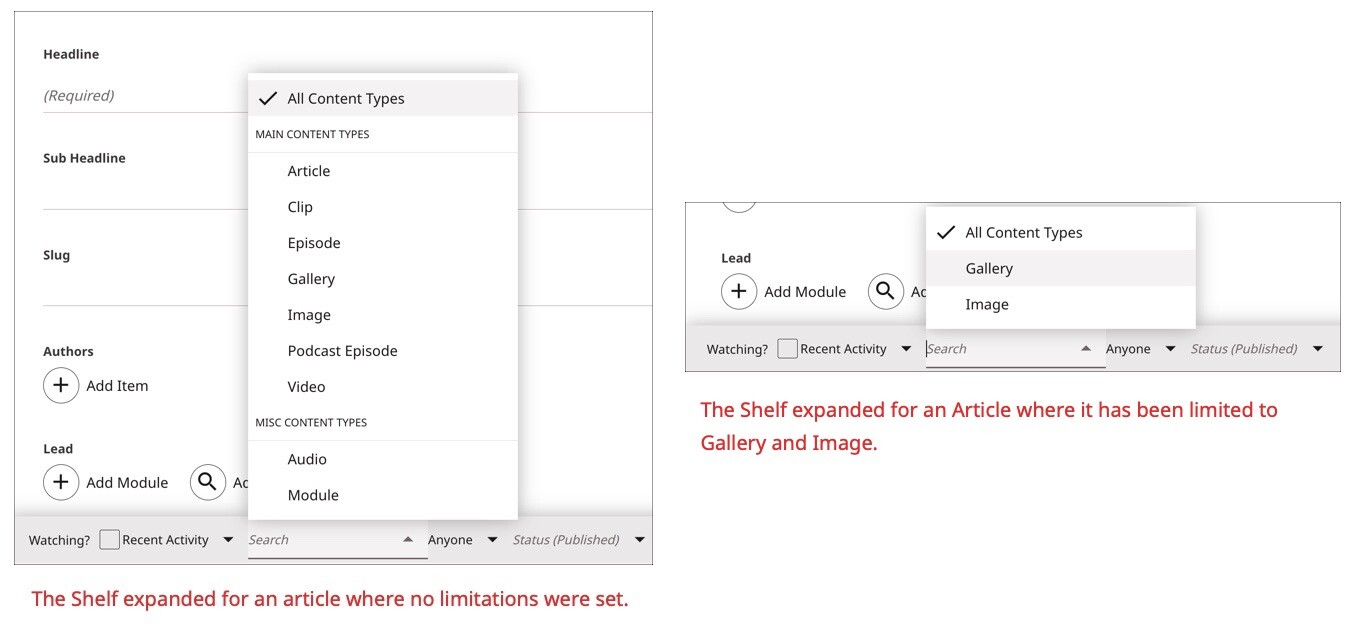
In the image below, you can see The Shelf without any limits set for an article on the left, and with limits set for an article on the right.