Embedding a product promo module
You can embed a product promo into the rich-text editor. The promo defaults to the selected product's promo, which you can customize.
To embed a product promo in the rich-text editor:
- From the rich-text editor's toolbar, select > Product Promo.
- Using the following table as a reference, complete the fields as needed.
- Click Save & Close.
Caution
Inserting or modifying an embedded enhancement does not automatically save the enhancement in the asset. Be sure to save or publish the asset containing this embedded enhancement.
| Field | Description |
| Promo | Select one of the following:
|
| Item | Select one of the following:
|
| Title | Enter a title for this asset. This title is visible to the visitors to your site. (The title defaults to the internal product's title.) |
| Description | Enter a description that describes this asset. This description is visible to the visitors to your site. (The description defaults to the internal product's description.) |
| Image | This field defaults to the product's Featured Image (if any). This image is visible to visitors to your site. You can select a different image if necessary. |
| Call To Action Button Text | Enter text appearing on the call-to-action button. This text is visible to the visitors to your site. |
| Options | Enter options available with the product. This text is visible to the visitors to your site. |
| Overrides tab | |
| Category | Enter a category to which this product belongs. This text is visible to the visitors to your site. |
| Promo Flag | Enter text that displays in the upper corner of the product image. |
| Product Promo Enhancement Styles | |
| Template | Select one of the available templates for laying out this enhancement.
|
| Preset | Select one of the following:
|
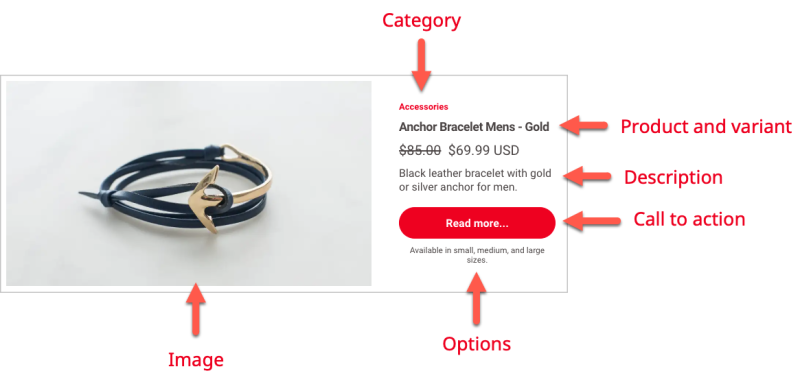
The following illustration shows just one example of how Brightspot renders a product promo.


Rendered product promo
See also:
Previous Topic
Embedding a stat list module
Next Topic
Embedding a quote list module