Changing an asset's permalink
When you initially publish an asset, Brightspot typically assigns it a URL based on your current site and the asset's slug. (The slug is an identifier based on the asset's headline or title.) That URL is the asset's permalink. Brightspot assumes that once an asset is published, visitors or search engines cache that permalink; arbitrarily changing an asset's permalink can cause an Error 404, and the visitor may incorrectly think the asset is no longer available.
If you change the asset's headline, the path portion of the URL may be inconsistent or even conflict with each other. In such cases, you may want to manually change the permalink to the new slug, and redirect from the old URL to the new one.


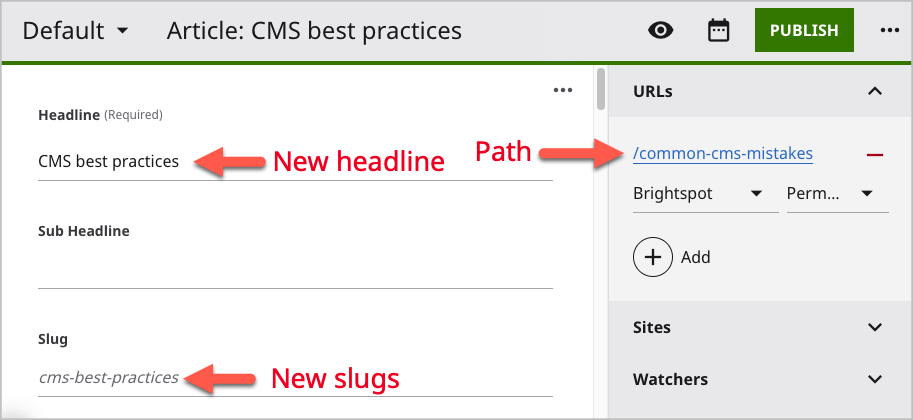
Referring to the previous illustration, the permalink's current path is /common-cms-mistakes, implying that the asset's original headline was Common CMS mistakes. An editor subsequently changed the headline to CMS best practices, and Brightspot recommends a new slug cms-best-practices. At this point, a visitor clicking on an old bookmark with /common-cms-mistakes sees the revised asset CMS best practices and may conclude there is a mistake. As a best practice, the editor should also update the permalink, and configure a redirect from the old permalink to the new one.
To change an asset's permalink:
- Search for an open the asset whose permalink you want to change.
- Click , and in the URLs widget, from the dropdown list underneath the permalink, select Redirect (Permanent) or Redirect (Temporary). (For an explanation of the difference between permanent and temporary redirects, see Asset URLs.)
- Click Add.
- In the text field, enter a slash (
/) and then a new slug. The new slug must not already be assigned to an existing asset in the same site. - From the drop-down list, select Permalink.
- Complete your site's workflow and publish the asset.